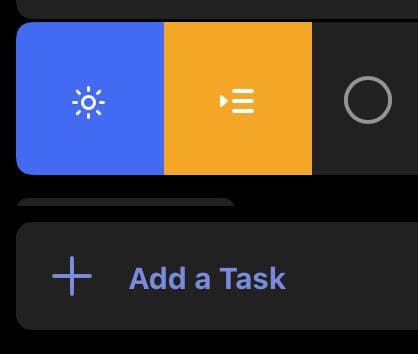
I am trying to make the slidable widget wrap around the child container like this:
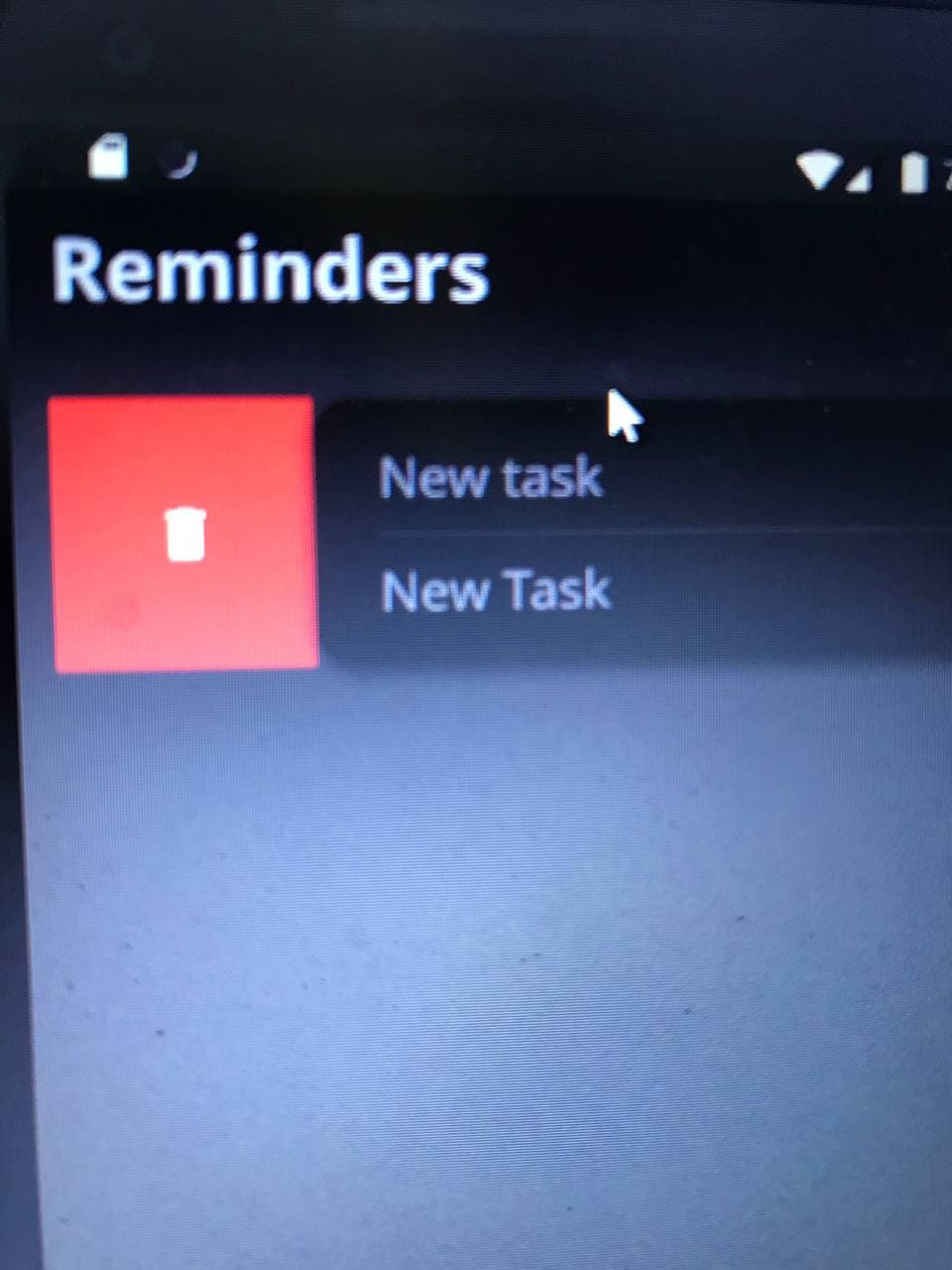
but it comes like this:
The slidable widget comes from the edge of the screen rather than the child widget also there seems to be no animation, it just disappears ontap.
Slidable(
key: UniqueKey(),
actionPane: SlidableDrawerActionPane(),
actions: [
IconSlideAction(
color: Colors.redAccent,
icon: Icons.delete,
onTap: () {
todoController.todos.removeAt(index);
},
)
],
child: Container(
decoration: BoxDecoration(
color: Color(0xFF414141),
boxShadow: const [
BoxShadow(
color: Color(0xFF414141),
offset: Offset(2.5, 2.5),
blurRadius: 5.0,
spreadRadius: 1.0,
), //B
],
borderRadius: BorderRadius.circular(14.0)),
padding: const EdgeInsets.symmetric(
horizontal: 24.0, vertical: 15.0),
child: Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Row(
mainAxisAlignment:
MainAxisAlignment.spaceBetween,
children: [
Text(
todoController.todos[index].title,
style: GoogleFonts.notoSans(
color: Color(0xFFA8A8A8),
fontSize: 20.0),
),
],
),
Divider(
color: Color(0xFF707070),
),
Text(
todoController.todos[index].details,
style: GoogleFonts.notoSans(
color: Color(0xFFA8A8A8), fontSize: 20.0),
),
],
),
),
),
),
CodePudding user response:
u can use custom container in action widget like this:-
Widget slideBackground(BuildContext context, Function onTap, String text) {
return Container(
height: 80.h,
width: 120,
// color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
Expanded(
child: Padding(
padding: const EdgeInsets.only(left: 20),
child: ClipRRect(
borderRadius: BorderRadius.circular(12),
child: IconSlideAction(
caption: '',
color: Colors.red,
closeOnTap: true,
icon: Icons.delete,
// icon: Icons.delete,
onTap: () {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
content: Text(text),
actions: <Widget>[
CupertinoButton(
child: const Text(
"Cancel",
style: TextStyle(color: Colors.black),
),
onPressed: () {
Navigator.of(context).pop();
},
),
CupertinoButton(
child: const Text(
"Delete",
style: TextStyle(color: Colors.red),
),
onPressed: () {
onTap();
Navigator.of(context).pop();
},
),
],
);
});
},
),
),
),
)
],
),
);
}```