I have an app and I need to do some local routing.
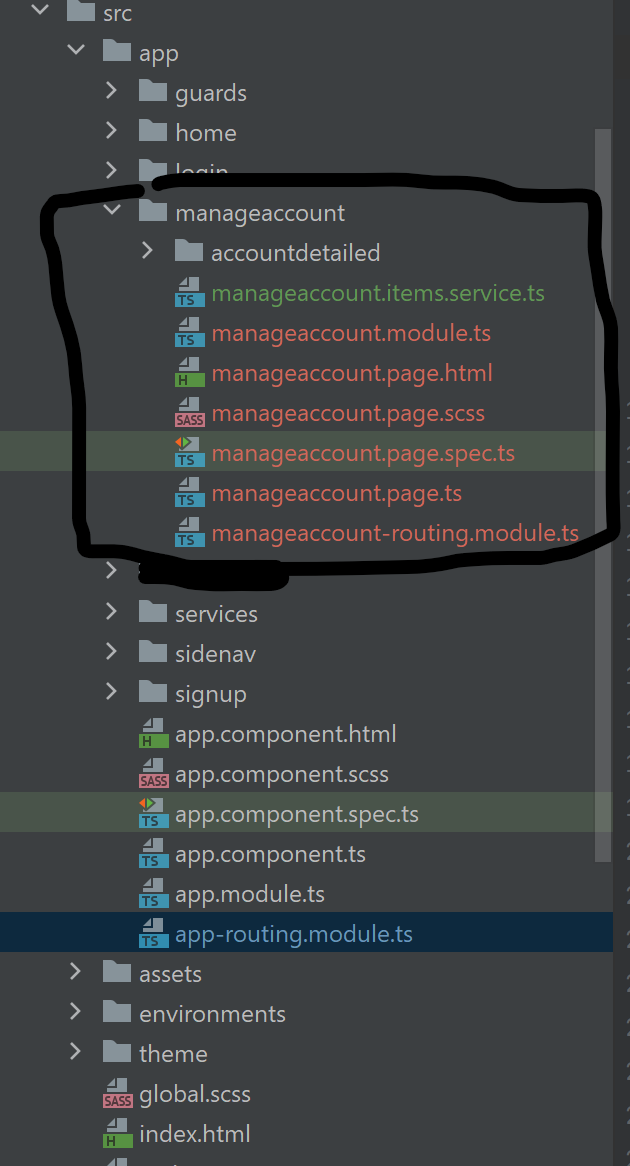
I have attached the file structure as an image
What I want to do is when I click on a button in the manage account it then navigates to accountdetailed.
Currently I have the routing in the app-routing.module.ts like so:
const routes: Routes = [
{
path: 'login',
loadChildren: () => import('./login/login.module').then( m => m.LoginPageModule),
canLoad: [AutoLoginGuard] // Check if we should show the introduction or forward to inside
},
{
path: 'nav',
loadChildren: () => import('./sidenav/sidenav.module').then(m => m.SidenavPageModule),
canLoad: [AuthGuard] // Secure all child pages
},
{
path: '',
redirectTo: '/login',
pathMatch: 'full'
},
{
path: 'accountdetailed/:id',
loadChildren: () => import('./manageaccount/accountdetailed/accountdetailed.module').then( m => m.AccountdetailedPageModule)
},
{
path: 'manageaccount',
loadChildren: () => import('./manageaccount/manageaccount.module').then( m => m.ManageaccountPageModule)
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule {}
and here is my manageaccount code:
html:
<ion-list id="settingList" >
<ion-item color="dark" id="yourDetailsBtn" (click)="showDetail('details', 'yourDetailsBtn')" button>
<ion-label >Your Details</ion-label>
</ion-item>
</ion-list>
</ion-content>
manageaccount.page.ts:
import {Component, OnInit, ViewChild} from '@angular/core';
import {IonAccordionGroup, NavController} from '@ionic/angular';
@Component({
selector: 'app-manageaccount',
templateUrl: './manageaccount.page.html',
styleUrls: ['./manageaccount.page.scss'],
})
export class ManageaccountPage implements OnInit {
@ViewChild(IonAccordionGroup, {static: true}) accordionGroup: IonAccordionGroup;
constructor(
private navCtrl: NavController
) {}
ngOnInit() {
}
logAccordionValue() {
console.log(this.accordionGroup.value);
}
closeAccordion() {
this.accordionGroup.value = undefined;
}
showDetail(type, id) {
alert(id);
console.log(id);
this.navCtrl.navigateForward(['accountdetailed', id]);
}
}
manageaccount-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ManageaccountPage } from './manageaccount.page';
const routes: Routes = [
{
path: '',
component: ManageaccountPage
},
{
path: 'accountdetailed/:id',
loadChildren: () => import('./accountdetailed/accountdetailed.module').then( m => m.AccountdetailedPageModule)
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule],
})
export class ManageaccountPageRoutingModule {}
So when I click on Your details button and it calls showDetail() method, how do I make it use the manageaccount-routing.module.ts instead of the main app routing
CodePudding user response:
Move the accountdetailed/:id route from the app-routing to manageaccount-routing, and set them both to have the same prefix:
www.angulat-app.com/manageaccount - loads the manage account
www.angulat-app.com/manageaccount/accountdetailed/id - loads the account details
Inside the app-routing, remove the 'accountdetailed/:id' path:
const routes: Routes = [
{
path: 'login',
loadChildren: () => import('./login/login.module').then( m => m.LoginPageModule),
canLoad: [AutoLoginGuard] // Check if we should show the introduction or forward to inside
},
{
path: 'nav',
loadChildren: () => import('./sidenav/sidenav.module').then(m => m.SidenavPageModule),
canLoad: [AuthGuard] // Secure all child pages
},
{
path: '',
redirectTo: '/login',
pathMatch: 'full'
},
{
path: 'manageaccount',
loadChildren: () => import('./manageaccount/manageaccount.module').then( m => m.ManageaccountPageModule)
}
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule {}
Then differentiate between your routes inside manageaccount-routing.module.ts:
const routes: Routes = [
{
path: '', // empty route (i.e. /manageaccount/ would load only manageaccount
component: ManageaccountPage
},
{
path: 'accountdetailed/:id', // i.e. /manageaccount/accountdetailed/:id
loadChildren: () => import('./accountdetailed/accountdetailed.module').then( m => m.AccountdetailedPageModule)
},
];
@NgModule({
imports: [
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
exports: [RouterModule]
})
export class AppRoutingModule {}
And of course, don't forget to change the router navigation in your showDetail(type, id) function:
this.navCtrl.navigateForward(['manageaccount/accountdetailed', id]);