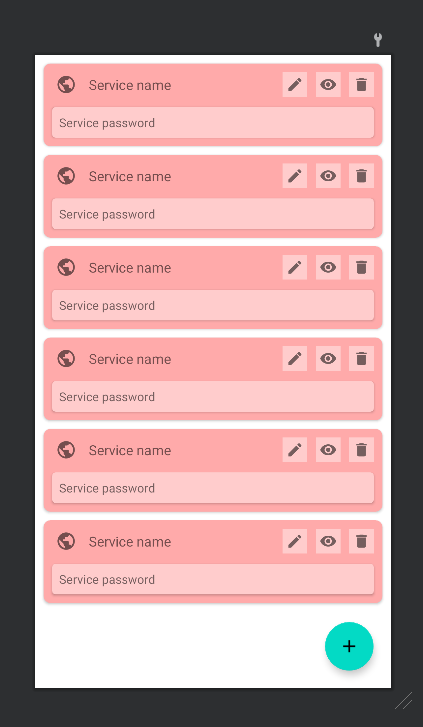
how it should look -
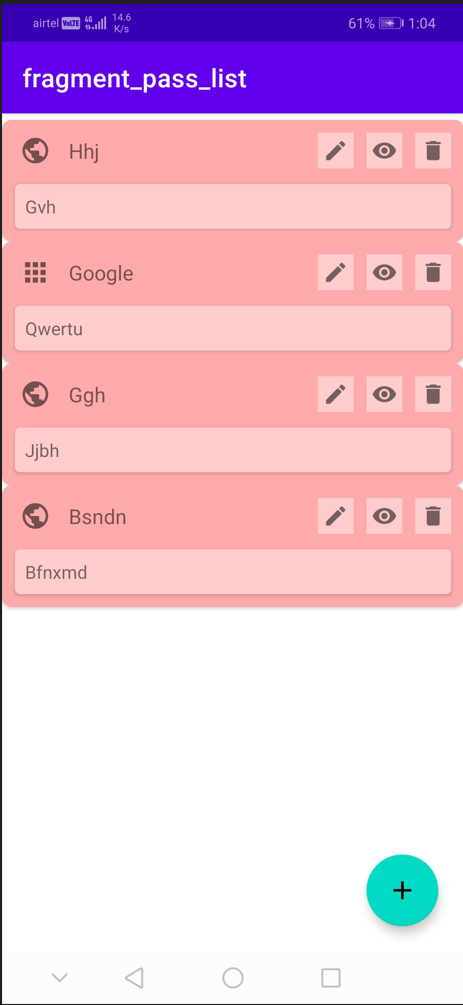
how it looks -
listitem.xml -
<?xml version="1.0" encoding="utf-8"?>
<androidx.cardview.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/card_background"
android:layout_marginVertical="5dp"
android:layout_marginHorizontal="10dp"
app:cardCornerRadius="8dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:id="@ id/is_app_or_web_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/card_spacing"
android:padding="@dimen/image_padding"
app:layout_constraintBottom_toBottomOf="@id/delete_image_view"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="@id/delete_image_view"
tools:src="@drawable/is_website_icon_24" />
<TextView
android:id="@ id/service_name_text_view"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginHorizontal="@dimen/card_spacing"
android:text="@string/service_name"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="@id/delete_image_view"
app:layout_constraintLeft_toRightOf="@id/is_app_or_web_image_view"
app:layout_constraintRight_toLeftOf="@id/edit_image_view"
app:layout_constraintTop_toTopOf="@id/delete_image_view" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/delete_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/card_spacing"
android:layout_marginEnd="@dimen/card_spacing"
android:background="@color/card_foreground"
android:padding="@dimen/image_padding"
android:src="@drawable/ic_baseline_delete_20"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/show_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/card_spacing"
android:background="@color/card_foreground"
android:padding="@dimen/image_padding"
android:src="@drawable/ic_baseline_show_20"
app:layout_constraintBottom_toBottomOf="@id/delete_image_view"
app:layout_constraintRight_toLeftOf="@id/delete_image_view"
app:layout_constraintTop_toTopOf="@id/delete_image_view" />
<androidx.appcompat.widget.AppCompatImageButton
android:id="@ id/edit_image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="@dimen/card_spacing"
android:background="@color/card_foreground"
android:padding="@dimen/image_padding"
android:src="@drawable/ic_baseline_edit_20"
app:layout_constraintBottom_toBottomOf="@id/delete_image_view"
app:layout_constraintRight_toLeftOf="@id/show_image_view"
app:layout_constraintTop_toTopOf="@id/delete_image_view" />
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginVertical="@dimen/card_spacing"
app:cardBackgroundColor="@color/card_foreground"
app:cardCornerRadius="@dimen/corner_radius"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="@id/is_app_or_web_image_view"
app:layout_constraintRight_toRightOf="@id/delete_image_view"
app:layout_constraintTop_toBottomOf="@id/is_app_or_web_image_view">
<com.google.android.material.textview.MaterialTextView
android:id="@ id/service_password_text_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="8dp"
android:background="#00000000"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="@string/service_password" />
</androidx.cardview.widget.CardView>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.cardview.widget.CardView>
