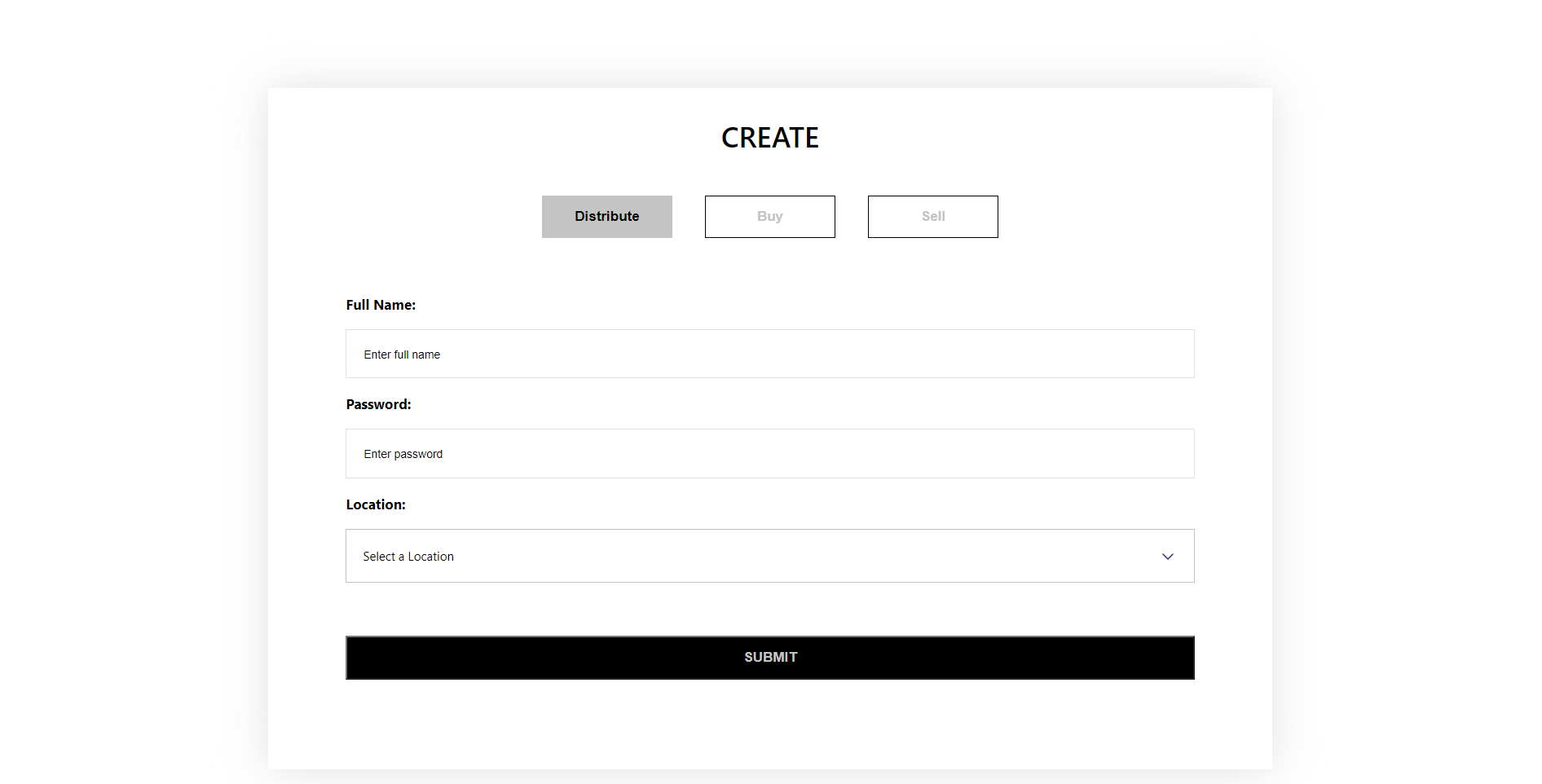
Good day everyone, I have a form that has three select buttons of which "Distribute" is pre-selected when the page loads that has information in the content which is the full name, password, and location. How do I use JS to create a click effect that when any button is selected the pre-selected, deselects, and the content changes. For more clarity, here are some images to explain further
