I am running a streamlit app, in which I try to run selenium (click a search box and) inside iframe component, but I keep getting an error "NoSuchElementException".
It successfully opens the iframe on streamlit app, but it does not execute the selenium code inside the iframe. The selenium code itself runs fine when I test it without the iframe, but I can't get it to work inside the iframe.
Here is my code:
import streamlit as st
from dateutil.parser import parse
import streamlit.components.v1 as components
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
import time
st.title("Auto Search App")
driver = webdriver.Chrome()
wait = WebDriverWait(driver, 20)
# url = 'https://wego.here.com/'
# driver.get(url)
components.iframe("https://wego.here.com/", height = 500)
## Give time for iframe to load ##
time.sleep(3)
## You have to switch to the iframe like so: ##
driver.switch_to.frame(driver.find_element_by_tag_name("iframe"))
search_input = wait.until(EC.visibility_of_element_located((By.CSS_SELECTOR, "input.input_search")))
search_input.click()
search_input.send_keys('Seattle')
search_input.send_keys(Keys.ENTER)
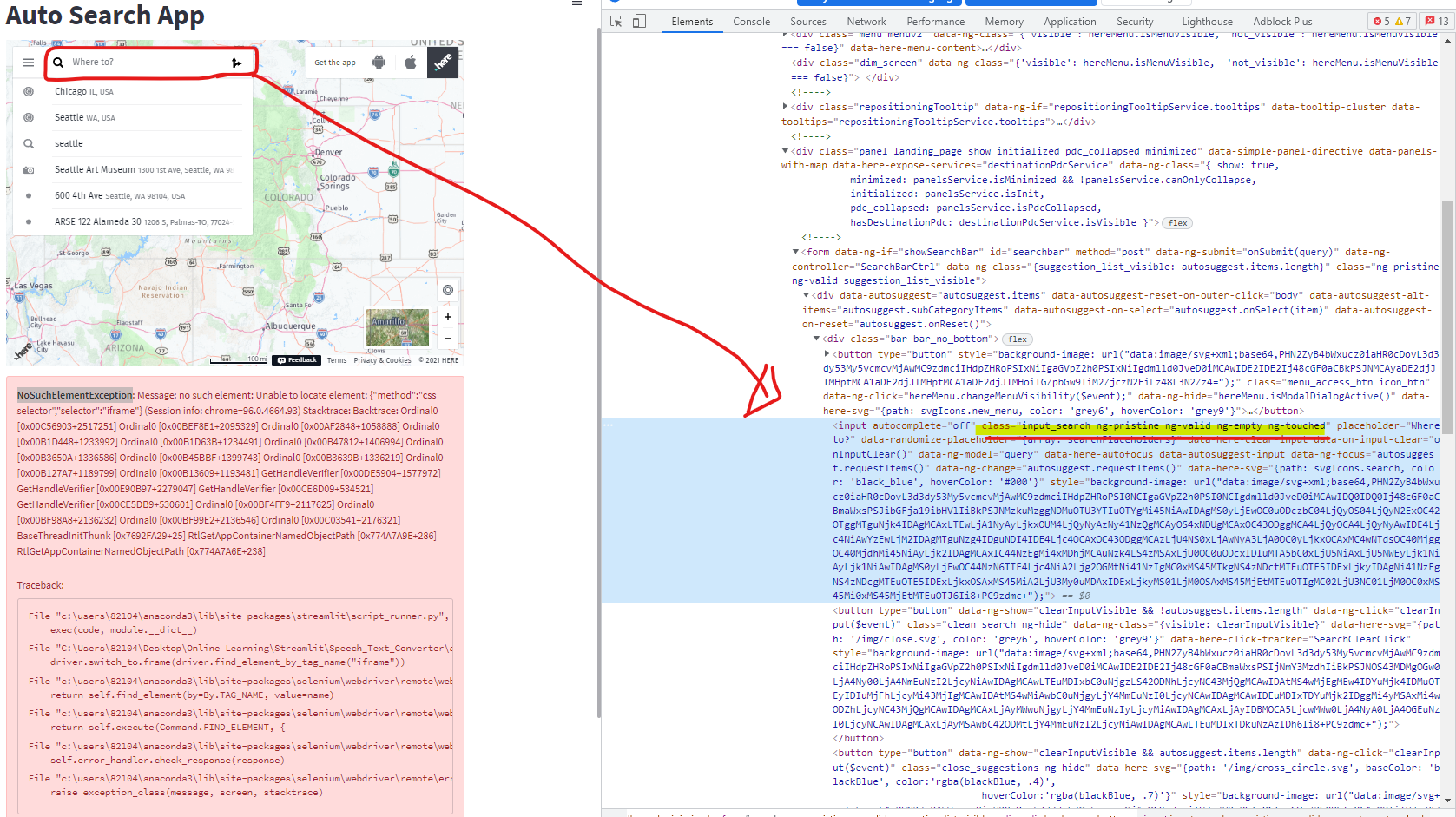
This is the streamlit page with the error message:
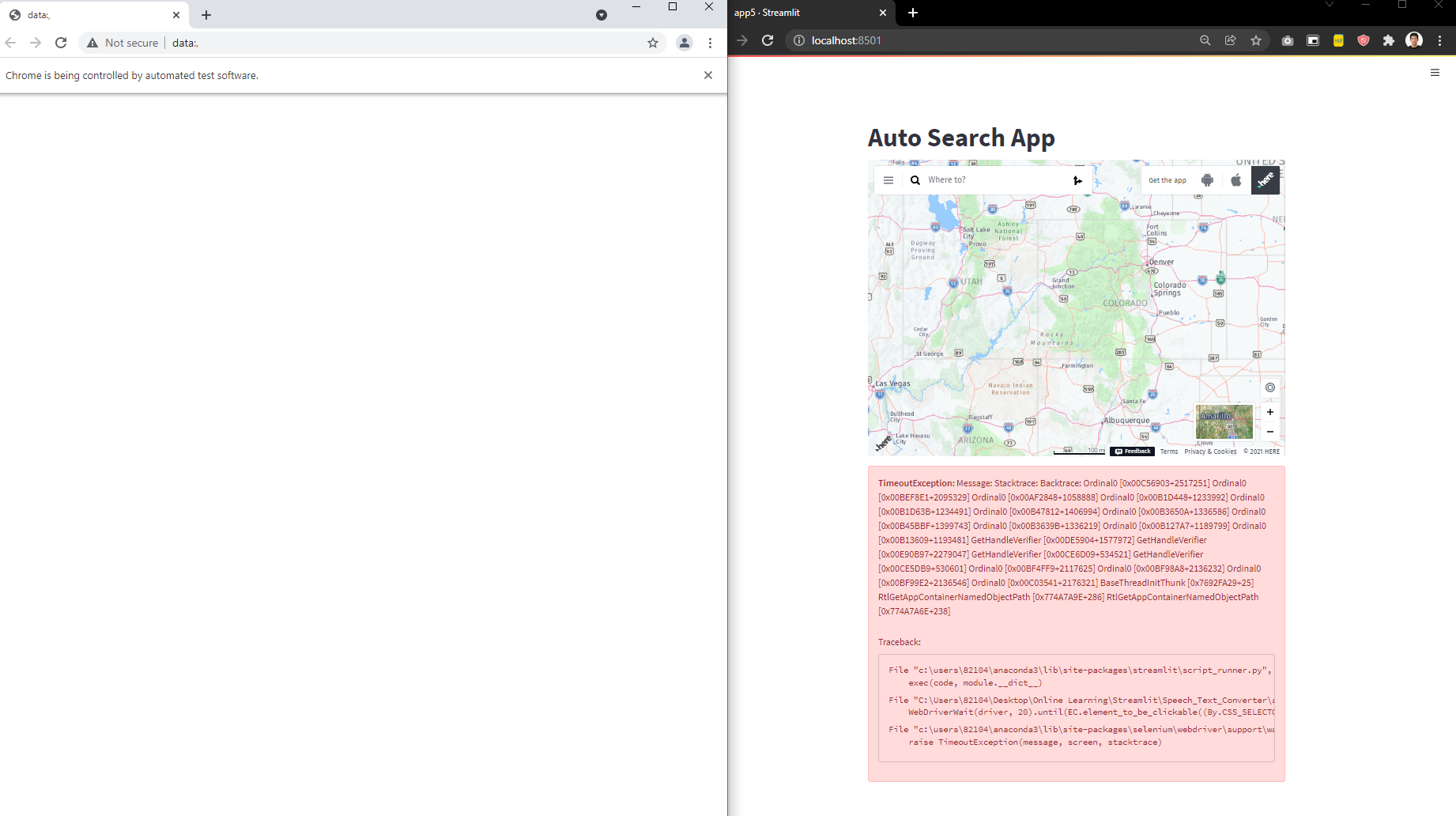
EDIT: Based on the answer, I figured that I don't have to switch to iframe in order to access the search input element. I guess the problem is due to the fact that when I run "streamlit run app5.py" on cmd, it generates two separate browsers with an empty browser opening most recently, so that the selenium codes is executing on an empty page not on the streamlit localhost:8501 page. How can I not generate the empty browser and only open the localhost:8501 page, so that the selenium code runs on the streamlit page?
CodePudding user response:
The input.input_search element is NOT inside any iframe on that page.
There are 4 iframes there, however the search input is not inside any of them.
So you should not switch to iframe in order to access the search input element.
CodePudding user response:
You need to consider a couple of things here.