There's a left and right margin for the columned-footer which I did not define or at least I can't find the definition now. So, to get rid of it, I did define margin-left and right to be 0 but that had no effect on it.
I don't get why the two columns are so next to each other and far from the screen borders. Also when the address is a longer text, the margin disappears and it sticks to the screen border! How to remove that annoying margin, and how to make it responsive?
.columned-footer {
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(70, 66, 66);
height: 8rem;
color: rgb(243, 240, 235);
width: 100%;
}
.footer-container {
display: grid;
gap: 1rem 3rem;
grid-template-columns: 1fr 1fr;
}
.address {
float: right;
display:inline;
}
.tel {
float: left;
display:inline;
}<footer>
<div >
<div >
<div >address
<div>
Right around the corner
</div>
</div>
<div >tel
<div> 8877887788
</div>
</div>
</div>
</div>
</footer>CodePudding user response:
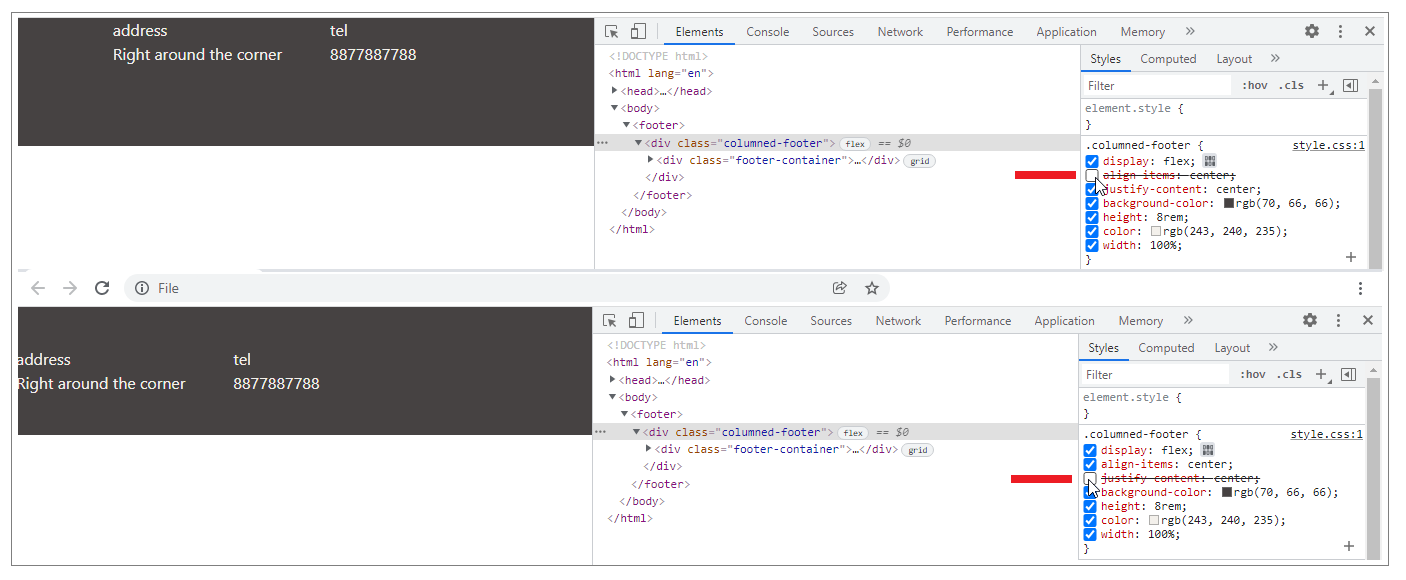
The side spaces are due to the application of the justify-content style. The spaces at the top are due to the align-items style being applied.
You can use the following footer that I edited using Bootstrap 5. By editing the column widths, you adjust both the left and right spacing and the design is responsive.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Footer</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
</head>
<body>
<footer >
<div >
<section >
<form action="">
<div >
<div >
<div >
<div><strong>Address</strong></div>London
</div>
</div>
<div >
<!-- Something -->
</div>
<div >
<div >
<div><strong>Phone</strong></div> 12 345 678 90 12
</div>
</div>
</div>
</form>
</section>
</div>
<div style="background-color: rgba(0, 0, 0, 0.2);">
@2021
<a href="https://mdbootstrap.com/">example.com</a>
</div>
</footer>
</body>
</html>CodePudding user response:
Do, body {margin: 0} (as this value come from browser-default values for various html-elements.
Good Habit
Whenever, you try to make your own website, or project, you must always make default reset in your main css file. This means:
* {margin:0; padding:0; box-sizing:border-box}
When you don't do this, browser's default CSS applies to your various HTML-Elements that you are using, untill you are overriding them specifically, while writing your CSS.
.columned-footer {
display: flex;
align-items: center;
justify-content: center;
background-color: rgb(70, 66, 66);
height: 8rem;
color: rgb(243, 240, 235);
width: 100%;
}
.footer-container {
display: grid;
gap: 1rem 3rem;
grid-template-columns: 1fr 1fr;
}
.address {
float: right;
display:inline;
}
body {background: red; margin: 0;}
.tel {
float: left;
display:inline;
}<footer>
<div >
<div >
<div >
<div>address</div>
<div>Right around the corner</div>
</div>
<div >
<div>tel</div>
<div>8877887788</div>
</div>
</div>
</div>
</footer>