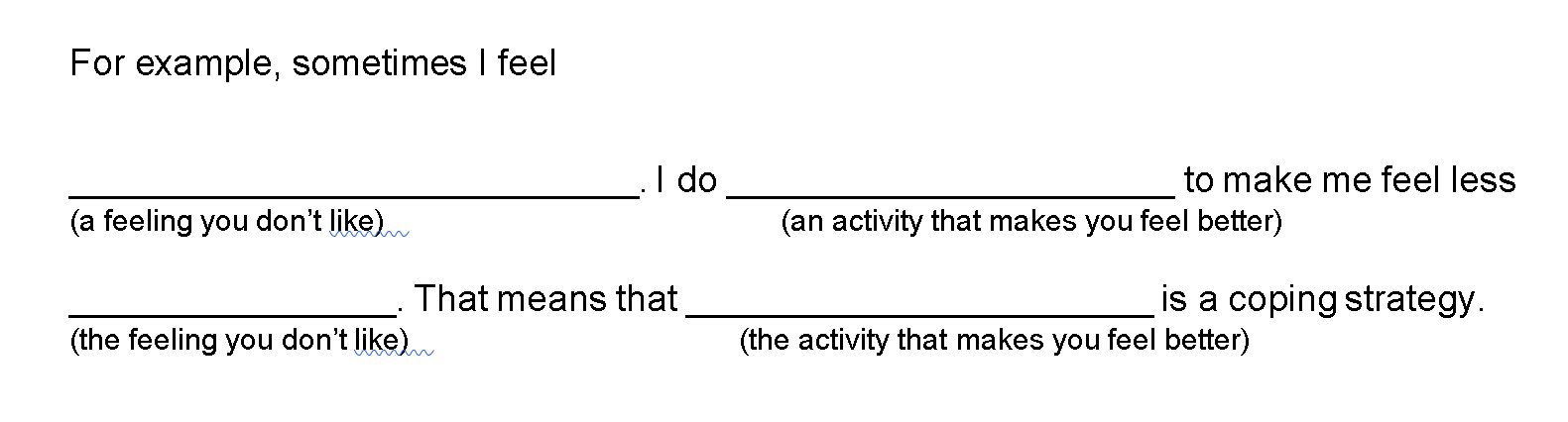
I'm trying to make a form with various inputs and between these inputs I want text. Here's what it should look like:

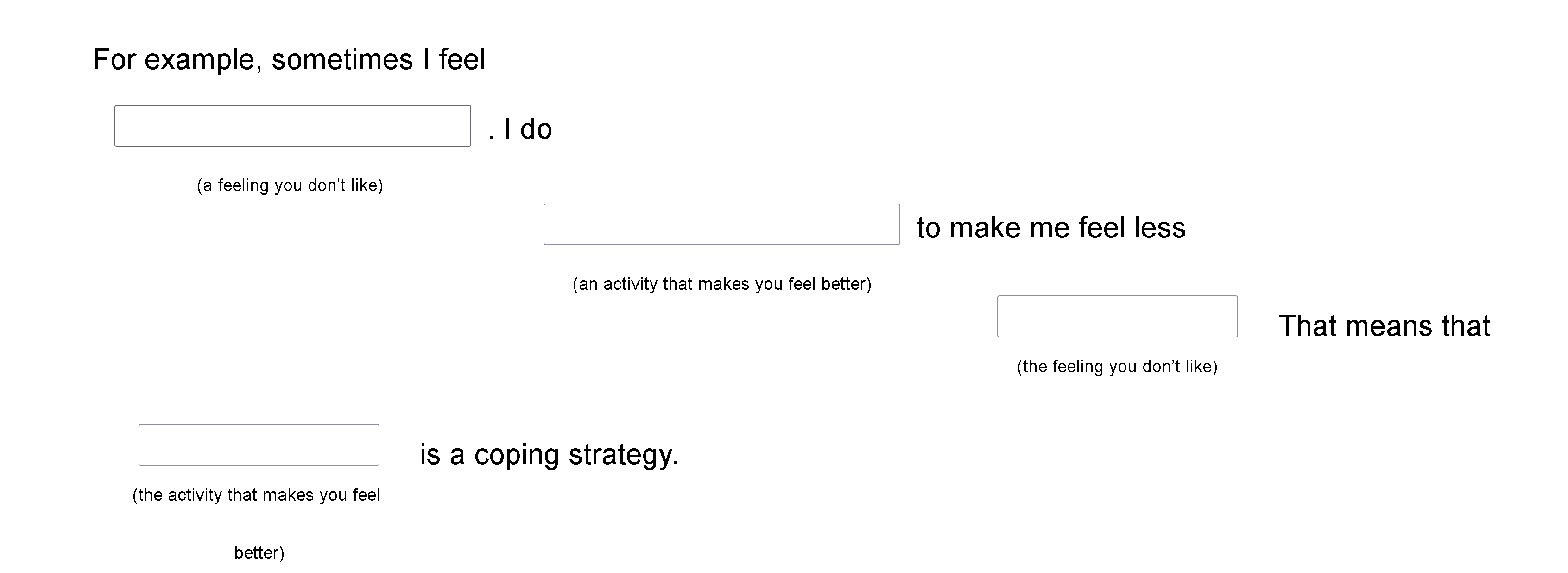
I have had no problem putting the text underneath, but simultaneously having text that goes between each input has been hard. Originally I tried to do it as a series of textareas inside of a div, but that made the text underneath work improperly. Any idea how I can do both? Here's what it currently looks like:
And here's the code I have for it:
React:
<form>
<div id="form_fields_div">
<fieldset>
<input type="text" name="text_box_number_1_page_6" id="text_box_number_1_page_6" />
<label for="text_box_number_1_page_6">(a feeling you don’t like) </label>
</fieldset>
<h2>. I do</h2>
<fieldset>
<input type="text" name="text_box_number_2_page_6" id="text_box_number_2_page_6" />
<label for="text_box_number_2_page_6">(an activity that makes you feel better)</label>
</fieldset>
<h2>to make me feel less</h2>
<fieldset>
<input type="text" name="text_box_number_3_page_6" id="text_box_number_3_page_6" />
<label for="text_box_number_3_page_6">(the feeling you don’t like)</label>
</fieldset>
<h2>That means that</h2>
<fieldset>
<input type="text" name="text_box_number_3_page_6" id="text_box_number_3_page_6" />
<label for="text_box_number_3_page_6">(the activity that makes you feel better)</label>
</fieldset>
<h2>is a coping strategy.</h2>
</div>
</form> and css:
form {
width: 89.5em;
overflow: hidden;
border: none;
}
fieldset {
display: block;
float: left;
width: 10em;
margin: 0 1em 0 0;
