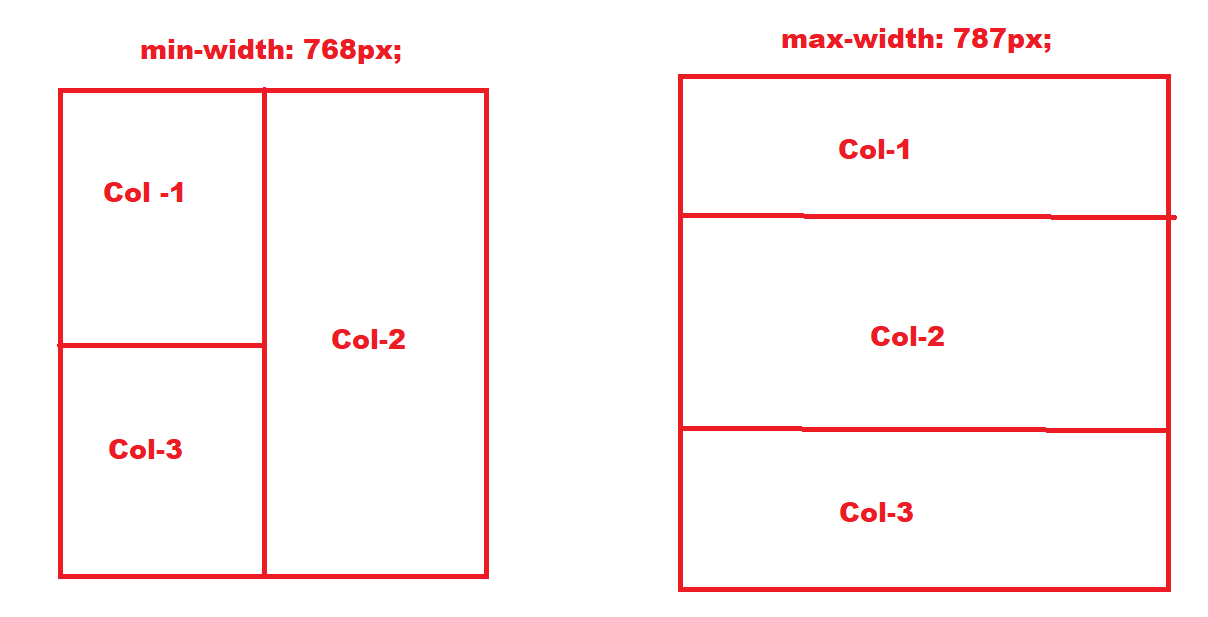
I'm trying to make a 3 column grid where the 2nd column extends both Col-1 and Col-3 I've specifically made an image to show a better representation of what I'm trying to do.
I'm using bootstrap 5 and I've read their page on grid layout and offsets but I still yet to get my head around how to do this.
I keep getting stuck on how to extend the 2nd column through to the 3rd one.
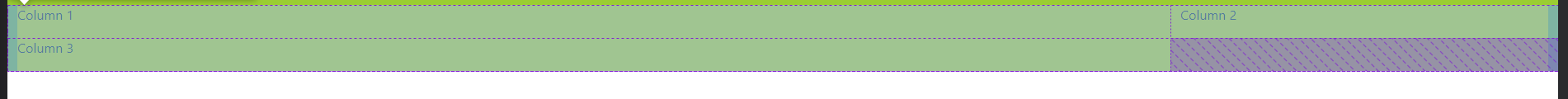
I've done 0 CSS for this AT the current moment and there is nothing else in the code that interacts with the static content part of the page. So it is very easy to replicate.
My current code:
<!--Static Content-->
<div class="" id="static-content-container" style="background-color: yellow;">
<div class="row">
<div class="col-md-9">
<p>Column 1</p>
</div>
<div class="col-md">
<p>Column 2</p>
</div>
<div class="col-md-9">
<p>Column 3</p>
</div>
</div>
<!--/Static Content-->
If I missed something here for you to replicate the same as I have please let me know what you need and I'll happily provide that for you.
CodePudding user response:
I think the only way to do this with flex would be to change your html structure and group columns one and three and use display: contents:
.row {
display: flex;
width: 100%;
}
.col-wrapper {
width: 50%;
display: flex;
flex-direction: column;
}
.col-2 {
flex-grow: 1;
background: green;
}
@media screen and (max-width:768px) {
.row {
flex-direction: column;
}
.col-wrapper {
display: contents;
width: 100%;
}
.col-1 {
order: 1;
}
.col-2 {
order: 2;
}
.col-3 {
order: 3;
}
}<div class="row">
<div class="col-wrapper">
<div class="col col-1">col 1</div>
<div class="col col-3">col 3</div>
</div>
<div class="col-wrapper">
<div class="col col-2">col 2</div>
</div>
</div>If you can't change the html structure, you're probably better off using css grid:
@media screen and (min-width: 768px) {
.wrapper {
display:grid;
grid-template-columns: repeat(2, 50%);
grid-gap:10px;
}
.col-2 {
background: green;
grid-row: 1 / 3;
grid-column: 2;
}
}<div class="wrapper">
<div class="col-1">
col1
</div>
<div class="col-2">
col2
</div>
<div class="col-3">
col3
</div>
</div>