I have an Angular project where I am trying to deploy a single firebase function.
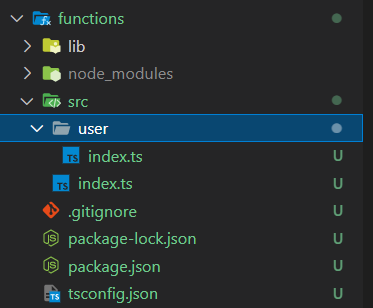
This is what my functions directory looks like:
When I deploy these function with the command firebase deploy --only functions the output looks normal and no errors:
PS C:\Users\project-directory> firebase deploy --only functions
=== Deploying to 'firebase-project-name'...
i deploying functions
Running command: npm --prefix "$RESOURCE_DIR" run build
> build
> tsc
functions: Finished running predeploy script.
i functions: ensuring required API cloudfunctions.googleapis.com is enabled...
i functions: ensuring required API cloudbuild.googleapis.com is enabled...
functions: required API cloudfunctions.googleapis.com is enabled
functions: required API cloudbuild.googleapis.com is enabled
i functions: cleaning up build files...
Deploy complete!
Project Console: https://console.firebase.google.com/project/project-name/overview
src/user/index.ts file with the function I am trying to deploy:
import functions = require('firebase-functions');
import admin = require('firebase-admin');
// import * as functions from "firebase-functions";
// import * as admin from 'firebase-admin';
const FieldValue = require('firebase-admin').firestore.FieldValue;
const db = admin.firestore();
/**
* Add user to firestore
*/
export const createProfile = async (userRecord: any) => {
const uid = userRecord.uid;
const admin = false;
const email = userRecord.email;
const photoURL = userRecord.photoUrl || 'enter shortened url for default image';
const name = userRecord.displayName || 'New User';
const spouse = userRecord.spouse || 'TBA';
const forumUserName = userRecord.forumUserName || 'New Username set by admin';
const address = userRecord.address || 'TBA';
const suburb = userRecord.suburb || 'TBA';
const state = userRecord.state || 'QLD';
const postCode = userRecord.postCode || '2000';
const homePhone = userRecord.homePhone || '02 1234 5678';
const mobilePhone = userRecord.mobilePhone || '0400 123 456';
const memNum = userRecord.memNum || 123;
const timestamp = FieldValue.serverTimestamp();
const memType = userRecord.memType || 'Nominated';
const memStatus = userRecord.memStatus || `Pending`;
const isStateCoord = userRecord.isStateCoord || false;