what I have already tried -
setting the list item's height to be a fixed value. something like 200 dp (that had no effect. It was as if that value wasn't even entered)
tried changing layout managers(no effect)
now, I don't even know what to try. any help is useful.
adapter code -
package com.kenetic.savepass.adapters
import android.util.Log
import android.view.LayoutInflater
import android.view.ViewGroup
import androidx.recyclerview.widget.DiffUtil
import androidx.recyclerview.widget.ListAdapter
import androidx.recyclerview.widget.RecyclerView
import com.kenetic.savepass.R
import com.kenetic.savepass.databinding.PassListBinding
import com.kenetic.savepass.password.PasswordData
class PassAdapter() :
ListAdapter<PasswordData, PassAdapter.PassViewHolder>(diffCallBack) {
class PassViewHolder(val binding: PassListBinding) : RecyclerView.ViewHolder(binding.root) {
var verifiedWithPassword = false
private val TAG = "PassAdapter"
fun bind(passwordData: PasswordData) {
binding.isAppOrWebImageView.setImageResource(
if (passwordData.isAnApplication) {
R.drawable.is_application_icon_24
} else {
R.drawable.is_website_icon_24
}
)
binding.serviceNameTextView.text = passwordData.serviceName
binding.servicePasswordTextView.text = passwordData.servicePassword
binding.deleteImageView.setOnClickListener {
Log.d(TAG, "delete image onClick working")
}
binding.showImageView.setOnClickListener {
Log.d(TAG, "show image onClick working")
}
binding.editImageView.setOnClickListener {
Log.d(TAG, "edit image onClick working")
}
}
}
companion object {
private val diffCallBack = object : DiffUtil.ItemCallback<PasswordData>() {
override fun areItemsTheSame(oldItem: PasswordData, newItem: PasswordData) =
(oldItem.id == newItem.id)
override fun areContentsTheSame(oldItem: PasswordData, newItem: PasswordData) =
(oldItem == newItem)
}
}
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): PassViewHolder {
return PassViewHolder(PassListBinding.inflate(LayoutInflater.from(parent.context)))
}
override fun onBindViewHolder(holder: PassViewHolder, position: Int) {
holder.bind(getItem(position))
}
}
CodePudding user response:
list item will work remove margin android:layout_marginVertical="5dp" android:layout_marginHorizontal="10dp" and add this line android:layout_margin="5dp" if you want use margin different using margin top and margin_bottom instead of marginvertical
CodePudding user response:
(answering my own question) (work around)
my list item xml was a card layout. I changed it such that the card layout was inside a constraint layout and then constrained the card layout to all four sides of the parent constraint layout. So, now my list item xml is a constraint layout with a card layout inside it. Then, I added margin to the card layout which gave spacing between the border of the card layout and the constraint layout. So, now I visually have spacing between my list items.
the next issue is the constraint layout background being of white colour. To fix that, set the constraint layout colour to be transparent #00000000 . That's all.