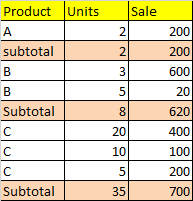
I have a simple html table where I am showing product wise sales and it subtotals. Desired output Sample given below:
html code for the same as below:
<body>
<form>
<label style="font-size:20; font-weight:bold; text-align:center"> Sales </label>
</form>
<table style="border-collapse:collapse;" border="1" cellspacing=0>
<tr bgcolor="#151A7B" style="color:white;">
<th> Product </th>
<th> Units </th>
<th> Sales </th>
</tr>
<tr>
<td> %% Product %% </td>
<td> %% Units %% </td>
<td> %% Sales %% </td>
</tr>
</body>
</html>
I want to highlight the subtotal row. Is it possible to do so using simple html? As I am embedding this report to outlook mail body.
CodePudding user response:
You can use CSS :nth-child() selector.
.mytable tr:nth-child(3),
.mytable tr:nth-child(5) {
color: white;
background: orange;
}<table style="border-collapse:collapse;" border="1" cellspacing=0>
<tr>
<th> Product </th>
<th> Units </th>
<th> Sales </th>
</tr>
<tr>
<td> %% Product %% </td>
<td> %% Units %% </td>
<td> %% Sales %% </td>
</tr>
<tr>
<td> Subtotal </td>
<td> xxx </td>
<td> xxx </td>
</tr>
<tr>
<td> %% Product %% </td>
<td> %% Units %% </td>
<td> %% Sales %% </td>
</tr>
<tr>
<td> Subtotal </td>
<td> xxx </td>
<td> xxx </td>
</tr>
</table>Or if you want, you can use inline-styling:
<table style="border-collapse:collapse;" border="1" cellspacing=0>
<tr>
<th> Product </th>
<th> Units </th>
<th> Sales </th>
</tr>
<tr>
<td> %% Product %% </td>
<td> %% Units %% </td>
<td> %% Sales %% </td>
</tr>
<tr style="background:orange;color:white;">
<td> Subtotal </td>
<td> xxx </td>
<td> xxx </td>
</tr>
</table>CodePudding user response:
You will need CSS for that you last child selector or simply create a class for specific table you want to highlight.
CodePudding user response:
Also, you can use from a class attribute for the desired 'tr's:
/* CSS */
.sub{
background-color: salmon;
color: #444;
}<!--HTML-->
<table style="border-collapse:collapse;" border="1" cellspacing=0>
<tr bgcolor="#151A7B" style="color:white;">
<th> Product </th>
<th> Units </th>
<th> Sales </th>
</tr>
<tr>
<td> A </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr >
<td> subtotal </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr>
<td> B </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr>
<td> C </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr >
<td> subtotal </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr>
<td> D </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr>
<td> E </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr>
<td> F </td>
<td> 2 </td>
<td> 3 </td>
</tr>
<tr >
<td> subtotal </td>
<td> 2 </td>
<td> 3 </td>
</tr>
</table>