I'm facing a very weird issue where my response comes back correctly during the first log but later on it changes to a 1 when the console.log(data); logs data to the console.
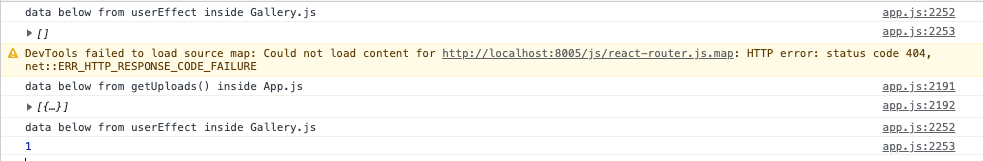
The screenshot shows the pattern:
If you expand the very first array underneath where it says data below from userEffect inside Gallery.js , the data shows up as intended
Then there's the response array from App.js which also appears as intended.
Lastly, the response magically gets converted to a 1 from inside Gallery.js and I'm not sure how. I've ran out of options on how to troubleshoot this and resolve it where it doesn't get converted to a 1.
What am I doing wrong? I'm open to any code improvements and any other suggestions for better practice :).
Here's App.js:
import { useEffect, useState } from 'react';
import { BrowserRouter as Router, Switch, Route, useHistory} from 'react-router-dom';
import ReactDOM from 'react-dom';
import '../../sass/HomePage/homePage.scss';
import LoginRegister from "./LoginRegister/LoginRegister";
import Gallery from "./Gallery/Gallery";
import Cookies from 'js-cookie';
const App = () => {
const [uploadsData, setUploadsData] = useState([]);
let { push } = useHistory();
let authToken = Cookies.get('token');
useEffect(() => {
getUploads();
},[])
function getUploads() {
const headers = {
"Accept": 'application/json',
"Authorization": `Bearer ${authToken}`
}
axios.get('http://localhost:8005/api/get-uploads', {headers})
.then(resp => {
let uData = uploadsData.push(resp)
setUploadsData(uData);
console.log(uploadsData);
if (authToken !== null) {
push('/gallery');
} else {
console.log("User's NOT authenticated, returning to login view");
push('/');
}
}).catch(error => {
console.log(error);
})
}
return (
<>
<Switch>
<Route exact path="/" component={LoginRegister} />
<Route component={() => <Gallery data={uploadsData}/>} />
</Switch>
</>
);
}
export default App;
if (document.getElementById('example')) {
ReactDOM.render(<Router><App/></Router>, document.getElementById('example'));
}
Here's Gallery.js:
import React, {useEffect} from 'react';
const Gallery = ( {data} ) => {
useEffect(() => {
console.log("FROM App.js INSIDE Gallery.js");
console.log(data);
}, []);
return (
<>
<h1>test</h1>
</>
);
}
export default Gallery;
CodePudding user response:
The push method of array always returns the new length of the array( in your case is 1) which you are setting it to the uploadsData state.
let uData = uploadsData.push(resp)
setUploadsData(uData);
And you should never set the value of the state like that(mutable). Instead you should update the state immutably like this:
let uData = [...uploadsData,resp];
setUploadsData(uData);