I have a Blazor Server dotnet 5 app that needs upgrading to dotnet 6. It's a small app, so rather than convert, I've created a new app from scratch using the Blazor Server template from VS2022 v17.0.4
My problem is the styling of controls within EditForm.
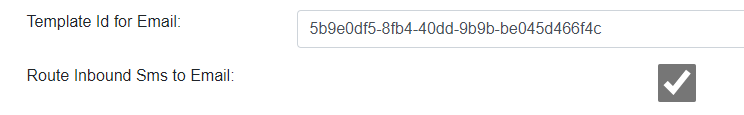
On the dotnet5 site, the InputText is displayed adjacent to its label and a checkbox is rendered correctly for a boolean prop of the model, as shown below:
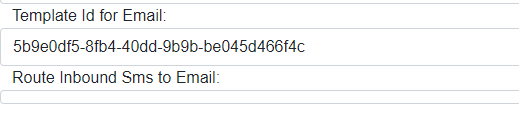
However, with the same markup on the dotnet6 app, the InputText is displayed below the label and no checkbox is rendered, as shown below:
F12 Dev tools shows no errors. I've pushed a simple repro project to this GitHub Repo
Any ideas?
CodePudding user response:
I've added below a somewhat reformatted version of your page from your Repo. I'm assuming you're using Bootstrap from the classes.
I can't see your old page, but assuming it's the same then your main issue is with setting your input controls as columns. I'm not sure how this worked in Bootstrap 4, but the templates with Net6.0 use Bootstrap 5. There are some breaking changes between BS 4 and 5: this may be one. See the Bootstrap 5 docs for forms.
@page "/"
<PageTitle>Index</PageTitle>
<h4>Inputcheckbox not rendered correctly. Also, formatting seems wrong - position of text box for Business Area</h4>
<div >
<div >
<div >
Welcome to your new app.
</div>
</div>
<EditForm Model="@ConfigVm">
<div >
<label for="BusinessArea">Business Area: </label>
<div >
<InputText id="BusinessArea" @bind-Value="@ConfigVm.BusinessArea" placeholder=""></InputText>
</div>
<div >
<ValidationMessage For="@(() => ConfigVm.BusinessArea)" />
</div>
</div>
<div >
<label for="RouteInboundSmsToEmail" >Route Inbound Sms to Email: </label>
<div >
<InputCheckbox id="RouteInboundSmsToEmail" @bind-Value="@ConfigVm.RouteInboundSmsToEmail" placeholder=""> Route</InputCheckbox>
</div>
</div>
</EditForm>
<div >
<div >
Entered Values
</div>
</div>
<div >
<div >
BizArea =
</div>
<div >
@ConfigVm.BusinessArea
</div>
</div>
<div >
<div >
CheckboxValue =
</div>
<div >
@ConfigVm.RouteInboundSmsToEmail
</div>
</div>
</div>
@code
{
public ConfigViewModel ConfigVm { get; set; } = new ConfigViewModel();
}