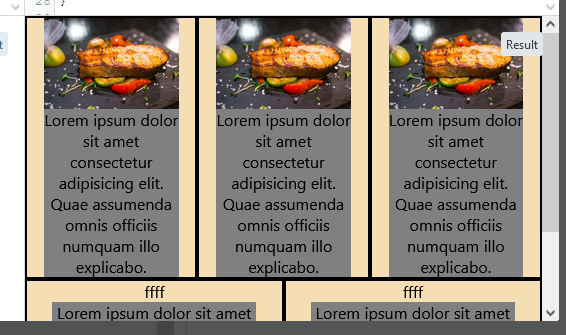
The paragraph is not centering with images. The width is 80% of the article class but it begins from the start of the article class. The images are centering very well by the parent class articles property Display lex and justiy-content center. Can you help me with this? Thanks.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: poppins;
}
.articles {
width: 100%;
display: flex;
justify-content: center;
text-align: center;
}
.article {
width: 500px;
background-color: wheat;
display: block;
justify-content: center;
text-align: center;
border: black 2px solid;
}
.article img {
width: 80%;
}
.article p {
width: 80%;
background-color: gray;
}<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="style.css" type="text/css" />
</head>
<body>
<div >
<div >
<img src="/imgs/article (1).jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae assumenda omnis officiis numquam illo explicabo.</p>
</div>
<div >
<img src="/imgs/article (2).jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae assumenda omnis officiis numquam illo explicabo.</p>
</div>
<div >
<img src="/imgs/article (3).jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae assumenda omnis officiis numquam illo explicabo.</p>
</div>
</div>
<div >
<div >
<img src="/imgs/article (4).jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae assumenda omnis officiis numquam illo explicabo.</p>
</div>
<div >
<img src="/imgs/article (5).jpg" alt="">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Quae assumenda omnis officiis numquam illo explicabo.</p>
</div>
</div>
</body>
</html>CodePudding user response:
Add margin in .article p
CSS
.article p {
width: 80%;
background-color: gray;
margin: 0 auto;
}
CodePudding user response:
Try it:
In CSS change (.article):
.article {
width: 500px;
background-color: wheat;
display: flex; /* instead block */
flex-direction: column; /*added */
align-items: center; /*added */
text-align: center;
border: black 2px solid;
}