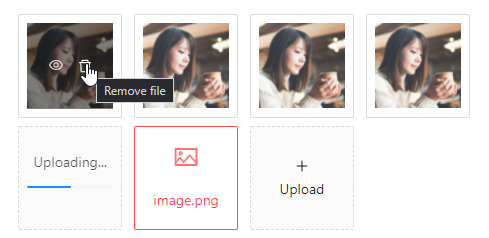
I am not greatest UI designer yet. Trying to learn CSS. Can somebody guide me how to get something like this:
My current CSS:
.container {
position: relative;
width: 100px;
height: 100px;
}
.container:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0);
}
.container:hover::before {
background-color: rgba(0,0,0,0.5);
}
.container img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
.container button {
position: absolute;
top: 60%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
opacity: 0;
}
.container:hover button {
opacity: 1;
}
HTML:
<AntList Grid="new ListGridType { Gutter = 16, Column = 6 }" DataSource="this.ImgUrls">
<ListItem>
<div >
<img src="@context" alt="avatar" style="width: 100%" />
<Button OnClick="() => this.RemoveImage(context)" Danger>Delete</Button>
<Button OnClick="() => this.OpenPreviewDialog(context)">View</Button>
</div>
</ListItem>
</AntList>
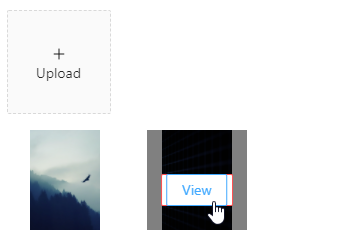
Currently it looks like this:
The main question is how to get thumbnails to be always square shape, image filling whole thumbnail space (no matter what size and resolution actual picture is), align two buttons next to each other.
CodePudding user response:
On of the easiest solutions is to use a background image instead of an image. You'll have to adapt this process into your existing code but it will work.
.container {
position: relative;
width: 100px;
height: 100px;
background-image: url('https://i.stack.imgur.com/LoxY4.jpg');
background-size: cover;
background-position: center center;
}
.container:before {
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0);
}
.container:hover::before {
background-color: rgba(0,0,0,0.5);
}
.container img {
width: 100%;
height: 100%;
object-fit: cover;
display: block;
}
.container button {
position: absolute;
top: 60%;
left: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
opacity: 0;
}
.container:hover button {
opacity: 1;
} <AntList Grid="new ListGridType { Gutter = 16, Column = 6 }" DataSource="this.ImgUrls">
<ListItem>
<div >
<Button OnClick="() => this.RemoveImage(context)" Danger>Delete</Button>
<Button OnClick="() => this.OpenPreviewDialog(context)">View</Button>
</div>
</ListItem>
</AntList>