Hi i have my code here where now i would like 1 button click to add a input box to contact Name and contact No
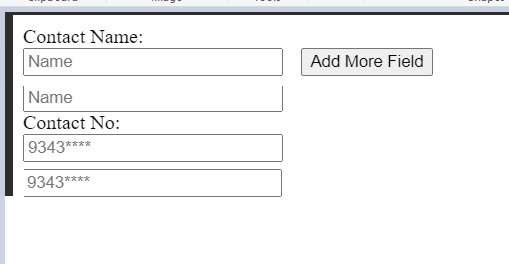
Example of image when user click on the add more field

Currently what i have is 2 different input fields where i have hidden the button for the contact No: Originally i am allow to press on the 2 button to display a newinput but now i would like that 1 button input appear for each new input for contact name and contact no how can i combine it?
Here my code snippet for the code
// Script on create a new input box 1 for Contact: Name
const $container1 = $('#contactContainername')
$(".remove1").eq(0).hide()
$container1.on('click', ".no", function(e) {
const add1 = $(this).is(".add1")
const $input1 = $container1.find(".contactname");
const len1 = $input1.length;
if (add1) {
const $newInput1 = $input1.eq(0).clone(true)
$newInput1.find("[name=contactname]")
.attr("id", `new_${$input1.length}`)
.val("");
$container1.append($newInput1);
$newInput1.find(".add1").remove()
$newInput1.find(".remove1").show()
// $newPhone.find(".add").hide(len>0)
} else {
$(this).closest(".contactname").remove()
}
})
// Script on create a new input box 2 for Contact: No
const $container = $('#contactContainer')
$(".remove").eq(0).hide()
$container.on('click', ".ar", function(e) {
const add = $(this).is(".add");
const $input = $container.find(".contact");
const len = $input.length;
if (add) {
const $newInput = $input.eq(0).clone(true)
$newInput.find("[name=contact]")
.attr("id", `new_${$input.length}`)
.val("");
$container.append($newInput);
$newInput.find(".add").remove()
$newInput.find(".remove").show()
// $newPhone.find(".add").hide(len>0)
} else {
$(this).closest(".contact").remove()
}
})<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<div >
<label for="contact" >Contact Name:</label>
<div id="contactContainername">
<div style="margin-bottom:10px;">
<input style="margin-right: 10px; width: 200px;" id="validationcontactname" name="contactname" type="text" placeholder="Name" required>
<input type="button" value="Add More Field" style="cursor: pointer;">
<span ><label style="cursor: pointer; padding-top: 5px;"><i style="width: 20px; height: 20px; color: lightseagreen;"data-feather="x"></i></label></span>
</div>
</div>
</div>
<div >
<label for="contact" >Contact No:</label>
<div id="contactContainer">
<div style="margin-bottom:10px;">
<input style="margin-right: 10px; width: 200px;" id="validationcontact" name="contact" type="text" placeholder="9343****" pattern="\b\d{8}\b" required>
<input type="button" value="Add More Field" style="cursor: pointer;" hidden>
<!-- <span ><label style="cursor: pointer; padding-top: 5px;"><i data-feather="plus" ></i></label></span> -->
<span ><label style="cursor: pointer; padding-top: 5px;"><i style="width: 20px; height: 20px; color: lightseagreen;"data-feather="x"></i></label></span>
</div>
</div>
</div>CodePudding user response:
I've just changed your code,I've added onclick event to add more field button
function addMoreField() {
const $contactContainername = $('#contactContainername');
const $contactContainerNo = $('#contactContainer');
const $contactNameinput = $contactContainername.find(".contactname");
const $contactNoInput = $contactContainerNo.find(".contact");
const $newContactNameinput = $contactNameinput.eq(0).clone(true);
$newContactNameinput.find("[name=contactname]")
.attr("id", `contactNameInput_${$contactNameinput.length}`)
.val("");
$newContactNameinput.attr("id", `contactName_${$contactNameinput.length}`);
const removeButton = $newContactNameinput.find(".removeButton");
removeButton.attr("onclick", `removeField(${$contactNameinput.length})`);
removeButton.show();
const $newContactNoinput = $contactNoInput.eq(0).clone(true);
$newContactNoinput.attr("id", `contactNo_${$contactNameinput.length}`);
$newContactNoinput.find("[name=contact]")
.attr("id", `contactNoInput_${$contactNoInput.length}`)
.val("");
$contactContainername.append($newContactNameinput);
$contactContainerNo.append($newContactNoinput);
}
function removeField(id) {
if (id === 0) return;
const $contactContainername = $('#contactContainername');
const $contactContainerNo = $('#contactContainer');
const $contactNameinput = $contactContainername.find(`#contactName_${id}`);
const $contactNoinput = $contactContainerNo.find(`#contactNo_${id}`);
$contactNameinput.remove();
$contactNoinput.remove();
}<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<input type="button" onclick='addMoreField()' value="Add More Field" style="cursor: pointer;">
<div >
<label for="contact" >Contact Name:</label>
<div id="contactContainername">
<div id="contactName_0" style="margin-bottom:10px;">
<input style="margin-right: 10px; width: 200px;" id="validationcontactname" name="contactname" type="text" placeholder="Name" required>
<input type="button" onclick='removeField(0)' value="Remove" style="cursor: pointer;display:none">
</div>
</div>
</div>
<div >
<label for="contact" >Contact No:</label>
<div id="contactContainer">
<div id="contactNo_0" style="margin-bottom:10px;">
<input style="margin-right: 10px; width: 200px;" id="validationcontact" name="contact" type="text" placeholder="9343****" pattern="\b\d{8}\b" required>
<input type="button" value="Add More Field" style="cursor: pointer;" hidden>
<!-- <span ><label style="cursor: pointer; padding-top: 5px;"><i data-feather="plus" ></i></label></span> -->
<span ><label style="cursor: pointer; padding-top: 5px;"><i style="width: 20px; height: 20px; color: lightseagreen;"data-feather="x"></i></label></span>
</div>
</div>
</div>