I am working on a Django project where a user can follow other users, create posts and so on just like Twitter or Instagram. However, I have a problem writing queries in views.py to filter out all the posts from the people that currently logged in user is following. Here, I am sharing my views.py function, model, template and corresponding ER diagram.
views.py
def followerspost(request):
user = request.user
profile = Profile.objects.filter(user = user)
followings = user.profile.followings.all()
for following in followings:
posts = NewPost.objects.filter(user = following)
return render(request,"network/following.html",{
"user" : user,
"profile" : profile,
"followings" : followings,
"posts" : posts,
})
models.py
class NewPost(models.Model):
user = models.ForeignKey(User, on_delete = models.CASCADE)
post = models.TextField()
timestamp = models.DateTimeField(auto_now_add = True)
def __str__(self):
return f"{self.post}"
class Profile(models.Model):
user = models.OneToOneField(User, on_delete = models.CASCADE)
picture = models.ImageField(blank=True,null=True,upload_to="images/")
followers = models.ManyToManyField(User, blank=True, related_name="followers")
followings = models.ManyToManyField(User,blank = True, related_name="followings")
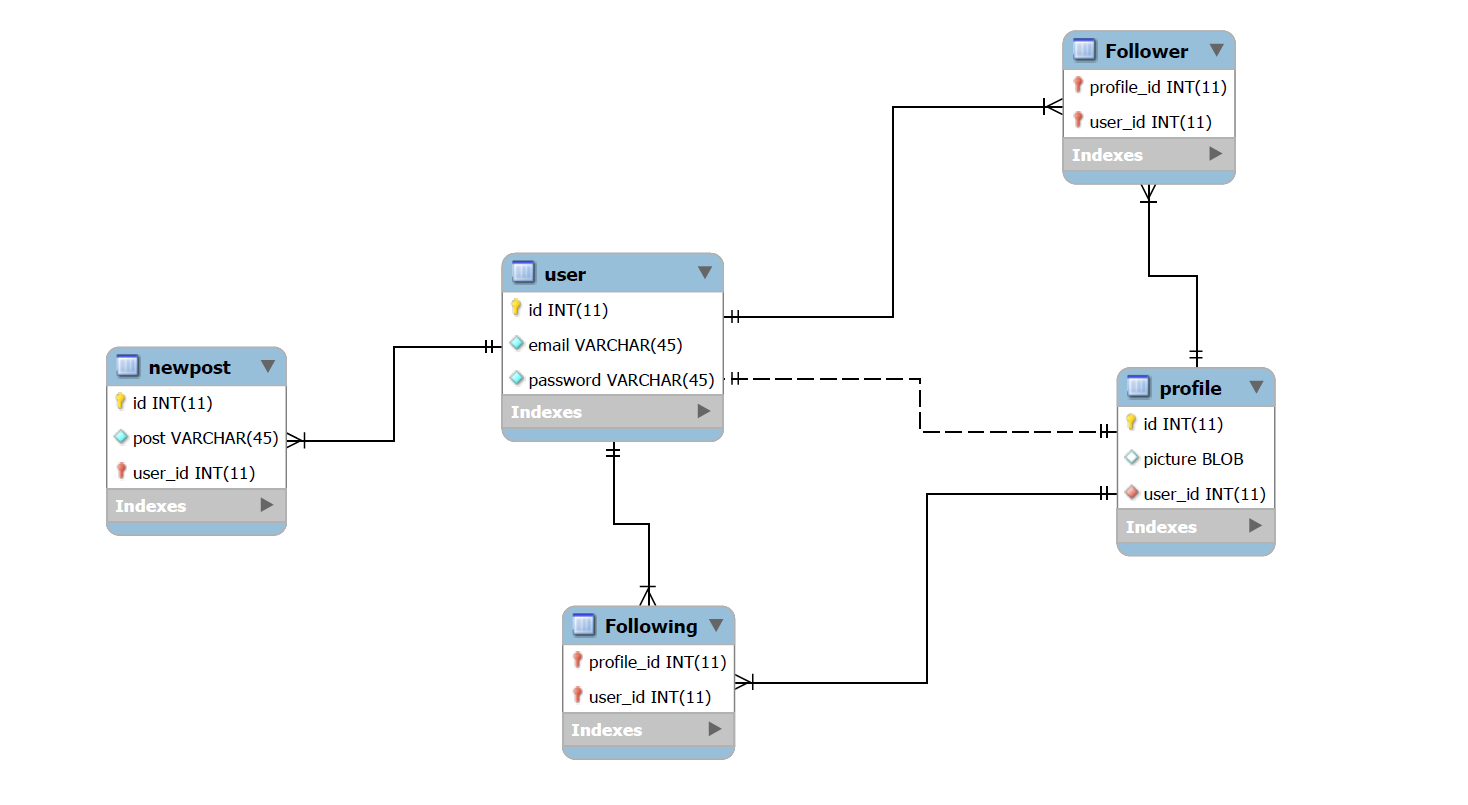
I have designed my database according to the following ER diagram.

urls.py
urlpatterns = [
path("profile/<int:id>/following/addfollower",views.followersPeople,name="addfollower"),
path("profile/<int:id>/following/removefollower",views.followersRemove,name="removefollower"),
path("following",views.followerspost,name="following"),] static(settings.MEDIA_URL, document_root= settings.MEDIA_ROOT)
following.html
<h1>All Posts</h1>
<div id="posts" class="card">
<div class="card-body">
{% for posts in posts %}
<ul>
<li class="card">
<div class="card-body">
<h5 class="card-title"><a style="text-decoration: none;" href="{% url 'profile' posts.user.id %}">{{ posts.user }}</a></h5>
<h6 class="card-subtitle text-muted">{{ posts.timestamp }}</h6>
<h3 class="card-text">{{ posts.post }}</h3>
</div>
</li>
</ul>
{% empty %}
<h6>No post availabel 