I have a CSS Grid that slowly fills up with entries over time using JSP. The grid itself has a background color and the entries have their own color inside the grid. The issue is that the grid grows in size as entries are added. I want the grid background to remain a set size and have the entries pop up inside it as they are added (I have a max entry limit set on my server side, so don't worry about that).
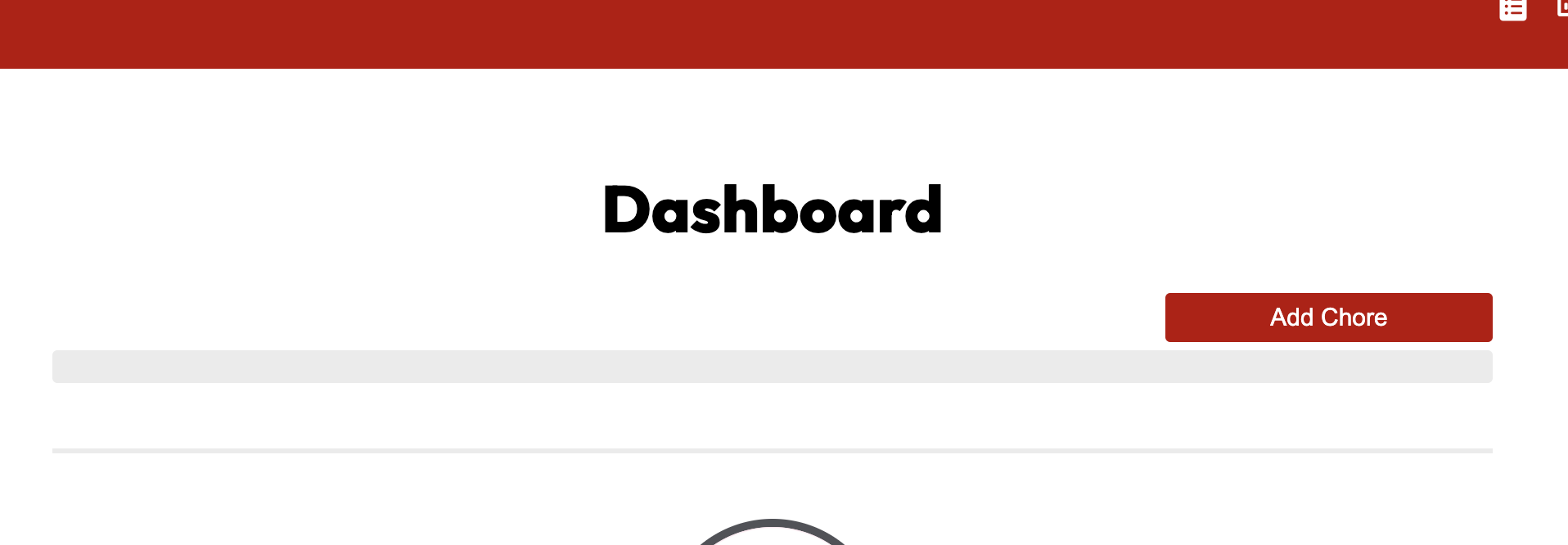
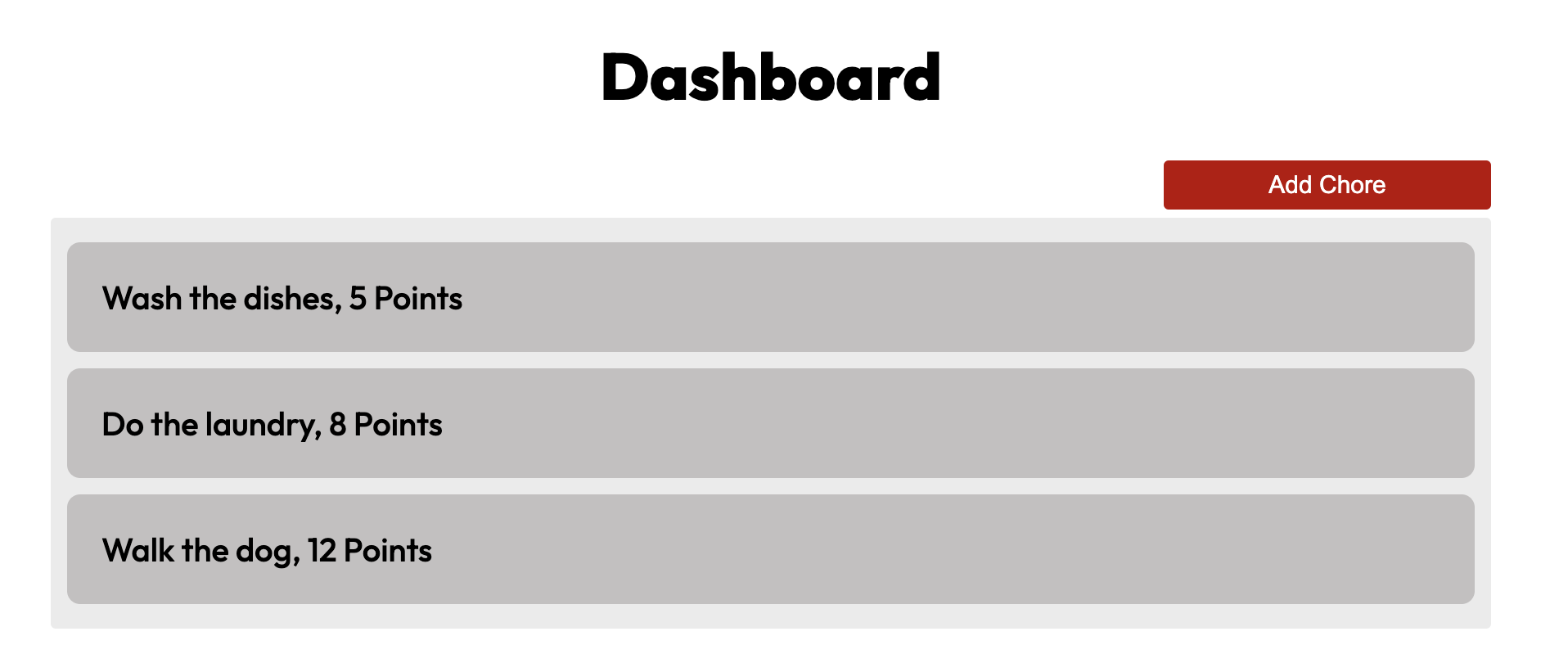
Is this possible? I have included some pictures below:
Unlike the pictures above ^^ I want my dashboard grid to be fixed to a certain size always and just have these entries show up inside filling it up overtime.
HTML
<div class="chore-container">
<c:forEach var="chore" items="${data}">
<div class="chore">${chore.name}, ${chore.points} Points</div>
</c:forEach>
</div>
CSS
.chore-container {
display: grid;
grid-column-gap: 50px;
grid-template-rows: auto auto auto;
background-color: #ebebeb;
padding: 10px;
margin: 0 250px 0 250px;
border-radius: 3px;
}
.chore {
background-color: #c2c0c0;
border: 1px solid #c2c0c0;
padding: 20px;
font-family: Outfit, sans-serif;
font-weight: 500;
font-size: 20px;
text-align: left;
margin: 5px 0 5px 0;
border-radius: 8px;
}
CodePudding user response:
add the max-height and overflow-y properties to your .chore-container.
max-height: 200px will make it so your container will remain at a fixed height.
overflow-y: scroll will allow a scrollbar to appear on the y-axis to scroll through the contents of the container.
.chore-container {
display: grid;
grid-column-gap: 50px;
grid-template-rows: auto auto auto;
background-color: #ebebeb;
padding: 10px;
margin: 0 250px 0 250px;
border-radius: 3px;
max-height: 200px;
overflow-y: scroll;
}
.chore {
background-color: #c2c0c0;
border: 1px solid #c2c0c0;
