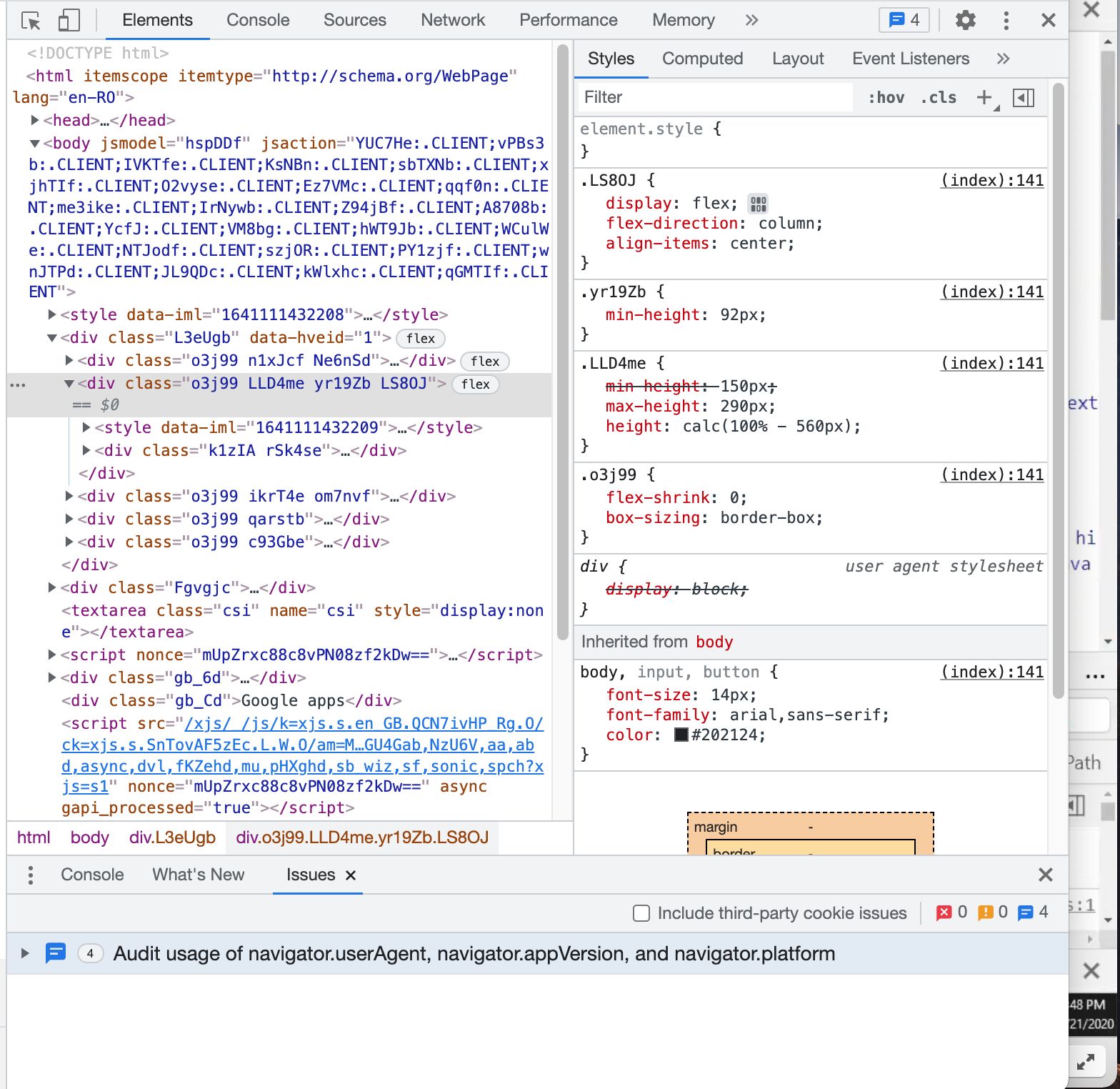
When i go to Inspect on Google Chrome, i have the HTML and CSS sections in parallel as shown below.
