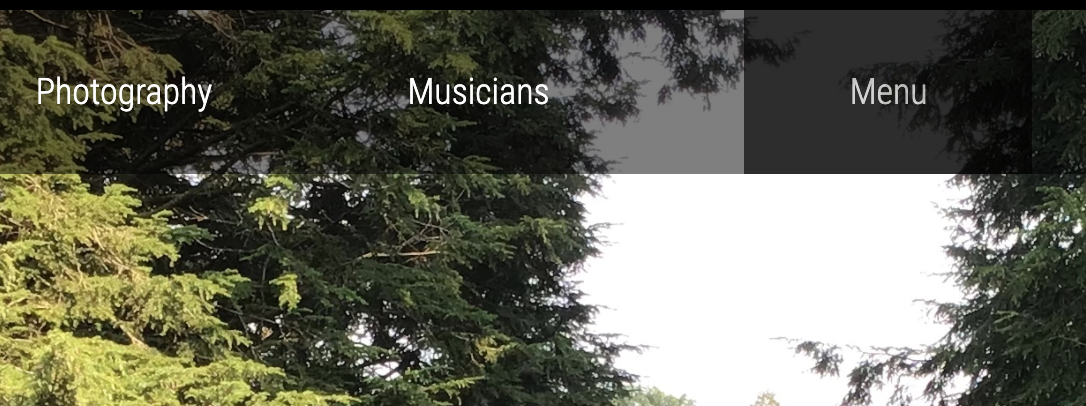
I have created a hover effect like the following:
When the item 'Menu' for instance is hovered over its' particular li element changes to a darker background color. It may be hard to tell, but I believe the white font is appearing BEHIND the block, and it has a slight gray case. As you can see in the links to the left of it, they appear more white and on top of their background.
If this is in fact the case, how do I fix it? I can't seem to target the font color of the link either once the hover appears. I have of course tried z-index in every possible combination, and set the positions, etc.
the html is your basic nav list with a ul and its lis:
<nav class="navigation">
<ul class="nav-list">
<li class="nav-item"><a href="#" class= "nav-link">Venue</a></li>
<li class="nav-item"><a href="#" class= "nav-link">Floral</a></li>
<li class="nav-item"><a href="#" class= "nav-link">Photography</a>
</li>
<li class="nav-item"><a href="#" class= "nav-link">Musicians</a></li>
<li class="nav-item"><a href="#" class= "nav-link">Menu</a></li>
</ul>
</nav>
here is the css:
.nav-list{
position:absolute;
background-color: rgba(0,0,0,0.5);
width:100%;
height: 14%;
display: flex;
justify-content: space-around;
align-items:center;
transition: all 1s;
}
.nav-link, .sub-item{
font-family: 'Roboto Condensed', sans-serif;
font-size: 1.8rem;
color: white;
}
.nav-item:hover {
background-color: #000;
opacity: 65%;
height:100%;
width:10%;
display:flex;
justify-content:center;
align-items:center;
}
CodePudding user response:
if you set the opacity, the opacity of the complete element will change - including the font.
Just use background-color.
.nav-item:hover {
background-color: rgba(0,0,0,0.8);
height:100%;
width:10%;
display:flex;
justify-content:center;
align-items:center;
}
