I have a full screen image and I want to show a ListTile over it, positioned at the bottom of the screen. I keep on getting exception BoxConstraints forces an infinite width
Widget build(BuildContext context) {
return Stack(
children: [
Image(
alignment: Alignment.center,
image: Image.file(File(filePath)).image,
fit: BoxFit.fill,
height: double.infinity,
width: double.infinity,
),
Container(
child: const Positioned(
bottom: 0,
child: ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(
'https://image_sample.jpg'),
),
title: Text("Sample Text"),
subtitle: Text('@user1'),
),
),
),
],
);
}
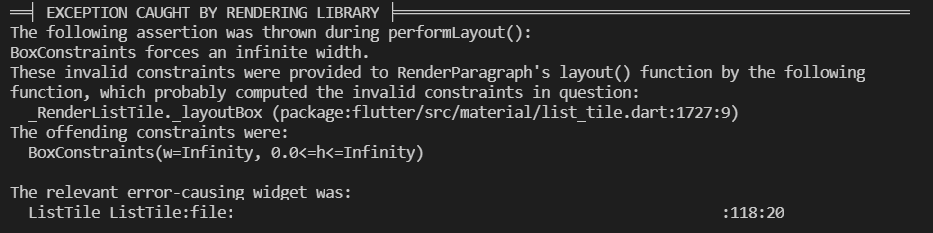
Exception obtained is:
I've tried to constraint the ListTile using ConstrainedBox, but still keep getting exception. If I remove the ListTile and use a simple Text widget, it works fine. I understand ListTile has unbounded constraints, so how to make it work?
CodePudding user response:
The issue is that ListTile widget expands horizontally as long as possible, so you should add a constrained width for the parent widget.
In your case you should define width for the Positioned widget.
Positioned(
bottom: 0,
width: MediaQuery.of(context).size.width, //give positioned a max width
child: const ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage('https://image_sample.jpg'),
),
title: Text("Sample Text"),
subtitle: Text('@user1'),
),
),