I tried setting justify-content to space-between as but that didn't work either.
The image just seems to come just below the paragraph.
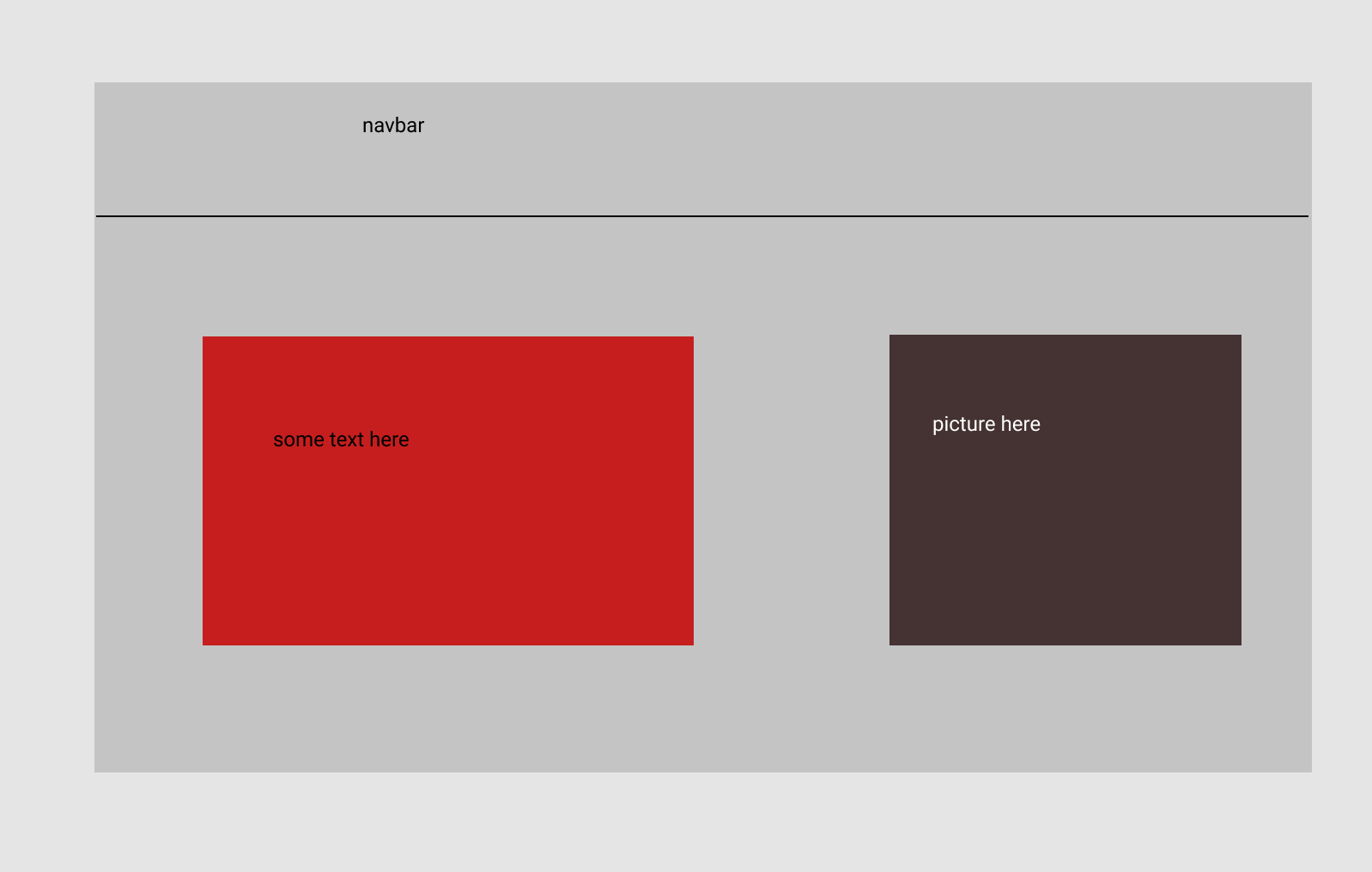
But I want it to look like this.

Home.jsx
import '../App.css';
import './Home.css';
import pic from './portfolio-image.jpeg';
import React, { Component } from 'react';
function Home(){
return(
<div className='safe-area'>
<div id = 'home-container'>
<div id = 'home-text-container'>
<div id='home-head'>
Hi, I'm <Name>.
</div>
<div id = 'home-body'>
I am passionate about software and web development. I like solve interesting and new problems through my expertise in coding.
I like to work with React, Firebase, MongoDB, Express, Python and more.
</div>
</div>
<div id = 'image-social-container'>
<img src= {pic} />
</div>
</div>
</div>
);
}
export default Home;
Home.css
#home-container{
display: flex;
flex-flow: row wrap;
align-content: center;
justify-content: space-between;
height: 75vh;
margin-left: 2cm;
margin-right: 2cm;
background-color: black;
}
#home-text-container{
display: flex;
flex-direction: column;
width: 50%;
line-height: 40px;
}
#home-head{
font-family: 'Roboto', sans-serif;
font-size: 210%;
font-weight: 400;
color: #b8fff1;
}
#home-body{
font-family: 'Roboto', sans-serif;
font-size: 140%;
font-weight: 300;
color: #b8fff1;
}
#image-social-container{
display: flex;
flex-direction: column;
}
#image-social-container img{
width: 15%;
border-radius: 10%;
align-self: flex-end;
}
CodePudding user response:
I'm not sure what exactly your layout goal is, but I'd start with taking out the width: 15%; line from your img styling. See this CodePen example I prepped for you.
A few CSS concerns:
- Too many IDs. Consider replacing
ids withclasses. Actually, you could just rely on basic cascading rules to avoid unnecessaryid/classpieces - Mixing different measurement units (e.g.
cm,vh,%, andpx): I'd suggest you understand what each measurement actually work before mixing and matching them. For instance,%value can mean a few different things depending on what it's used for and what the element's parent is.
CodePudding user response:
You could try to use flex-direction: column on the container.