padding: 20px;
font-family: Outfit, sans-serif;
font-weight: 500;
font-size: 20px;
text-align: left;
margin: 5px 0 5px 0;
border-radius: 8px;
}<div class="chore-container">
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
<div class="chore">${chore.name}, ${chore.points} Points</div>
</div>CodePudding user response:
Here's a potential solution...mostly flexbox and a bit of position absolute, otherwise you end up with double scrollbars.
body {
font-family: sans-serif;
}
.container {
display: flex;
flex-direction: column;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.top {
color: #fff;
background: #40B6C0;
display: flex;
flex-grow: 1;
flex-direction: column;
padding: 25px;
}
.scroll-region {
width: 100%;
display: flex;
background: white;
flex-grow: 1;
overflow-y: scroll;
flex-direction: column;
}
.chore {
background-color: #c2c0c0;
border: 1px solid #c2c0c0;
padding: 20px;
font-family: Outfit, sans-serif;
font-weight: 500;
font-size: 20px;
text-align: left;
margin: 5px 0 5px 0;
border-radius: 8px;
}
.add-chore {
text-decoration: none;
background: #cc0000;
color: white;
font-size: 13px;
border-radius: 4px;
padding: 3px 6px;
justify-content: flex-end;
align-content: flex-end;
align-self: flex-end;
}
.chore-container {
display: grid;
grid-column-gap: 50px;
grid-template-rows: auto auto auto;
background-color: #ebebeb;
padding: 10px;
/* margin: 0 250px 0 250px; */
margin: 0 auto;
border-radius: 3px;
width: 80%;
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, shrink-to-fit=no" />
</head>
<body>
<div class="container">
<div class="top">
<a href="" class="add-chore">ADD CHORE</a>
</div>
<div class="scroll-region">
<div class="chore-container">
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
<div class="chore">SWEEP, 10 Points</div>
</div>
</div>
</div>
</body>
</html>