In Flutter, I'm attempting to build rows of containers that are inside the Expanded wrapped column which is also inside a row. for some reason, it errors on 'RenderAspectRatio has unbounded constraints'. I've attempted to move the Expanded widget to different places on the code but it continues to error sometimes it will throw,
"RenderFlex children have non-zero flex but incoming height constraints are unbounded"
I've tried many things and I read many Q&A on the issues here in StackOverflow and elsewhere but to no avail, I still haven't solved the problem.
here's the code:
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
),
GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
),
GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
),
GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
),
],
),
],
),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: <Widget>[
//Expanded(
//child:
GestureDetector(
onTap: () {
print('Just clicked on 8');
},
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.cyan,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'8',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
],
),
),
],
),
],
),
),
),
); }
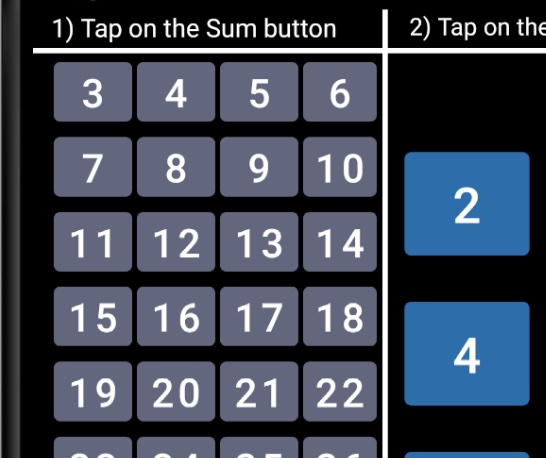
I'm attempting to create something that looks like this:
CodePudding user response:
I didn't get the whole idea from the image but from what I understood, I have implemented it like this.
Since there is a lot of repetition and there is a pattern, I use GridView and ListView respectively.
class NumbersGridView extends StatelessWidget {
const NumbersGridView({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: GridView.builder(
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4,
childAspectRatio: 3 / 2,
crossAxisSpacing: 10,
mainAxisSpacing: 20,
),
itemCount: 30,
itemBuilder: (buildContext, index) {
return InkWell(
onTap: () {
print(index);
},
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.cyan,
margin: const EdgeInsets.all(1.0),
child: AutoSizeText(
index.toString(),
textAlign: TextAlign.center,
style: const TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
);
}),
),
Container(width: 20.0, child: VerticalDivider(color: Colors.red)),
Flexible(
child: SizedBox(
width: 50.0,
child: ListView.builder(
itemCount: 5,
physics: const NeverScrollableScrollPhysics(),
itemBuilder: (buildContext, index) {
return Container(
height: 40.0,
width: 40.0,
alignment: Alignment.center,
color: Colors.cyan,
child: AutoSizeText(
index.toString(),
textAlign: TextAlign.center,
style: const TextStyle(color: Colors.black45),
),
);
}),
),
)
],
);
}
}
If you want to implement it as you originally tried, here's is the code without the specified error.
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Row(
mainAxisAlignment: MainAxisAlignment.end,
mainAxisSize: MainAxisSize.min,
children: [
Expanded(
child: GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0,
color: Colors.black45),
),
),
),
),
),
),
Expanded(
child: GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0,
color: Colors.black45),
),
),
),
),
),
),
Expanded(
child: GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0,
color: Colors.black45),
),
),
),
),
),
),
Expanded(
child: GestureDetector(
onTap: () {
print('Just clicked on 7');
},
child: Align(
alignment: Alignment.center,
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.yellow,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'7',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0,
color: Colors.black45),
),
),
),
),
),
),
],
),
],
),
),
Expanded(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
//Expanded(
//child:
GestureDetector(
onTap: () {
print('Just clicked on 8');
},
child: AspectRatio(
aspectRatio: 1,
child: Container(
color: Colors.cyan,
margin: const EdgeInsets.all(1.0),
child: const AutoSizeText(
'8',
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 300.0, color: Colors.black45),
),
),
),
),
],
),
),
],
)