I want to show a data string from firebase firestore in my flutter app. This should be an info text. I want that this text gets realtime updated. My problem is with this code that i'm getting this error:
StateError (Bad state: field does not exist within the DocumentSnapshotPlatform)
I've searched trough the entire internet but i haven't found any solutions for this... i hope someone can help me. If you need more code just ask in the comments section :)
Expanded(
child: Container(
height: 30,
width: 295,
child: StreamBuilder(
stream: FirebaseFirestore.instance
.collection('texts')
.snapshots(),
builder: (BuildContext context,
AsyncSnapshot<QuerySnapshot> snapshot) {
if (!snapshot.hasData) {
return Center(
child: Marquee(
text:
"Info wird geladen "),
);
}
return ListView(
children:
snapshot.data!.docs.map((document) {
return Container(
child: Center(
child: Text(document['text1'])),
);
}).toList(),
);
})))
CodePudding user response:
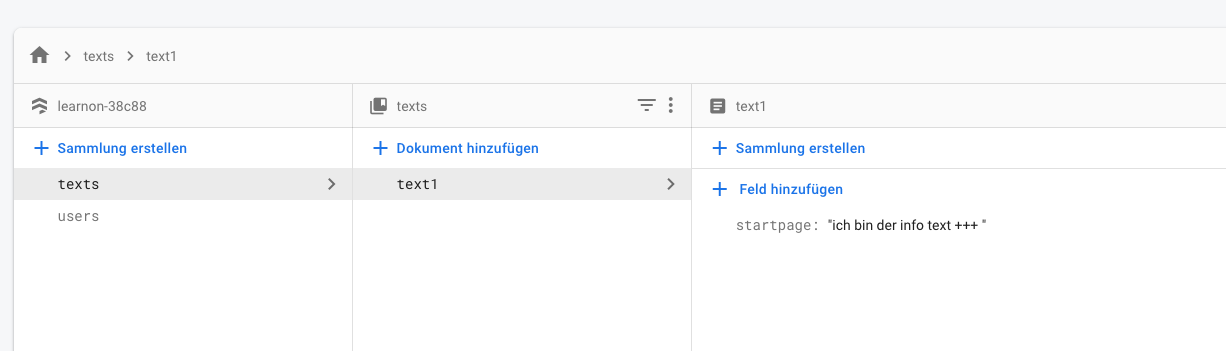
Try: Text(document['startpage'])) instead of Text(document['text1'])),