I'm putting some bottom navigation bar items in my app's menu and I want them to have some labels. I put the labels but I don't really know how to change their base color. Like I want all of them to be white.
Here's the code for one of them:
bottomNavigationBar: BottomNavigationBar(
unselectedLabelStyle: const TextStyle(color: Colors.white, fontSize: 14),
backgroundColor: const Color(0xFF084A76),
fixedColor: Colors.white,
items: [
BottomNavigationBarItem(
icon: InkWell(
onTap: () async {
//Borramos un lote
deleteLote();
},
child: Container(
height: 47,
width: 50,
decoration: const BoxDecoration(
shape: BoxShape.circle, color: Colors.black38),
child: const Icon(
Icons.delete,
size: 32,
color: Colors.white,
),
),
),
label: 'Borrar Lote'),
BottomNavigationBarItem(
icon: InkWell(
onTap: () async {
//Añadimos un lote
addLote();
},
child: Container(
height: 47,
width: 50,
decoration: const BoxDecoration(
shape: BoxShape.circle, color: Colors.black38),
child: const Icon(
Icons.add,
size: 32,
color: Colors.white,
),
),
),
label: 'Añadir Lote')
],
)
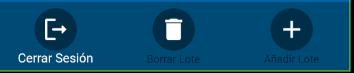
Image of how it's looking right now, for reference:

CodePudding user response:
Instead use :
unselectedLabelStyle: const TextStyle(color: Colors.white, fontSize: 14),
you can try :
unselectedItemColor: Colors.white,
unselectedFontSize: 14,
in your BottomNavigationBar
CodePudding user response:
You have to change unselectedItemColor property in your BottomNavigationBar.
bottomNavigationBar: BottomNavigationBar(
unselectedLabelStyle: const TextStyle(color: Colors.white, fontSize: 14),
backgroundColor: const Color(0xFF084A76),
fixedColor: Colors.white,
unselectedItemColor: Colors.white, //<-- add this
...
More details: BottomNavigationBar
