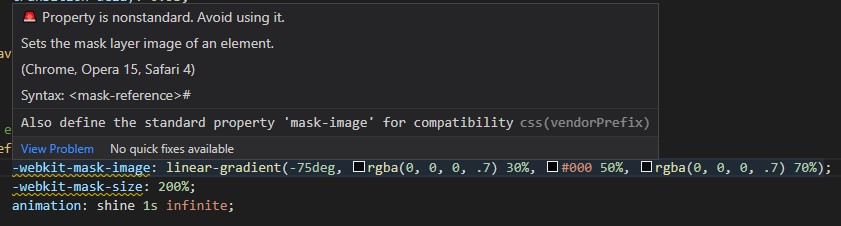
When I use '-webkit-mask-image' & '-webkit-mask-size', VsCode says "Property is nonstandard. Avoid using it.". I have no idea what should I use instead. My code is below:
a.effect-shine:hover {
-webkit-mask-image: linear-gradient(-75deg, rgba(0, 0, 0, .7) 30%, #000 50%, rgba(0, 0, 0, .7) 70%);
-webkit-mask-size: 200%;
animation: shine 1s infinite;
}
@keyframes shine {
from {
-webkit-mask-position: 150%;
}
to {
-webkit-mask-position: -50%;
}
}

CodePudding user response:
Try to change it from -webkit-mask-image / -webkit-mask-size to only mask-image and mask-size and see if that resolves the issue for you.
a.effect-shine:hover {
mask-image: linear-gradient(-75deg, rgba(0, 0, 0, .7) 30%, #000 50%, rgba(0, 0, 0, .7) 70%);
mask-size: 200%;
animation: shine 1s infinite;
}
You can also just add and define the properties mask-image and mask-size as shown below:
a.effect-shine:hover {
-webkit-mask-image: linear-gradient(-75deg, rgba(0, 0, 0, .7) 30%, #000 50%, rgba(0, 0, 0, .7) 70%);
mask-image: linear-gradient(-75deg, rgba(0, 0, 0, .7) 30%, #000 50%, rgba(0, 0, 0, .7) 70%);
-webkit-mask-size: 200%;
mask-size: 200%;
animation: shine 1s infinite;
}
But that would still give you an error of 'Property is non standard. Avoid using it' but that would remove the red marks. I'd recommend going with the first snippet of code in my answer as these properties 'mask-image' and 'mask-size' are also a standard for browsers such as Safari,Opera, Chrome, Edge and Firefox.
