I have 3 columns all in a row, each with a nested row and 3 more columns.
.row
.col
.row
.col
.col <-- needs to be full height
.col
.row
.col
.col <-- needs to be full height
.col
.row
.col
.col <-- needs to be full height
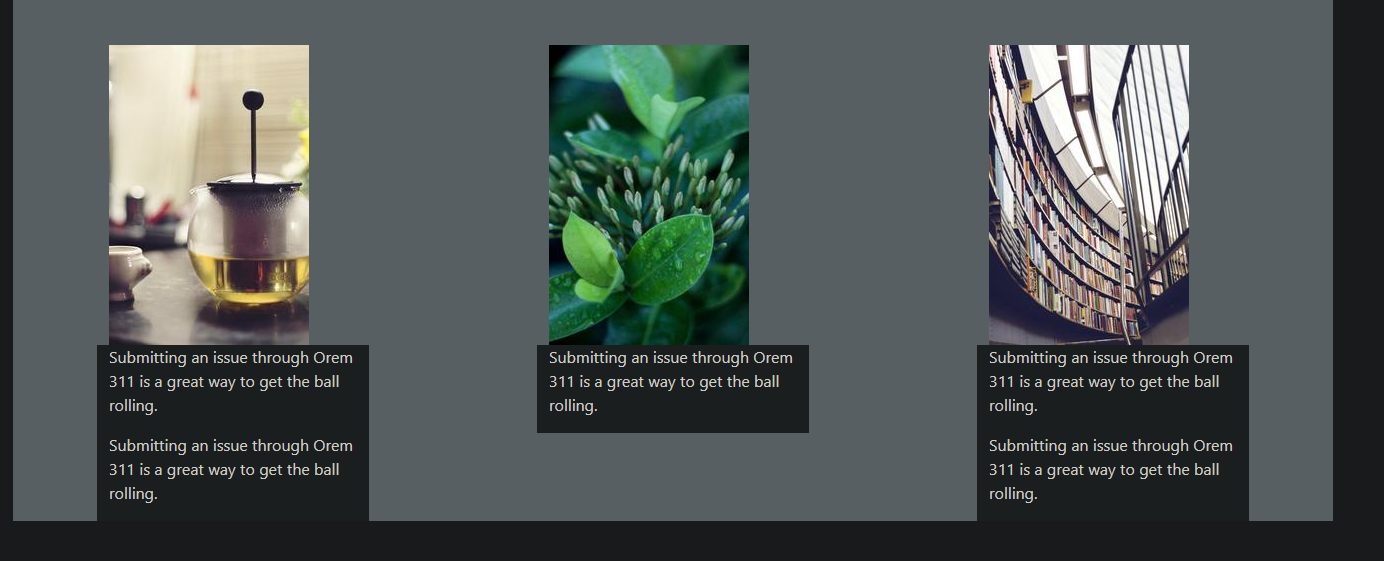
As you can see, the middle column is not stretching the full height
I tried align-items-stretch and h-100 but no luck.
Any help is much appreciated! Thanks!
Full code here
<div class="container bg-secondary pt-5">
<div class="row">
<div class="col mx-5 px-5">
<div class="row">
<div class="col-12">
<img src="/imgs/1.jpg" alt="" />
</div>
<div class="col-12 bg-light">
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
</div>
</div>
</div>
<div class="col mx-5 px-5">
<div class="row">
<div class="col-12">
<img src="/imgs/2.jpg" alt="" />
</div>
<div class="col-12 bg-light">
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
</div>
</div>
</div>
<div class="col mx-5 px-5">
<div class="row">
<div class="col-12">
<img src="/imgs/3.jpg" alt="" />
</div>
<div class="col-12 bg-light">
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
</div>
</div>
</div>
</div>
</div>
CodePudding user response:
You can use Bootstrap's FlexBox Utilities for this.
- Give the
.rowunder.col.mx-5these classes:row flex-row h-100. - Give the
.col-12, which is supposed to be small,flex-shrink-1class. - Give the
.col-12, which is supposed to be longer,h-100 flex-grow-1class.
Full Code:
<div class="col mx-5 px-5">
<div class="row flex-row h-100">
<div class="col-12 flex-shrink-1">
<img src="/imgs/2.jpg" alt="" />
</div>
<div class="col-12 bg-light flex-grow-1 h-100">
<p>Submitting an issue through Orem 311 is a great way to get the ball rolling.</p>
</div>
</div>
</div>
I have checked it and it works.