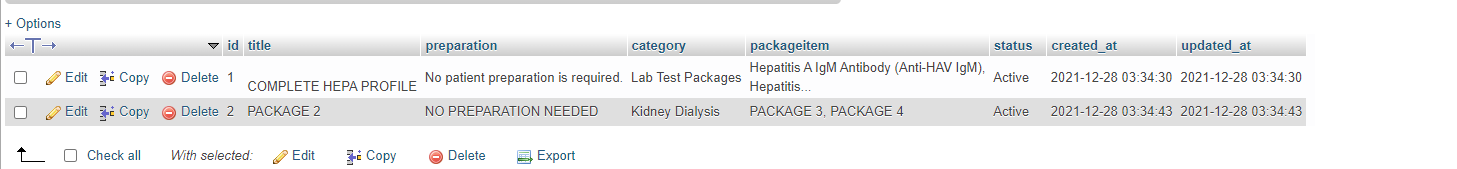
The table
The data that is in the Database it is only separated by commas.
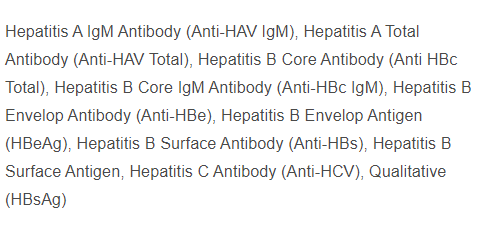
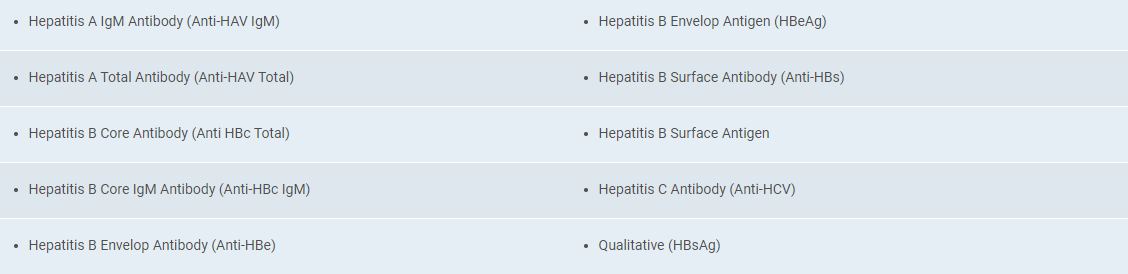
Hepatitis A IgM Antibody (Anti-HAV IgM),
Hepatitis A Total Antibody (Anti-HAV Total),
Hepatitis B Core Antibody (Anti HBc Total),
Hepatitis B Core IgM Antibody (Anti-HBc IgM),
Hepatitis B Envelop Antibody (Anti-HBe),
Hepatitis B Envelop Antigen (HBeAg),
Hepatitis B Surface Antibody (Anti-HBs),
Hepatitis B Surface Antigen,
Hepatitis C Antibody (Anti-HCV),
Qualitative (HBsAg)
Frontend structure.
My code:
<q-list
v-for="specificPackage in specificPackages"
v-bind:key="specificPackage.id"
bordered
>
<q-card-section horizontal>
<q-card-section >
<div caption>
LABORATORY TESTS:
</div>
<div >
{{ specificPackage.packageitem }}
</div>
</q-card-section>
</q-card-section>
</q-card>
<q-separator />
</q-list>
How can I achieve this?
CodePudding user response:
First split string into array and then loop the array
<q-list
v-for="specificPackage in specificPackages"
v-bind:key="specificPackage.id"
bordered
>
<q-card-section horizontal>
<q-card-section >
<div caption>
LABORATORY TESTS:
</div>
<div >
<li v-for="(packageitem, i) in specificPackage.packageitem.split(',')" :key="i">
{{packageitem}}
/li>
</div>
</q-card-section>
</q-card-section>
</q-card>
<q-separator />
</q-list>
CodePudding user response:
Just use <li> tag to show bullets.
CodePudding user response:
You need to create an array from the comma seperated string.
v-for="(specificPackage, index) in specificPackages.split(',')" :key="index"