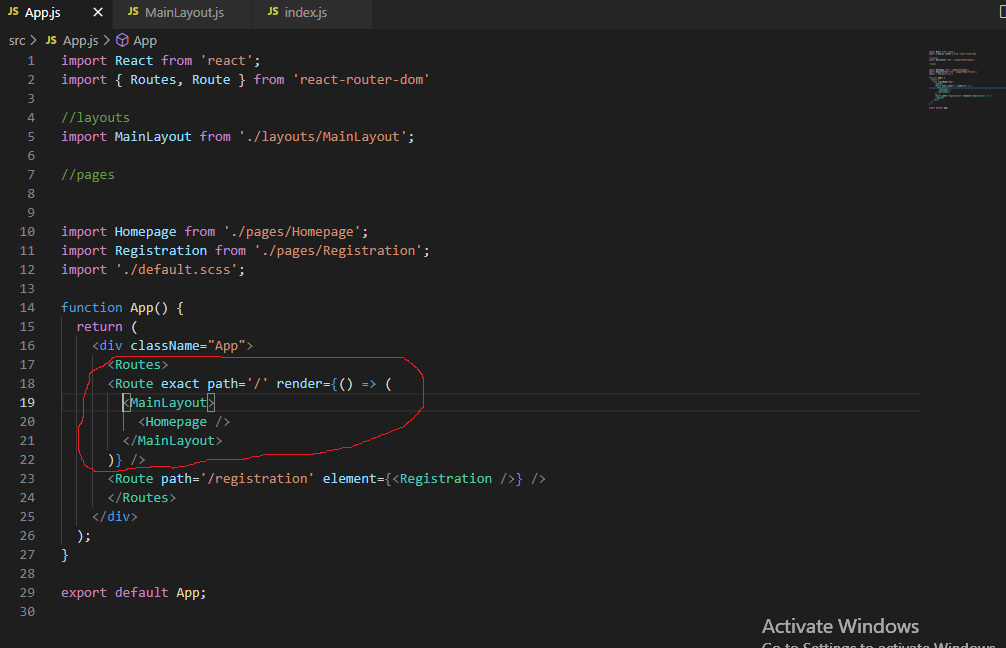
Here is the code screenshot.
I want to render Homepage component but I want to wrap it into these MainLayout component.
The problem is that screen is blank and there is no error in Terminal but when I inspect the page it says "Matched leaf route at location "/" does not have an element", so guys I know this is version update syntax problem because I had same problem when I was writing component= {component } but syntax has been changed and I should have written element={<component />}.
So I believe this is also syntax problem but I've done research but couldn't solve. I believe I should change this
/* ... */ render = {() => (
<MainLayout>
<Homepage />
</MainLayout>
)}
somewhat into newer syntax but don't know how.
CodePudding user response:
The Route components in react-router-dom v6 no longer take component or render props; the routed components are rendered on the element prop as JSX.
<Routes>
...
<Route
path="/"
element={(
<MainLayout>
<Homepage />
</MainLayout>
)}
/>
...
</Routes>