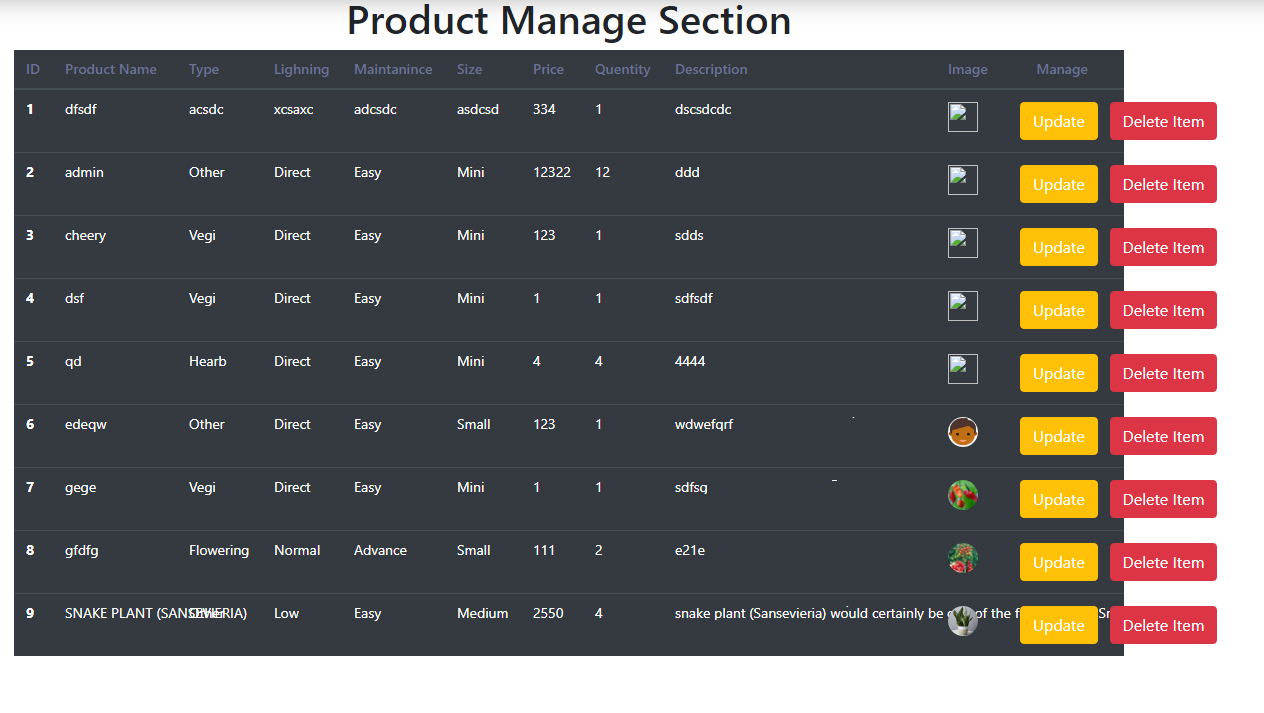
I'm very new to web programming and i'm making a ecommerce with Laravel, html, CSS, bootsrap. How do I fix this issue. I want to add more than 200 characters long descriptions to description column. But not like this i want to fix it auto adding height to td. PLS help..
Do you know to refer any materials related to this pls comment them.Thanks
<!DOCTYPE html>
<html lang="en">
<head>
<title>Products Manage</title>
<!-- Admin pannel css -->
@include('admin.admin_css')
<!-- end of including Admin pannel css -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3 Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2 poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft 2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<style type="text/css">
td{
column-width: 100px;
}
</style>
</head>
<body>
<!-- Admin pannel navbar & sidebar -->
@include('admin.admin_sidebar')
@include('admin.admin_navbar')
<!-- End of Admin pannel navbar & sidebar -->
<div class="container-fluid page-body-wrapper">
<div class="container">
<div class="row">
<div class="col">
<h1 class="m-2" align="center">Product Manage Section</h1>
<table class="table table-dark">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Product Name</th>
<th scope="col">Type</th>
<th scope="col">Lighning</th>
<th scope="col">Maintanince</th>
<th scope="col">Size</th>
<th scope="col">Price</th>
<th scope="col">Quentity</th>
<th scope="col">Description</th>
<th scope="col">Image</th>
<th scope="col"class="text-center">Manage</th>
</tr>
</thead>
<tbody>
@foreach($data as $items)
<tr>
<th scope="row">{{$items->id}}</th>
<td>{{$items->Name}}</td>
<td>{{$items->Type}}</td>
<td>{{$items->Lightning}}</td>
<td>{{$items->Maintaince}}</td>
<td>{{$items->Size}}</td>
<td>{{$items->Price}}</td>
<td>{{$items->Quentity}}</td>
<td>{{$items->Description}}</td>
<td><img src="/itemimage/{{$items->Image}}" alt="{{$items->imagename}}"></td>
<td colspan="2">
<a hfref=""class="btn btn-warning ml-2">Update</a>
<a hfref=""class="btn btn-danger ml-2">Delete Item</a>
</td>
</tr>
@endforeach
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
CodePudding user response:
You can give class separate all td column
td{
width: 100px;
}
CodePudding user response:
You can try this :
td{
column-width: 100px;
overflow:auto;
}