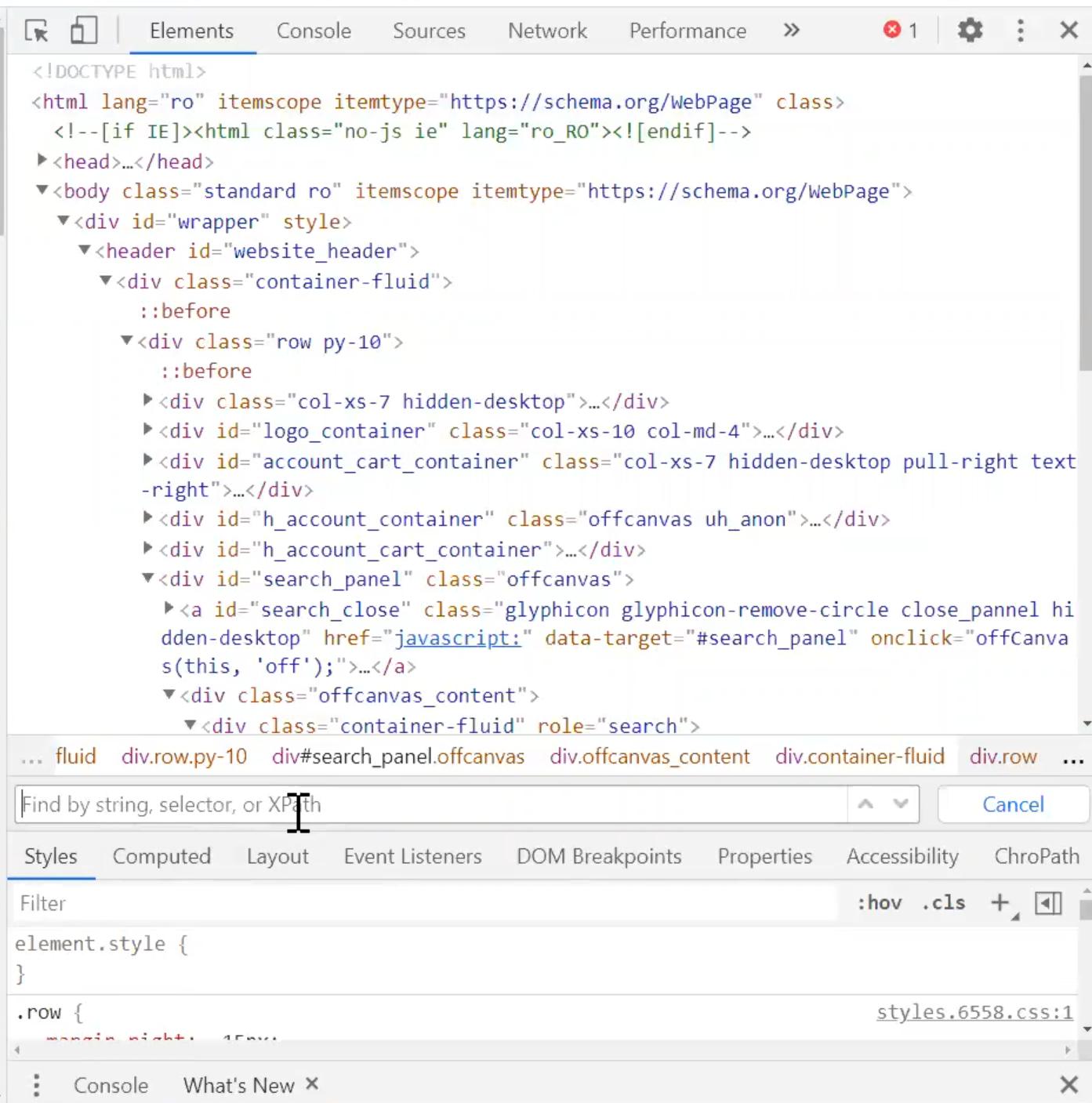
How can i move the CSS part to the bottom while keeping the HTML part above, as shown below?
CodePudding user response:
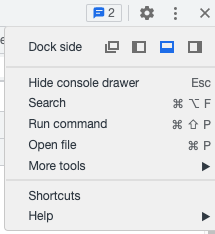
First, you need click 3 dots. Then you select your desired dock side.