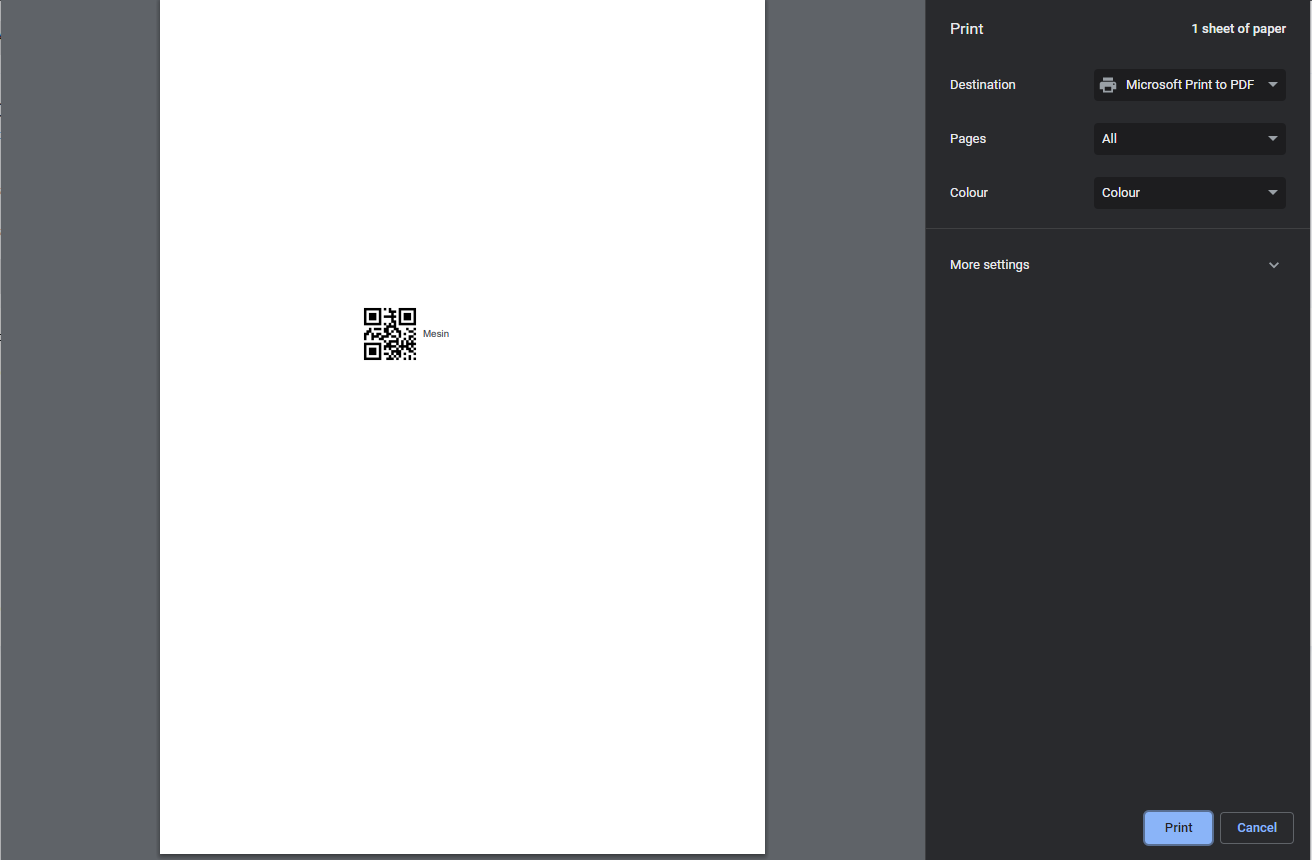
I need to move that qr code to top left, any idea how?
right now, the styling for that output is:
@media print {
body * {
visibility: hidden;
}
#printqr, #printqr * {
visibility: visible;
}
#printqr {
position: absolute;
left: 0;
top: 0;
}
}
CodePudding user response:
I hope that will solve your problem
#printqr {
position: fixed;
left: 0;
top: 0; }
Read this if you move details: https://medium.com/@Idan_Co/the-ultimate-print-html-template-with-header-footer-568f415f6d2a
CodePudding user response:
parentSelectorOf#printqr{
position: relative;
}
#printqr {
position: fixed;
left: 0;
top: 0; }