I'm trying to create a ListView by iterating list but I get this error:
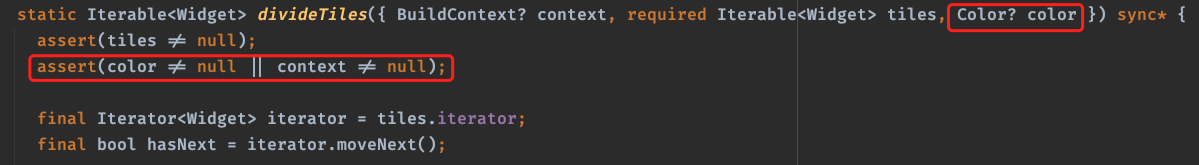
package:flutter/src/material/list_tile.dart': Failed assertion: line 1002 pos 12: 'color != null || context != null': is not true.
How can I resolve this? Heres my code:
ListView(
children: ListTile.divideTiles(
tiles: _people.map((item) => ListTile(
leading: CircleAvatar(
backgroundColor: Colors.amber,
child: Text(item['id'].toString()),
),
title: Text(item['name']),
subtitle: Text(item['descrip']),
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {},
),
))).toList()));
CodePudding user response:
ListTile.divideTiles requires color parameter:
Specify a color in ListTile.divideTiles, you'll be fine.
CodePudding user response:
As pointed by the above answer you can't leave both params as null
ListView(
children: ListTile.divideTiles(
color: Colors.red,
context: context,
tiles: _people.map(
(item) => ListTile(
leading: CircleAvatar(
backgroundColor: Colors.amber,
child: Text(item['id'].toString()),
),
title: Text(item['name']),
subtitle: Text(item['descrip']),
trailing: IconButton(
icon: Icon(Icons.delete),
onPressed: () {},
),
),
),
).toList())
This has to work