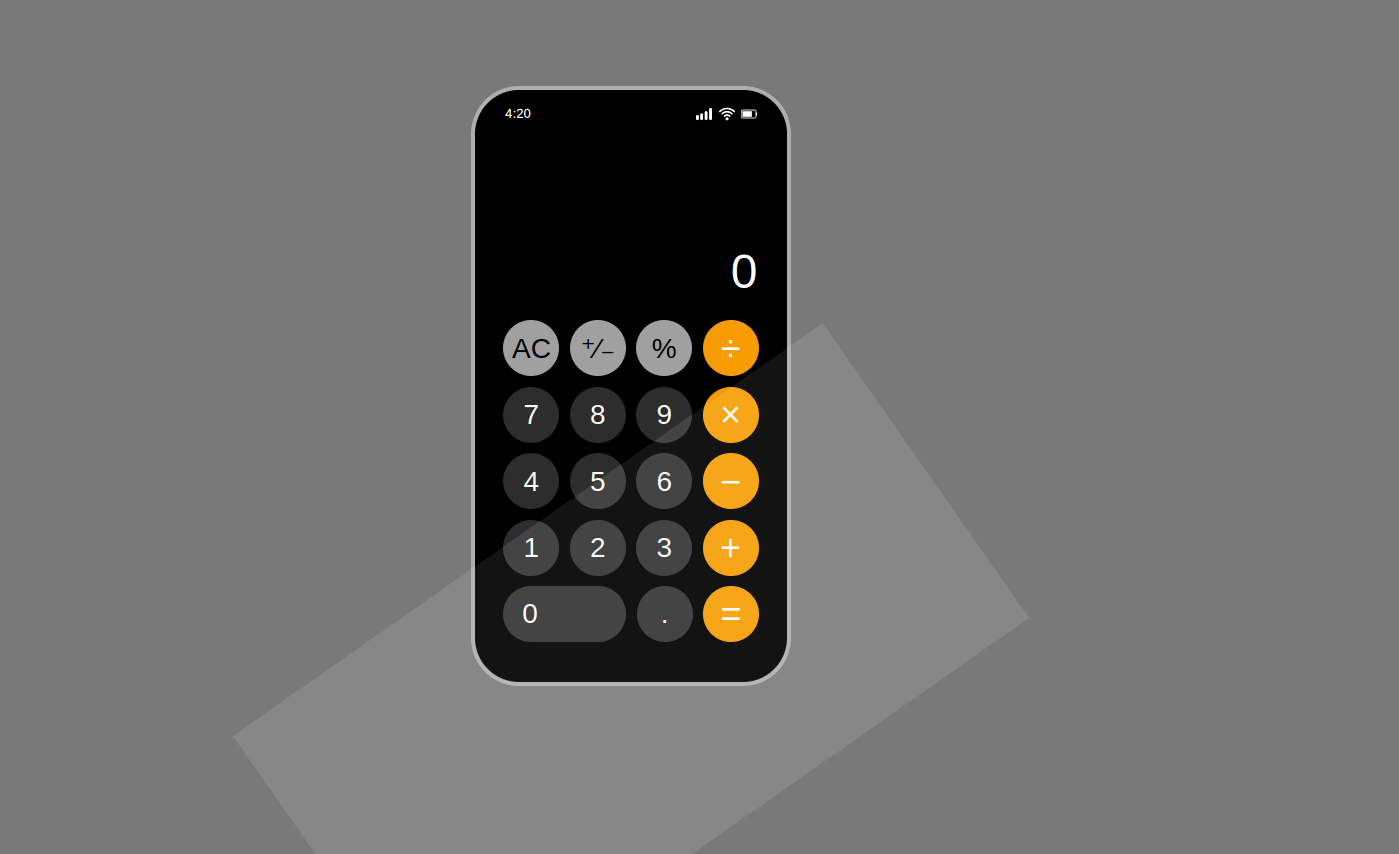
I'm trying to give this simple calculator app I'm making a 'light sheen', like what you'd see on a phone screen under light. What I've done is I've put a div for the light sheen inside the containing div which is the phone shape, but I can't make it so overflow is hidden for the light sheen div.
Hopefully the current code snippets help:
<div >
<div ></div>
<div >
.phone-container {
height: 750px;
width: 400px;
background: rgb(0, 0, 0);
border-radius: 60px;
border: 5px solid rgb(172, 172, 172);
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
padding: 20px;
padding-bottom: 50px;
overflow: hidden;
}
.light-sheen {
width: 900px;
height: 450px;
background-color: white;
position: absolute;
bottom: 0px;
transform: rotateZ(-35deg);
opacity: 0.1;
}
Any help is appreciated, thanks!
CodePudding user response:
Since you use position: absolute; on light-sheen, it's not possible to hide the overflow part.
Make light-sheen position: relative; instead.
.light-sheen {
width: 900px;
height: 450px;
background-color: white;
position: relative;
bottom: 0px;
transform: rotateZ(-35deg);
opacity: 0.1;
}