I'm using asp.net core with vuejs and axios. I'm trying to hit my put API but its not passing the object model. Rest of the functions are working fine but only put is not catching the object.
please focus on function updatestokes only
var app = new Vue({
el: '#app',
data: {
newStock: {
productId: 0,
description: "",
qty: 10,
},
selectedProduct: null,
loading: false,
editing: false,
products: [],
},
mounted: function () {
this.getStocks();
},
methods: {
clearValues: function () {
this.newStock = {
description: "",
qty: 10,
};
this.newStock.productId = this.selectedProduct.id ?? 0;
},
selectProduct: function (product) {
this.selectedProduct = product;
this.newStock.productId = product.id;
},
getStocks: function () {
this.loading = true;
axios.get('/Admin/stock')
.then(res => {
console.log(res);
this.products = res.data;
})
.catch(err => {
console.log(err);
})
.then(() => {
this.loading = false;
this.editing = false;
})
},
deleteStocks: function (id, index) {
this.loading = true;
axios.delete('/Admin/stock/' id)
.then(res => {
console.log(res);
debugger;
this.selectedProduct.stocks.splice(index, 1);
})
.catch(err => {
console.log(err);
})
.then(() => {
this.loading = false;
this.editing = false;
})
},
updateStocks: function () {
this.loading = true;
var item = this.selectedProduct.stocks.map(e => {
return {
id: e.id,
description: e.description,
qty: e.qty,
productId: parseInt(this.selectedProduct.id)
};
});
axios.put('/Admin/stock', { obj: item })
.then(res => {
console.log(res);
//this.products = res.data;
})
.catch(err => {
console.log(err);
})
.then(() => {
this.loading = false;
this.editing = false;
})
},
addStock: function () {
this.loading = true;
axios.post('/Admin/stock', this.newStock)
.then(res => {
console.log(res);
debugger;
this.selectedProduct.stocks.push(res.data);
this.clearValues();
})
.catch(err => {
console.log(err);
})
.then(() => {
this.loading = false;
this.editing = false;
})
},
},
});
API Controller -
[HttpPut("stock")]
public async Task<IActionResult> EditStocks(Shop.Application.Stocks.UpdateStock.Request obj) => Ok(await new Application.Stocks.UpdateStock(ctx).Do(obj));
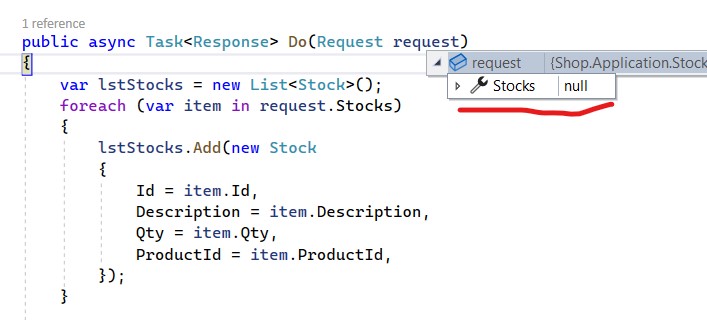
Model/Logic - here Do function catches null object.
public class UpdateStock
{
private AppDbContext ctx;
public UpdateStock(AppDbContext context)
{
ctx = context;
}
public async Task<Response> Do(Request request)
{
var lstStocks = new List<Stock>();
foreach (var item in request.Stocks)
{
lstStocks.Add(new Stock
{
Id = item.Id,
Description = item.Description,
Qty = item.Qty,
ProductId = item.ProductId,
});
}
ctx.Stocks.UpdateRange(lstStocks);
await ctx.SaveChangesAsync();
return new Response
{
Stocks = request.Stocks
};
}
public class StockViewModel
{
public string Description { get; set; }
public int Qty { get; set; }
public int ProductId { get; set; }
public int Id { get; set; }
}
public class Request
{
public List<StockViewModel> Stocks { get; set; }
}
public class Response
{
public List<StockViewModel> Stocks { get; set; }
}
}
Please guide me what have I done wrong here.
