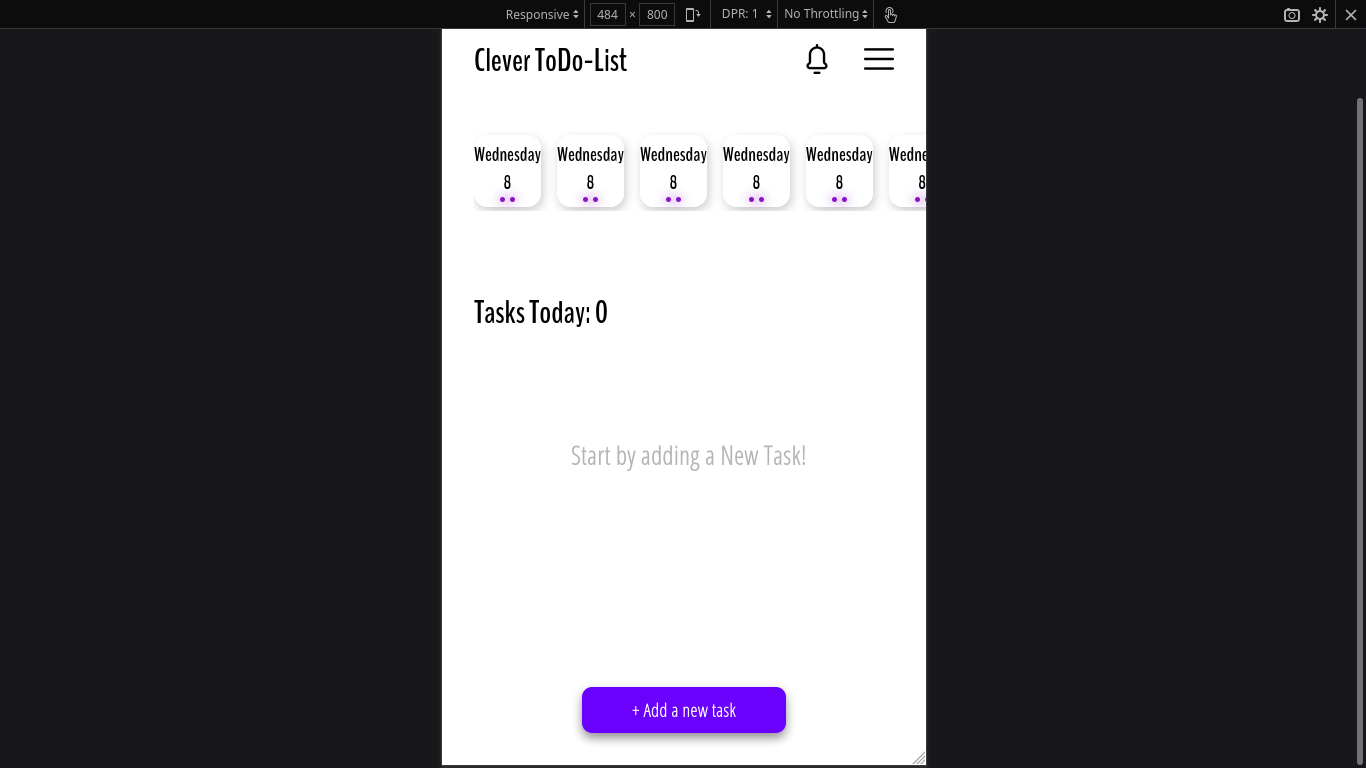
Basically I have this calendar row with date info on each element:
I'm trying to stop that loop of single data so that each calendar item has it's own data about the current and the next days.
The first calendar element should always display the current day, the rest of the items are the remaining days
Template
<template>
<div >
<div >
<div
v-for="(day, idx) in dayArr"
:key="idx"
>
<div
id="card"
@click="test(idx)"
>
<div >
<p >{{ dayOfWeek }}</p>
<p >
{{ currDay }}
</p>
</div>
<div >
<div />
<div />
</div>
</div>
</div>
</div>
</div>
</template>
Script
setup() {
const moment = require('moment')
const m = moment
// Get the remaining month days starting from today:
const daysRemainingThisMonth = moment().endOf('month').diff(moment(), 'days');
// Turn the remaining days into an array for future rendering in the Template
let dayArr = Array(daysRemainingThisMonth)
// Get the index of a clicked calendar item:
const test = (idx) => {
console.log(idx 1);
}
// Get the current day:
const currDay = m().format('D')
// Get the current week day:
const dayOfWeek = m().format('dddd')
}
I believe that there is a way to somehow access each calendar element and give it it's own data, but I have no idea how
CodePudding user response:
I've changed your code using moment features and it shows correctly in this link.
As you see I use moment().add(<countingOfDiffrenceFromToday>, 'day') to reach the exact day and push it to the array and use it in v-for loop.
