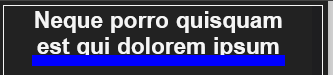
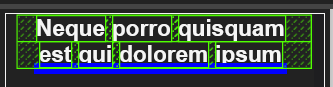
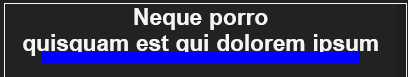
TL:DR - I have a set of spans that reverse wrap in a container div and I need a "border line" that is the width of only the bottom set of spans. (The solution can use any combination of css, html, js)
To give a little context, I am using these span boxes that get made with some JS so I can have reverse wrap and fill in the bottom lines first.
The JS in question:
x = document.getElementsByClassName("ipsumNumber");
for (i = 0; i < x.length; i ) {
const wrapText = x[i];
wrapText.innerHTML = wrapText.textContent
.split(" ")
.map(function (y) {
return "<span>" y "</span>";
})
.reverse()
.join("");
}
I want to have a bottom bar that is an arbitrary number of pixels wider then the bottom line of spans. My current tactic is to use a mass of @media in a css file.
Somthing like this:
.ipsumHolder {
vertical-align: middle;
width: fit-content;
height: fit-content;
display: flex;
padding-left: 0.3em;
position: absolute;
}
.ipsum::after {
content: "";
position: absolute;
margin-bottom: -5.5px;
margin-right: 0.3em;
padding-left: 0.3em;
padding-right: 0.3em;
border-bottom: 10px solid blue;
width: 80%;
color: transparent;
bottom: 0;
}
p.ipsumNumber{
display: flex;
flex-wrap: wrap-reverse;
flex-direction: row-reverse;
justify-content: center;
}
@media (max-width: 852px) {
#ipsum::after {
line-height: 2em;
content: "Neque porro quisquam";
}
}
@media (max-width: 666px) {
#ipsum::after {
line-height: 2em;
content: "Neque porro quisquam est qui dolorem";
}
}
@media (max-width: 600px) {
#ipsum::after {
line-height: 1em;
content: "quisquam est qui dolorem";
}
}
@media (max-width: 428px) {
#ipsum::after {
line-height: 3em;
content: "qui dolorem";
}
}
Non-perfect fit (last line is the largest):

<div >
<p id="ipsum" >
<span>ipsum</span><span>dolorem</span><span>qui</span><span>est</span><span>quisquam</span><span>porro</span><span>Neque</span>
</p>
</div>
This is horrible and disgusting