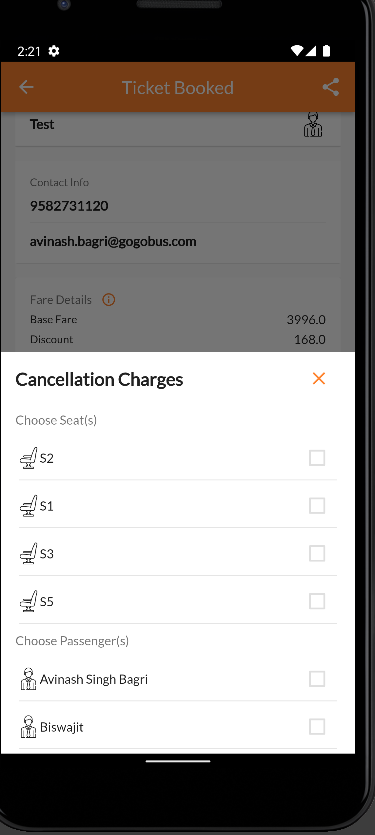
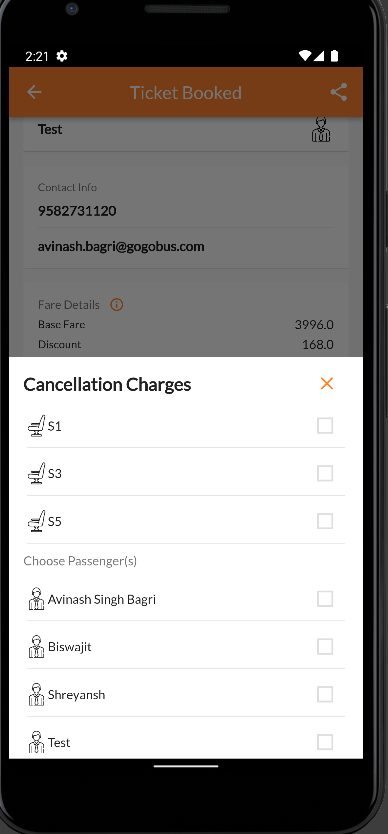
I want that Cancellation charges and the bottom button remains fixed on screen, while the Choose Seat(s) and passengers should be scrollable. But, whenever I am trying to insert any widget after singlechildscrollview, it is not appearing at the bottom.
As, my column has 3 widgets, a row, singlechildscrollview and button, so my button and top row should remain there and remaining seats and passengers should be scrollable, but I am not able to see the bottom button, while my row working fine, remaining there.
Code -
showCancellationCharges(BuildContext? context) {
final DateTime currentDate = DateTime.now();
if (ticketData!.data!.booking!.boarding!.eta! >
currentDate.millisecondsSinceEpoch)
showModalBottomSheet(
backgroundColor: Colors.white,
context: context!,
builder: (context) => Wrap(
children: [
StatefulBuilder(
builder: (context, stateSetter) => Padding(
padding: MediaQuery.of(context).viewInsets,
child: Container(
//height: MediaQuery.of(context).size.height*0.7,
child: Container(
padding: EdgeInsets.symmetric(horizontal: 16),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Padding(
padding: const EdgeInsets.only(top: 5.0, bottom: 5.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'Cancellation Charges',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20,
)
),
IconButton(
icon: Icon(
Icons.close,
color: colorPrimary,
),
onPressed: () {
Navigator.of(context).pop();
},
),
],
),
),
Container(
height: MediaQuery.of(context).size.height*0.5,
child: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Text(
'Choose Seat(s)',
style: TextStyle(color: popUpLightTextColor),
),
),
Column(
children: List.generate(
ticketData!.data!.booking!.seats!.length,
(index) => CancellationItem(
checkBoxState: ticketData!.data!.booking!
.seats![index].selected,
checkBox: (v) => stateSetter(() {
print('seat at index $index $v');
if (v)
totalSeatToCancel ;
else
totalSeatToCancel--;
ticketData!.data!.booking!.seats![index]
.selected = v;
}),
// checkBoxState: data[index.],
imagePath:
'assets/icons/ticket_seat_icon.svg',
title: ticketData!
.data!.booking!.seats![index].code,
)),
),
// CancellationSeatItems(
// data: ticketData.data.booking.seats,
// ),
Padding(
padding: const EdgeInsets.symmetric(vertical: 8.0),
child: Text(
'Choose Passenger(s)',
style: TextStyle(color: popUpLightTextColor),
),
),
Column(
children: List.generate(
ticketData!.data!.booking!.passengers!.length,
(index) => CancellationItem(
checkBoxState: ticketData!.data!.booking!
.passengers![index].selected,
checkBox: (v) => stateSetter(() {
if (v)
totalPassengerToCancel ;
else
totalPassengerToCancel--;
print('passenger at index $index $v');
ticketData!.data!.booking!
.passengers![index].selected = v;
}),
imagePath: (ticketData!.data!.booking!
.passengers![index].gender ==
'MALE')
? 'assets/icons/male_icon.svg'
: 'assets/icons/female_icon.svg',
title: ticketData!.data!.booking!
.passengers![index].name,
)),
),
],
),
),
),
Padding(
padding: const EdgeInsets.symmetric(vertical: 16),
child: Container(
child: ValueListenableBuilder(
valueListenable: isCalculating,
builder: (BuildContext context, bool val, Widget? child) {
return FlatButton(
height: 44,
minWidth: MediaQuery.of(context).size.width,
color: val ? Colors.grey : colorPrimary,
onPressed: () => calculateItem(),
child: Text(
val ? 'Calculating...' : 'Calculate',
style: TextStyle(
color: Colors.white,
fontSize: 16
),
),
);
},
),
),
),
// CancellationPassengerItems(
// data: ticketData.data.booking.passengers,
// ),
],
),
),
),
),
),
],
));
else
_snackbarService.showSnackbar(
message: 'Sorry, ticket can not be cancelled');
}
CodePudding user response:
you may put the listview inside a container with a height
CodePudding user response:
Actually I solved the problem. I just used isScrollControlled: true, parameter for showModalBottomSheet and it's done.