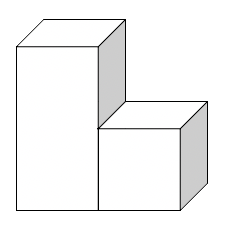
I want to join 2 Box Geometries to each other (image below) which are than drag rotatable as one object.
Below is the code for one drag-rotatable boxgeometry ( var geometry1 ), what do I need to add to the code, so that the second box geometry ( var geometry2 ) is joined to the first?
<script src="https://code.jquery.com/jquery-1.11.0.js"></script>
<script>
var three = THREE;
var space = new three.Scene();
var cam = new three.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
var rend = new three.WebGLRenderer();
rend.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(rend.domElement);
var geometry1 = new three.BoxGeometry(1, 2, 1);
var geometry2 = new three.BoxGeometry(1, 1, 1);
var material = new three.MeshFaceMaterial([
new three.MeshBasicMaterial({
color: "red"
}),
new three.MeshBasicMaterial({
color: "orange"
}),
new three.MeshBasicMaterial({
color: "yellow"
}),
new three.MeshBasicMaterial({
color: "green"
}),
new three.MeshBasicMaterial({
color: "blue"
}),
new three.MeshBasicMaterial({
color: "cyan"
})
]);
var cube = new three.Mesh(geometry1, material);
cube.rotation.x = Math.PI / 4;
cube.rotation.y = Math.PI / 4;
space.add(cube);
cam.position.z = 5;
var Dragging = false;
var previousMousePosition = {
x: 0,
y: 0
};
$(rend.domElement).on('mousedown', function(e) {
Dragging = true;
})
.on('mousemove', function(e) {
//console.log(e);
var deltaMove = {
x: e.offsetX - previousMousePosition.x,
y: e.offsetY - previousMousePosition.y
};
if (Dragging) {
var deltaRotationQuaternion = new three.Quaternion()
.setFromEuler(new three.Euler(
toRadians(deltaMove.y * 1),
toRadians(deltaMove.x * 1),
0,
'XYZ'
));
cube.quaternion.multiplyQuaternions(deltaRotationQuaternion, cube.quaternion);
}
previousMousePosition = {
x: e.offsetX,
y: e.offsetY
};
});
$(document).on('mouseup', function(e) {
Dragging = false;
});
window.requestAnimFrame = (function() {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000 / 60);
};
})();
var lastFrameTime = new Date().getTime() / 1000;
var totalGameTime = 0;
function update(dt, t) {
setTimeout(function() {
var TimeNow = new Date().getTime() / 1000;
var dt = TimeNow - (lastFrameTime || TimeNow);
totalGameTime = dt;
update(dt, totalGameTime);
lastFrameTime = TimeNow;
}, 0);
}
function render() {
rend.render(space, cam);
requestAnimFrame(render);
}
render();
update(0, totalGameTime);
function toRadians(angle) {
return angle * (Math.PI / 180);
}
function toDegrees(angle) {
return angle * (180 / Math.PI);
}
</script>CodePudding user response:
You can create a group:
var group = new THREE.Group();
group.add(geometry1);
group.add(geometry2);
scene.add(group);
Now you can change it's position, rotation, quaternion, normally, just by using the group variable.