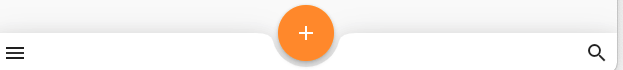
I have a BottomAppBar() widget
BottomAppBar(
shape: CircularNotchedRectangle(),
color: Colors.orange,
notchMargin: 5,
child:Container(),
);
And, I want to set the edge color differently like the answer from this question.
Source code
Scaffold(
floatingActionButtonLocation: FloatingActionButtonLocation.centerDocked,
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
backgroundColor: Colors.orange,
onPressed: () {},
),
bottomNavigationBar: BottomAppBar(
shape: CircularNotchedRectangle(),
notchMargin: 6,
elevation: 30,
child: new Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
IconButton(icon: Icon(Icons.menu), onPressed: () {},),
IconButton(icon: Icon(Icons.search), onPressed: () {},),
],
),
),
appBar: AppBar(
titleSpacing: 0,
title: Text("Test"),
backgroundColor: const Color(0xffFA7343),
),
body: Container(
),
)