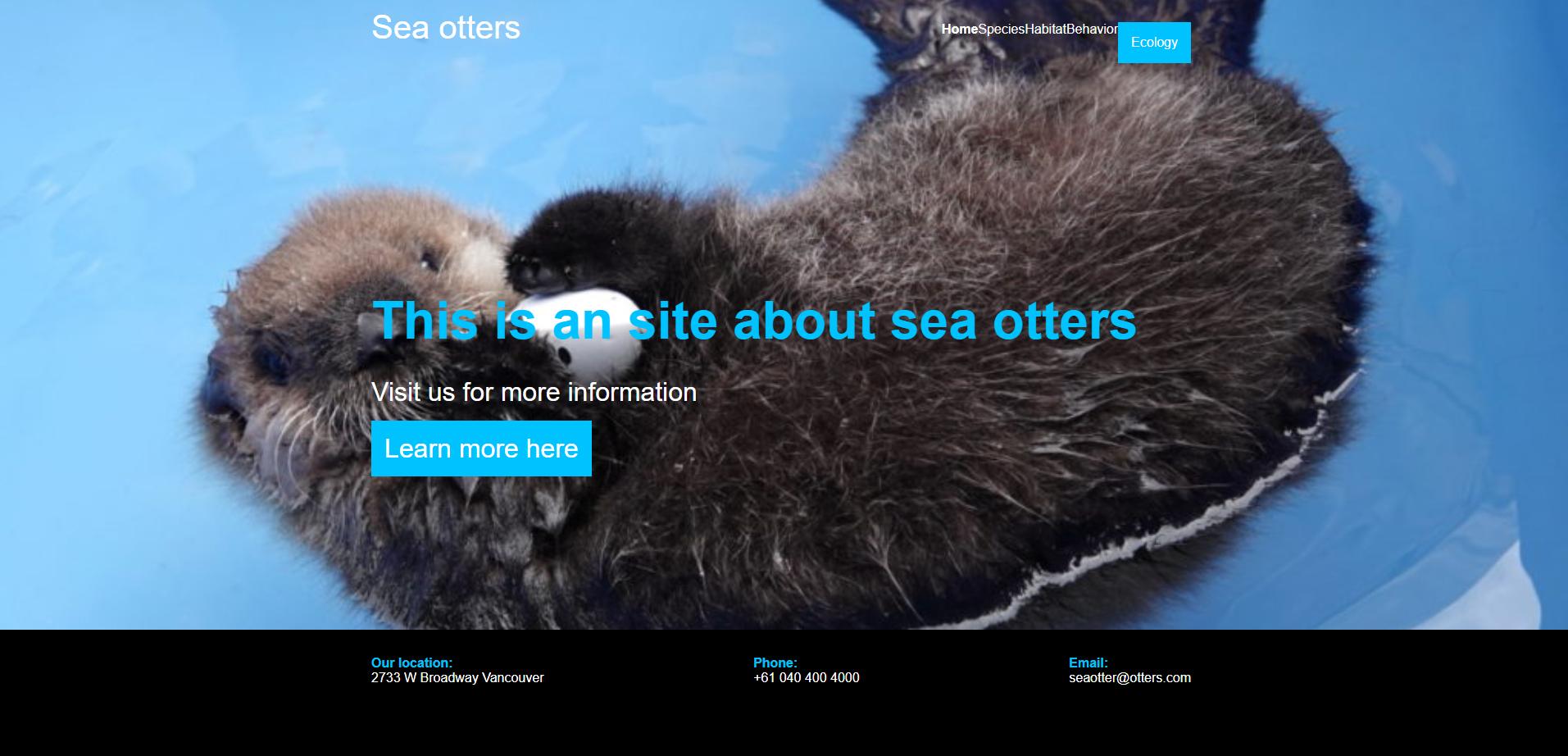
I'm making a test site to get better at html and CSS. I found a design and started to try to make that design right now I have this:

But as you can see the navbar items are way too close to each other and for some reason the icon wont show up.
can someone explain to me why the navbar items wont get space between each other and why my icon is not showing up? Thanks in advance.
nav {
display: flex;
justify-content: space-between;
padding: 1rem;
}
nav .logo {
font-size: 2.5rem;
}
nav ul {
display: flex;
list-style-type: none;
padding: 0;
}
nav li a {
color: white;
padding: 1rem 2rem;
text-decoration: none;
}<nav class='container'>
<div class='logo'><i ></i>Sea otters</div>
<ul>
<li a href='#'>Home</li>
<li a href='#'>Species</li>
<li a href='#'>Habitat</li>
<li a href='#'>Behavior</li>
<li a href='#' class='highlight'>Ecology</li>
</ul>
</nav>CodePudding user response:
You've merged your list item and anchor element markup. They're separate elements and need separate tags.
<li><a href='#'>Home</a></li>
CodePudding user response:
<nav class='container'>
<div class='logo'><i ></i>Sea otters</div>
<ul>
<li><a href='#'>Home</a></li>
<li><a href='#'>Species</a></li>
<li><a href='#'>Habitat</a></li>
<li><a href='#'>Behavior</a></li>
<li><a href='#' class='highlight'>Ecology</a></li>
</ul>
</nav>
