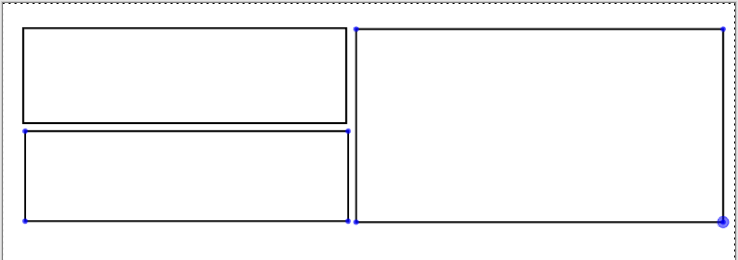
I am trying to create a dashboardw the below layout:

I am using mat-card and have done the following:
<mat-card style="max-width:50%;">
.
.
.
.
.
</mat-card>
<mat-card style="max-width:50%;">
.
.
.
.
.
</mat-card>
Thank you
CodePudding user response:
Install the npm install --save-dev ng2-charts-schematics.refer the link https://www.smashingmagazine.com/2020/07/responsive-dashboard-angular-material-ng2-charts-schematics/
nav.component.html
<mat-nav-list>
<a *ngFor="let item of menuItems" mat-list-item [routerLink]="'/' item"> {{item | titlecase}} </a>
nav.component.ts
menuItems = ['dashboard', ’sales', 'orders', 'customers', 'products'];CodePudding user response:
I am assuming you are using ngx-bootstrap as well. So, you can use something like this:
<div >
<div >
<div col-12">
<mat-card><!-- your code --></mat-card>
</div>
</div>
<div col-12">
<mat-card><!-- your code --></mat-card>
</div>
</div>
</div>
<div >
<mat-card><!-- your code --></mat-card>
</div>
</div>
