I have this List view.builder
child: ListView.builder(
itemCount: coins.length,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: iconsList[index],
title: Wrap(children: [
Row(children: [
Text(
coins[index],
style: const TextStyle(color: Colors.white),
),
Text(
value[index],
style: TextStyle(color: Colors.white),
),
]),
]),
subtitle: Align(
alignment: Alignment.bottomRight,
child: Text(
value[index],
style: TextStyle(color: Colors.white),
),
),
);
}),
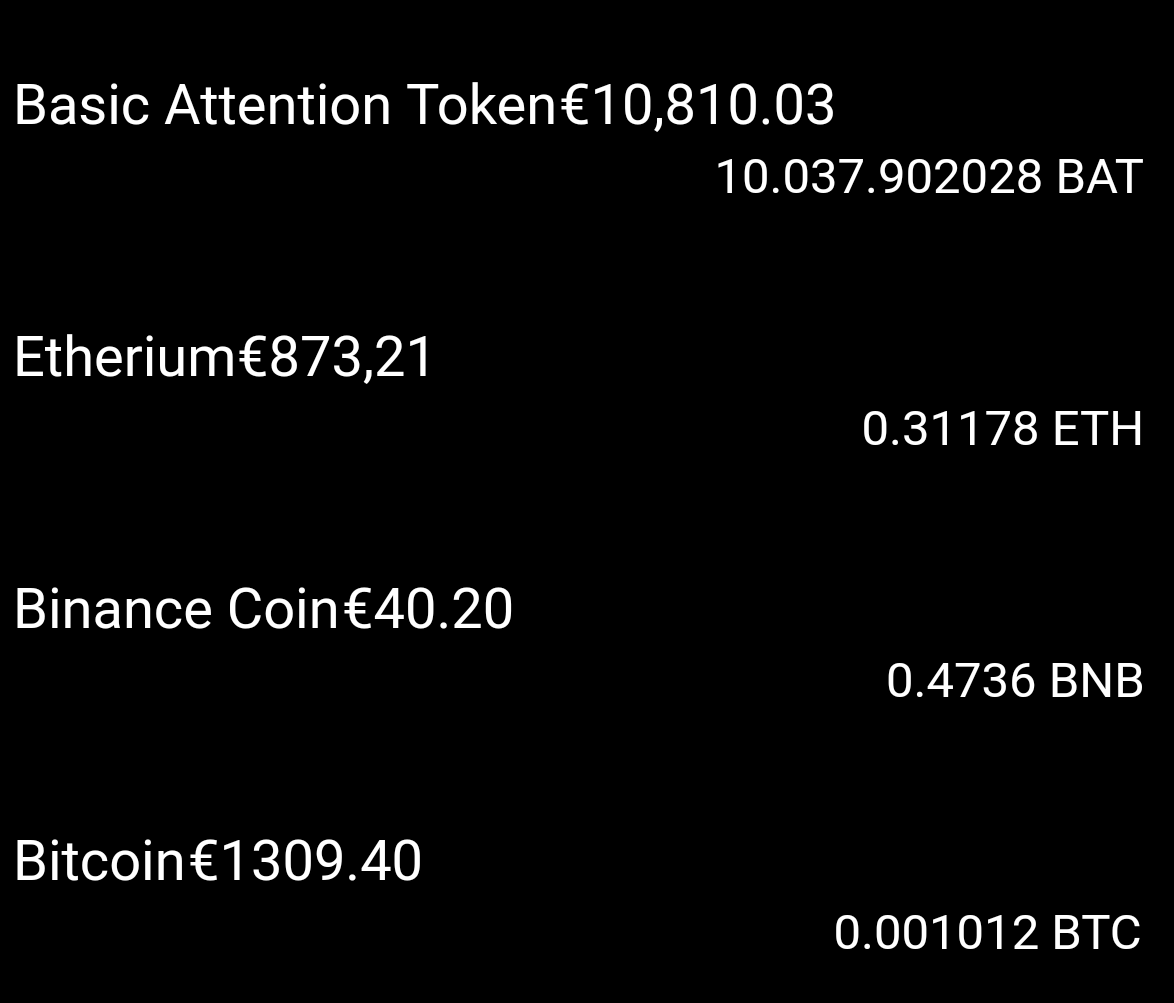
It looks like this when showing on screen of mobile:
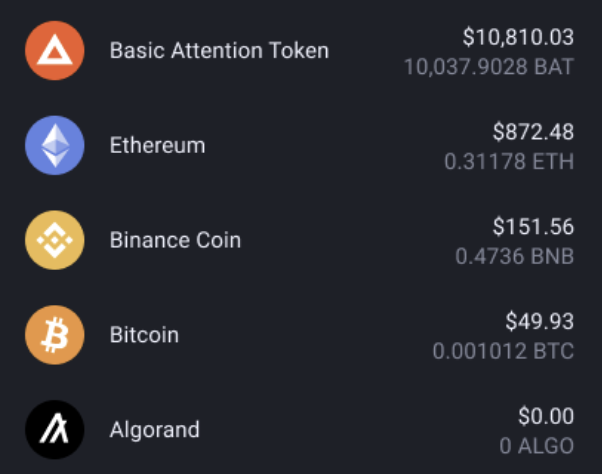
I want to place the amount in euro on right top above the coin change like this:
How should i place the amount in euro's so it will look the example image i showed?
CodePudding user response:
just use mainAxisAlignment: MainAxisAlignment.spaceBetween and crossAxisAlignment: CrossAxisAlignment.center, under Row and no need use subtitle you just bind the right side elements with Column and change text style as you need
ListTile(
leading: Icon(Icons.add),
title: Wrap(children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Text(
"coins[index]1",
style: const TextStyle(color: Colors.white),
),
Column(
children: [
Text(
"value[index]2",
style: TextStyle(color: Colors.white),
),
Text(
"value[index]3",
style: TextStyle(color: Colors.white),
),
],
)
]),
]),
)
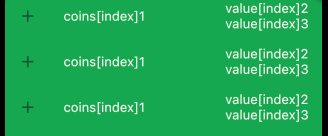
output: