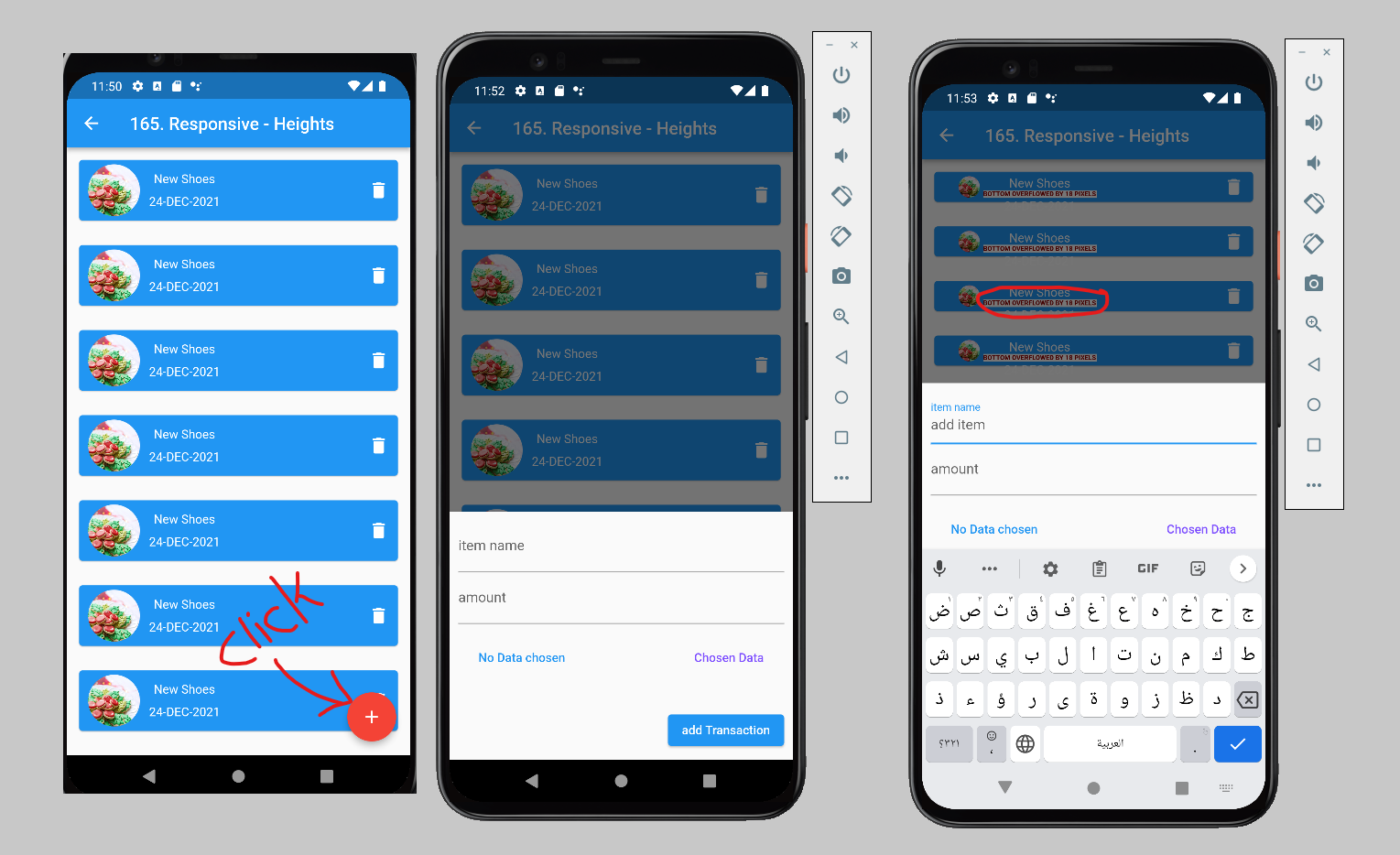
When I open the showModalBottomSheet and click on the field to write, the background and card size are affected. How can I prevent any effect on the background?
I tried to make my app responsive, so I used the LayoutBuilder -> constraints
void test1(BuildContext context) {
showModalBottomSheet(
elevation: 10,
context: context,
builder: (_) {
return SingleChildScrollView(
child: Container(
child: Column(
children: [
Padding(
padding: EdgeInsets.only(
top:10 ,
right: 10,
left: 10,
bottom: MediaQuery.of(context).viewInsets.bottom 10,
),
child: Column(
children: [
TextField(
decoration: InputDecoration(
label: Text('item name'), hintText: 'add item '),
),
TextField(
decoration: InputDecoration(
label: Text('amount'), hintText: 'add amount '),
),
Padding(
padding: const EdgeInsets.all(15.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
TextButton(onPressed: (){}, child: const Text('No Data chosen')) ,
TextButton(onPressed: (){}, child: const Text('Chosen Data') , style: ButtonStyle(foregroundColor:MaterialStateProperty.all(Colors.deepPurpleAccent) ),) ,
],
),
),
SizedBox(height: 20,),
Align(
alignment: Alignment.bottomRight,
child: ElevatedButton(
onPressed: () {}, child: Text('add Transaction')),
)
],
),
),
],
)),
);
});
}
CodePudding user response:
Give Constant height to that blue Container.
CodePudding user response:
maybe you're looking for a way Add the following to your screen's Scaffold widget
Widget build(BuildContext context) {
return Scaffold(
resizeToAvoidBottomInset : false,
body: Stack(...)
)
}
}
CodePudding user response:
you can see Flutter Documentation