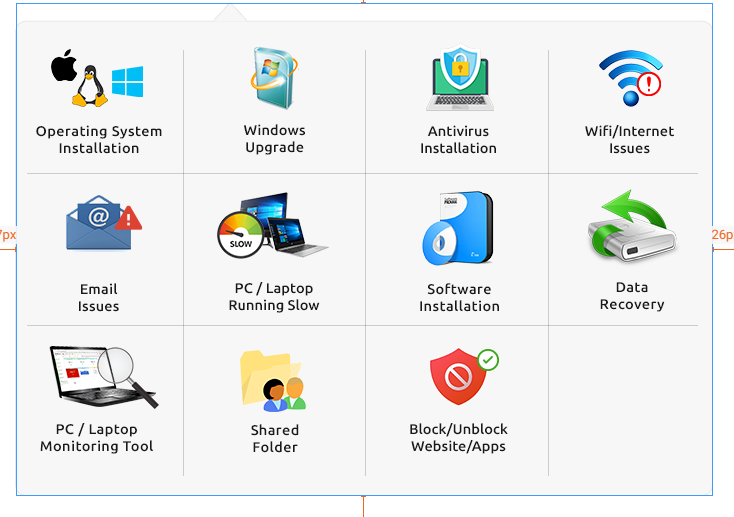
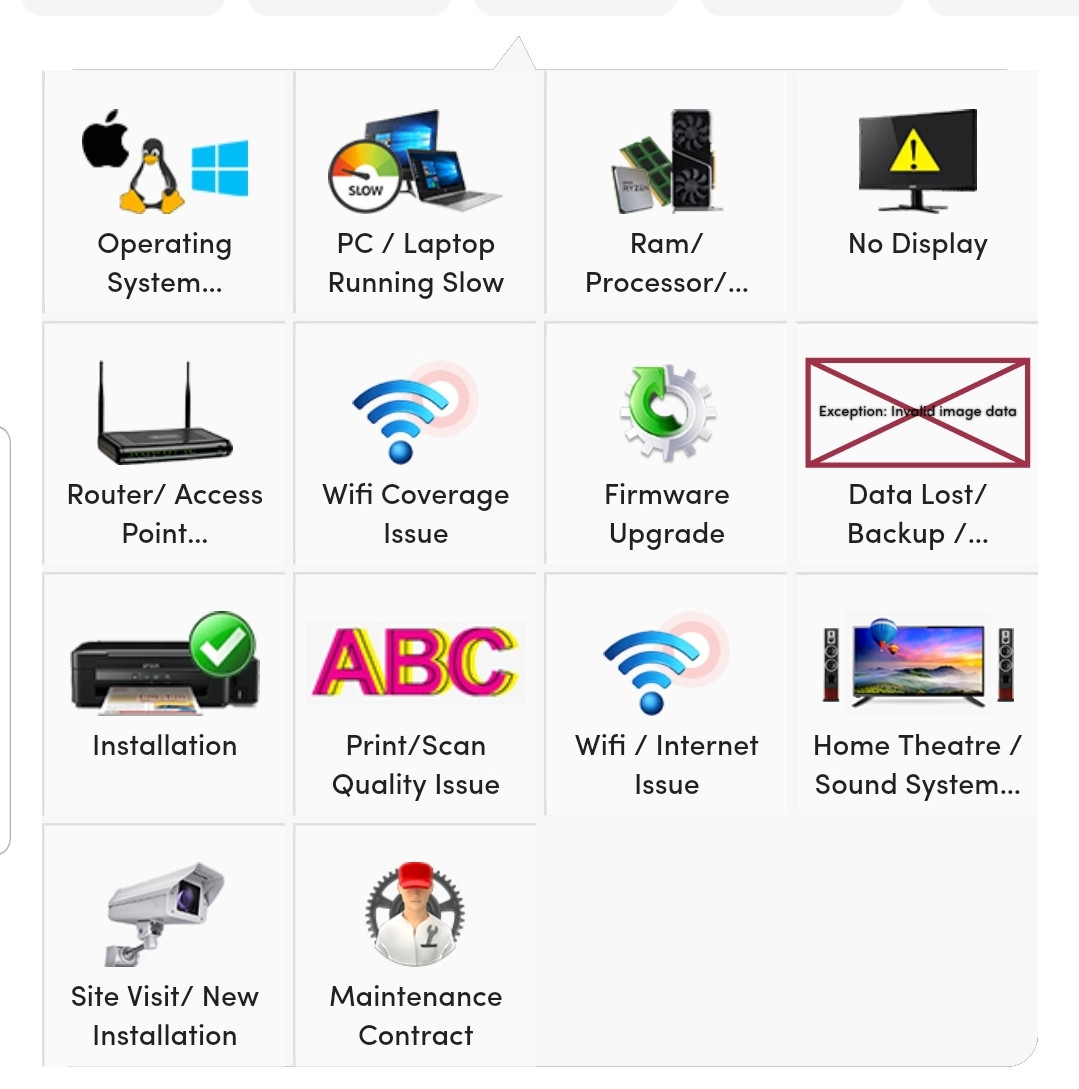
I want to create this type of border inside GrideView but didn't succeed - help please.
And I also want to scroll the arrow but it is stuck:
But what I created here:
Code:
Padding(
padding: const EdgeInsets.only(left: 16, right: 16),
child: Container(
decoration: ShapeDecoration(
color: Color.fromRGBO(247, 247, 247, 1),
shape: MessageBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(8),
topRight: Radius.circular(8),
bottomLeft: Radius.circular(8),
bottomRight: Radius.circular(8)),
usePadding: false
),
shadows: [
BoxShadow(color: Colors.black, ),
],
),
child: GridView.builder(
itemCount: subServices.length,
// The length Of the array
physics: const NeverScrollableScrollPhysics(),
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCountAndFixedHeight(
crossAxisCount: 4,
crossAxisSpacing: 3,
mainAxisSpacing: 3,
height: 92.7, //48 dp of height
),
itemBuilder: (context, index) =>
Container(
decoration: myBoxDecoration(
index, 4),
child: Category(data: subServices[index]),
),
),
),
)
CodePudding user response:
this is the idea, but may not be the best, stack a white bordered container on the gridview:
Stack(
alignment:Alignment.center,
children:[
/* your gridview */
IgnorePointer(
ignoring: true,
child: Container(
width: /* width of stack - 2 */
height: /* height of stack - 2 */
color: Colors.transparent,
decoration: BoxDecoration(
border: Border.all(
color: Colors.white,
width: 10.0,
),
),
),
),
],
),
CodePudding user response:
this pseudo code might help you.
WhiteContainer(
child: Stack [
gray container with padding 1,
grid view in which every tile has padding 1
])