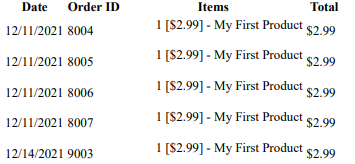
I have tried various alignment settings, but nothing is making a difference. Please have a look at the far right column in the image below and notice that the price is shifted down compared with the columns to the left.
Note that this is the print preview
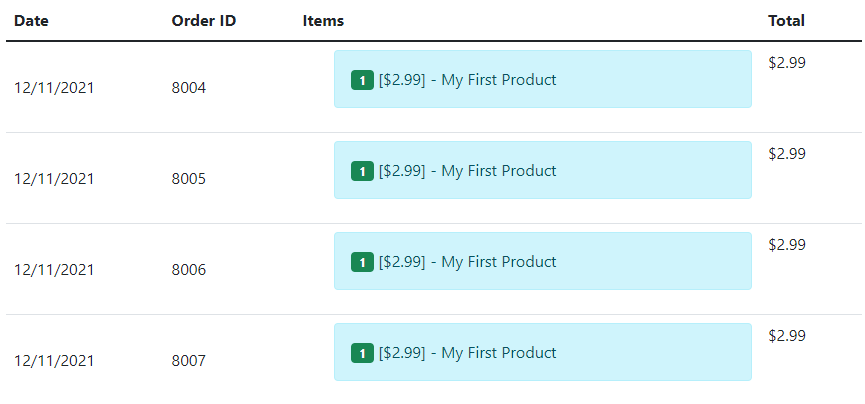
This is what the same table looks like on the web page when not printing.

You can see that in the web page, I have set the margin for the last column to mt-0.
Here is my code:
<div >
<div >
<button onclick="printDiv()">Print</button>
</div>
</div>
<div id="PrintDiv">
<div >
<div >
<div >
<p>
<h2>@ViewBag.FullName</h2>
<h4>Order History</h4>
</p>
</div>
<div >
<img src="@(Configuration.GetValue<string>("StorageContainerURL"))/store-logo.png" )
style="max-height:75px;width:auto" alt="Alternate Text" />
</div>
</div>
<table >
<thead>
<tr>
<th>Date</th>
<th>Order ID</th>
<th>Items</th>
<th>Total</th>
</tr>
</thead>
<tbody>
@foreach (var order in Model)
{
<tr>
<td >@order.OrderDate.ToLocalTime().ToShortDateString()</td>
<td >@order.Id</td>
<td >
<ul style="list-style-type:none">
@foreach (var item in order.OrderItems)
{
<li>
<div role="alert">
<span >@item.Amount</span> [@item.Price.ToString("c")] - @item.Product.Name
</div>
</li>
}
</ul>
</td>
<td >@order.OrderItems.Select(m => m.Product.Price * m.Amount).Sum().ToString("c")</td>
</tr>
}
</tbody>
</table>
</div>
</div>
@section Scripts{
<script type="text/javascript">
function printDiv() {
var divContents = document.getElementById("PrintDiv").innerHTML;
var a = window.open('', '', 'height=500, width=500');
a.document.write('<html>');
a.document.write('<body > <br>');
a.document.write(divContents);
a.document.write('</body></html>');
a.document.close();
a.print();
}
</script>
}
Does anyone have any suggestions to make Total column align properly with the other columns?
CodePudding user response:
I figured out the problem shortly after I posted the question. I realized that the Printed Version of the page would not recognize the Bootstrap classes. So instead, I changed all columns to use inline styles for alignment.
<tbody>
@foreach (var order in Model)
{
<tr>
<td style="vertical-align:text-top">@order.OrderDate.ToLocalTime().ToShortDateString()</td>
<td style="vertical-align:text-top">@order.Id</td>
<td style="vertical-align:text-top">
<ul style="list-style-type:none">
@foreach (var item in order.OrderItems)
{
<li>
<div role="alert">
<span >@item.Amount</span> [@item.Price.ToString("c")] - @item.Product.Name
</div>
</li>
}
</ul>
</td>
<td style="vertical-align:text-top">@order.OrderItems.Select(m => m.Product.Price * m.Amount).Sum().ToString("c")</td>
</tr>
}
</tbody>