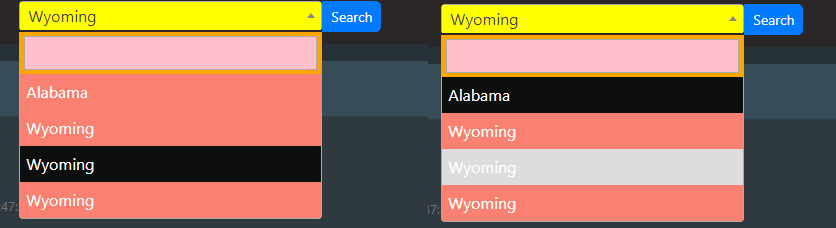
I was able to change the background color of the selected option but it changes its color after I have hovered over any other option.
Is there a way to control this and how can I get rid of this annoying space between the results search-box and container even though it doesnt appear in the code snippet.
The code
#bap .select2 .select2-selection__rendered {
background-color: yellow;
}
/* Each result */
#select2-bap-results {
background-color: salmon;
}
/* Higlighted (hover) result */
#select2-bap-results .select2-results__option--highlighted {
background-color: rgb(5, 27, 27) !important;
}
/* Selected option */
#select2-bap-results .select2-results__option[aria-selected="true"] {
background-color: rgb(13, 14, 14) !important;
}
/* Around the search field */
.select2-search {
background-color: orange;
}
/* Search field */
.select2-search input {
background-color: pink;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" />
<!-- -->
</head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form action="/search" method="get" >
<select id="bap" style="width: 100%;" name="state">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
<option value="WY">Wyoming</option>
<option value="WY">Wyoming</option>
</select>
</form>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
<script>$(document).ready(function () {
$('.select2').select2();
});
</script>Solution for the annoying "blank space"
Added more line height to the element
#bap .select2 .select2-selection__rendered {}
CodePudding user response:
You can add this CSS to change the selected option background color that appears with the gray background: (I simply used green for the example)
#select2-bap-results .select2-results__option--selected {
background-color: green;
}
That change applied to the runnable example below:
#bap .select2 .select2-selection__rendered {
background-color: yellow;
}
/* Each result */
#select2-bap-results {
background-color: salmon;
}
/* Higlighted (hover) result */
#select2-bap-results .select2-results__option--highlighted {
background-color: rgb(5, 27, 27) !important;
}
/* Selected option */
#select2-bap-results .select2-results__option[aria-selected="true"] {
background-color: rgb(13, 14, 14) !important;
}
/* Around the search field */
.select2-search {
background-color: orange;
}
/* Search field */
.select2-search input {
background-color: pink;
}
#select2-bap-results .select2-results__option--selected {
background-color: green;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/select2.min.css" rel="stylesheet" />
<!-- -->
</head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<form action="/search" method="get" >
<select id="bap" style="width: 100%;" name="state">
<option value="AL">Alabama</option>
<option value="WY">Wyoming</option>
<option value="WY">Wyoming</option>
<option value="WY">Wyoming</option>
</select>
</form>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/select2.min.js"></script>
<script>$(document).ready(function () {
$('.select2').select2();
});
</script>