I want to create an input type file in bootstrap but the browse icon is always on the left
<div >
<label >Full Name</label>
<input type="file" style="background-color:#319b9e"
placeholder="Enter full name" />
<span ></span>
</div>
this is my code
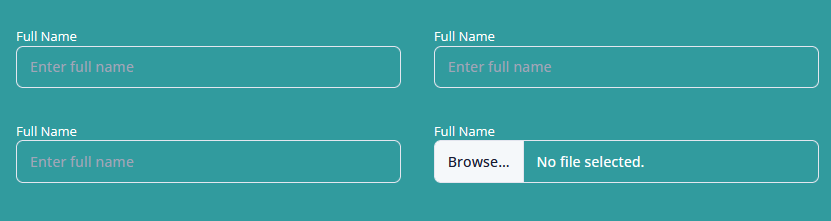
output
CodePudding user response:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<label for="formFileLg" >Large file input example</label>
<input id="formFileLg" type="file" style="
direction: rtl;
">
</div>