CodePudding user response:
trying to hit my put API but its not passing the object model.
To fix the issue, please modify your frontend code that you are using to make a http PUT request as below.
axios.put('/Admin/stock', { stocks: item })
.then(res => {
console.log(res);
//...
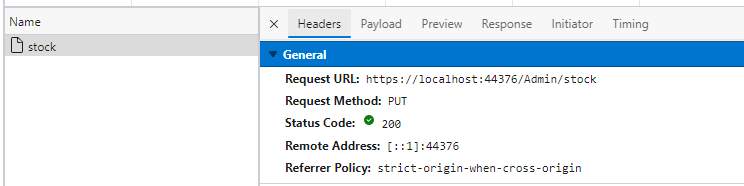
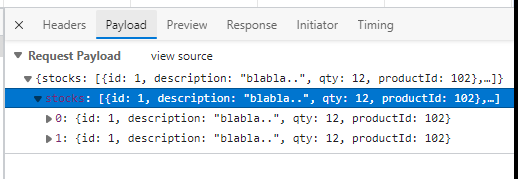
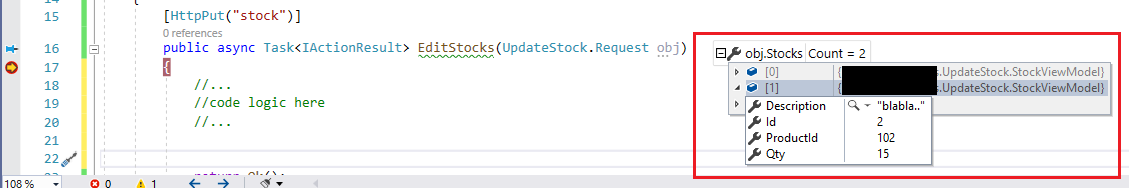
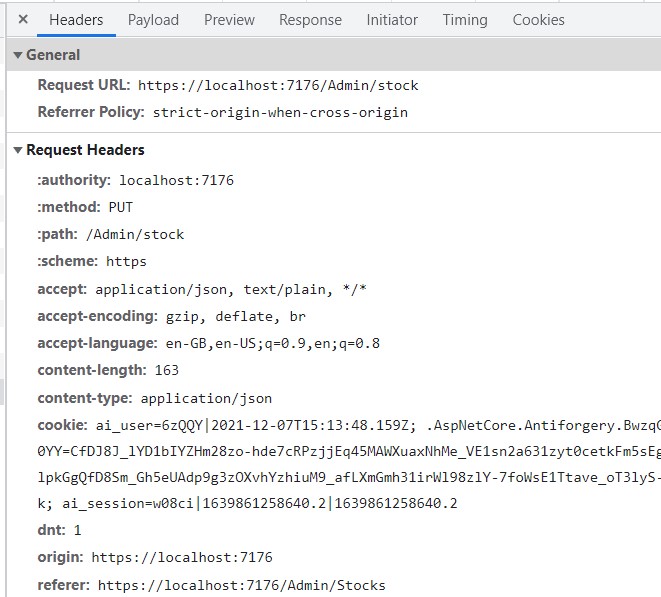
Test Result
Request and payload
Data can be bound to model as expected
CodePudding user response:
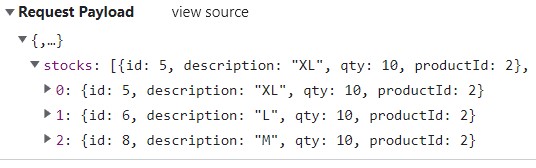
It is still not working. I tried this earlier as well.
updateStocks: function () {
debugger;
this.loading = true;
var item = this.selectedProduct.stocks.map(e => {
return {
id: e.id,
description: e.description,
qty: e.qty,
productId: parseInt(this.selectedProduct.id)
};
});
axios.put('/Admin/stock', { stocks: item })
.then(res => {
debugger;
console.log(res);
//this.products = res.data;
})
.catch(err => {
console.log(err);
})
.then(() => {
this.loading = false;
this.editing = false;
})
},
but still, the controller is not catching the model.