const stateCoordState = userRecord.stateCoordState || 'QLD';
//const newUserRef = db.doc(`users/${uid}`)
// Convert any date to timestamp for consistency
try {
return await db
.collection(`users`)
.doc(userRecord.uid)
.set({
uid: uid,
email: email,
photoURL: photoURL,
fullName: name,
mDOB: timestamp,
spouse: spouse,
sDOB: timestamp,
forumUserName: forumUserName,
address: address,
suburb: suburb,
state: state,
postCode: postCode,
homePhone: homePhone,
mobilePhone: mobilePhone,
memNum: memNum,
memType: memType,
memStatus: memStatus,
memDueDate: timestamp,
lastLoginDate: timestamp,
joined: timestamp,
updated: timestamp,
admin: admin,
isAdmin: admin,
isStateCoord: isStateCoord,
stateCoordState: stateCoordState,
});
} catch (message) {
return console.error(message);
}
};
exports.authOnCreate = functions.auth.user().onCreate(createProfile);
src/index.ts file imports the above file:
import * as user from './user';
export const createProfile = user.createProfile
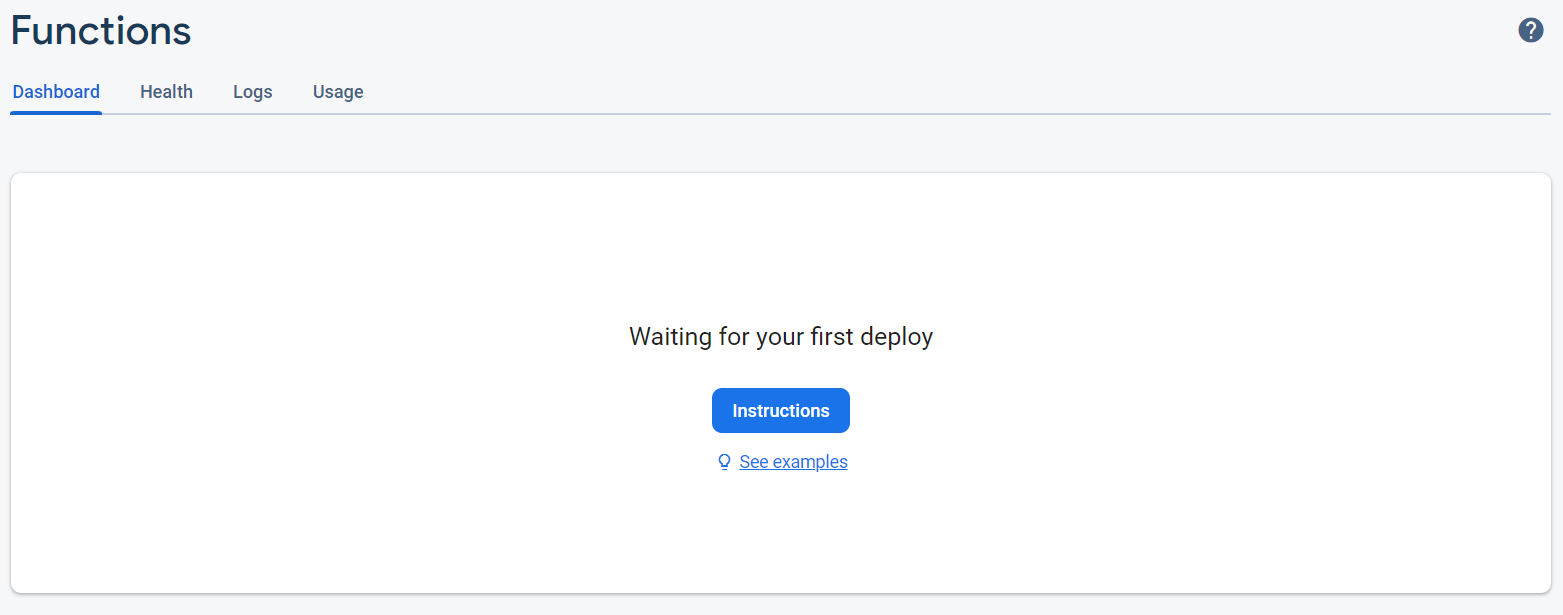
The issue is that I am not seeing the function appear in the Firebase console.
What am I overlooking?
CodePudding user response:
You have two different export syntaxes in src/user/index.ts:
export const createProfile = async (userRecord: any) => { /* ... */ }
exports.authOnCreate = functions.auth.user().onCreate(createProfile);
Use one, or the other, not both. They are incompatible with each other.
export const createProfile = async (userRecord: any) => { /* ... */ }
export const authOnCreate = functions.auth.user().onCreate(createProfile);
Then in your main src/index.ts, import the Cloud Function export, not the plain function:
import { authOnCreate } from './user'; // import specific parts for the best performance when transpiled
export const createProfile = authOnCreate;
CodePudding user response:
In the original code I posted for you, createProfile was a const not an export.
Out of the box, should work just fine. The only difference I see is you've dropped the code into a user sub directory.
Again no issue and probably ok for readability.
Might be poor practice on my part, but ALL of my functions are in one file. Even when extensions are installed, they go into the same index.js(ts) file. Then if I modify a function I use firebase deploy --only functions:functionName