Using Bootstrap 5, equal width columns are displayed underneath each other for me. This is my basic example, taken directly from the Bootstrap website:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<div >
<div >
<div >
Column
</div>
<div >
Column
</div>
<div >
Column
</div>
</div>
</div>Bootstrap (bootstrap.min.css) is loaded in the head and I can use all bootstrap classes no problem but the columns are displayed under each other instead of next to each other.
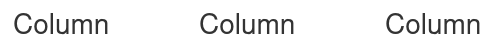
When I specify column widths like col-xs-4 on all of them, it works fine:
<div >
<div >
<div >
Column
</div>
<div >
Column
</div>
<div >
Column
</div>
</div>
</div>
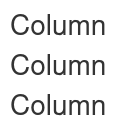
But the bootstrap website says I can just use col or col-(breakpoint) to make columns that automatically get the same width to fill the row. This just doesn't work for me. This is what the above examples look like:
Note: Using col-(n) without a breakpoint (e.g col-4 in this case) also does not work even though it should.
CodePudding user response:
Try removing the links for your local files and instead try the CDN links. Above and beyond the problem you're having, the CDN is generally best practice for your website speed and for browser cache memory of anybody who visits your site.
Here are the links for the <head> of your page.
Bootstrap 5 Bundle (bundle includes Popper.js)
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
And here is the link to the CSS.
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
PS: The reason CDN should be your preferred option is - Imagine somebody goes to your website and your local files load into their browser. Then they visit my site and have to load more local files. If we both used the CDN then it is already loaded into their browser from your site and my site goes quicker because it's already loaded. And vice versa from my site to yours.