border: none;
}
fieldset:last-child {
margin: 0;
}
fieldset > input,
fieldset > label {
display: block;
text-align: center;
margin: 0 auto;
font-size: 15px;
}
fieldset > input {
width: 80%;
font-size: 25px;
}
#form_fields_div {
display: inline;
white-space: nowrap;
} CodePudding user response:
You can create form item wrapped by span tag with display inline-flex and direction column to display the label under the input
<link href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css" rel="stylesheet"/>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Test</title>
<link
rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/tailwindcss/2.2.19/tailwind.min.css"
/>
</head>
<body>
<form>
<div id="form_fields_div">
For example, sometimes I do feel
<span >
<input
type="text"
name="text_box_number_1_page_6"
id="text_box_number_1_page_6"
/>
<label for="id1">(a feeling you don’t like)</label>
</span>
<span>. I do</span>
<span >
<input
type="text"
name="text_box_number_2_page_6"
id="text_box_number_2_page_6"
/>
<label for="id1">(an activity that makes you feel better)</label>
</span>
<span>to make me feel less</span>
<span >
<input
type="text"
name="text_box_number_3_page_6"
id="text_box_number_3_page_6"
/>
<label for="text_box_number_3_page_6"
>(the feeling you don’t like)</label
>
</span>
<span>That means that</span>
<span >
<input
type="text"
name="text_box_number_3_page_6"
id="text_box_number_3_page_6"
/>
<label for="text_box_number_3_page_6"
>(the activity that makes you feel better)</label
>
</span>
<span>is a coping strategy.</span>
</div>
</form>
</body>
</html>