I have the following regex will replace dot with a new line
But what if I want to skip numbers
var mystring = 'okay.this.is.a.string';
mystring = mystring.replace(/\./g,'\n')
But what if there are numbers, I want to skip
var mystring = 'okay.this.is.a.string.This.is.a.number.123.23';
I want to keep the number 123.23 without going to a new line
Please let me know how to write an updated regex for this.
CodePudding user response:
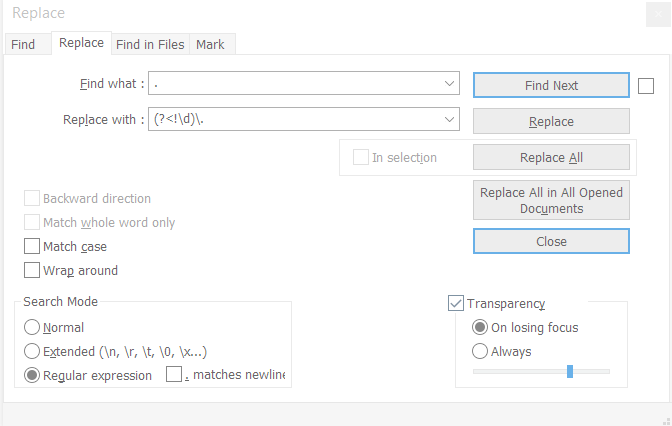
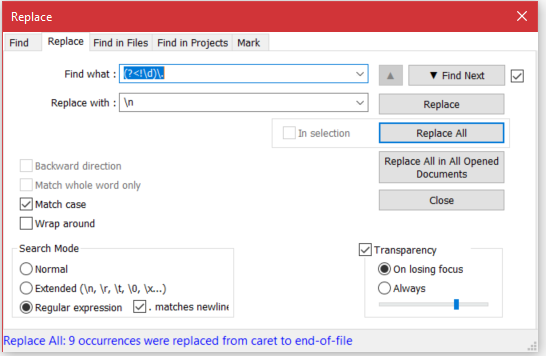
You can replace all the occurence in notepad by adding
But be sure to put cursor on the beginnin of the line from where you want to replace. If you want to replace all the occurence in whole document, then you should put your cursor and then replace it
Find what: (?<!\d)\.
Replace with: \n
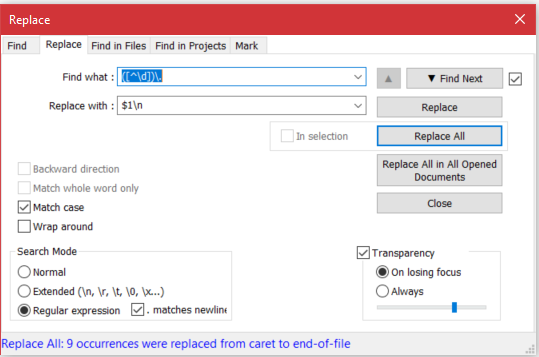
1) You can use Negative lookbehind here as:
const str = `okay.this.is.a.string.This.is.a.number.123.23`;
const regex = /([^\d])\./g;
console.log(str.replace(regex, "$1\n"));/* This is not a part of answer. It is just to give the output full height. So IGNORE IT */
.as-console-wrapper { max-height: 100% !important; top: 0; }