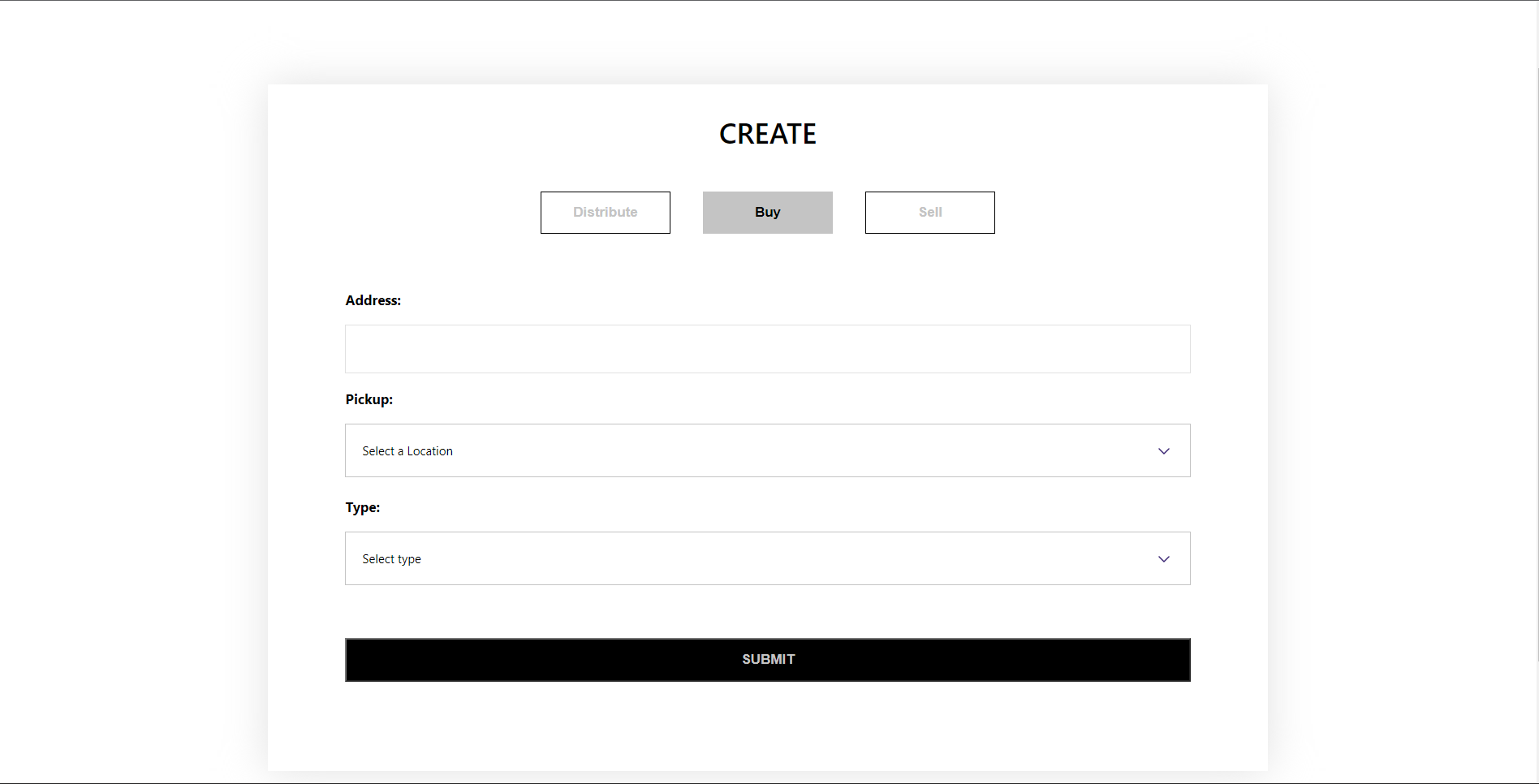
What should happen when I select "Buy" :

Here's my code:
* {
box-sizing: border-box;
list-style: none;
text-decoration: none;
padding: 0;
margin: 0;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
font-size: 16px;
user-select: none;
}
/* APPLICATION */
.applicant {
width: 60%;
margin: auto;
text-align: left;
margin: 90px auto;
padding-top: 100px;
padding-bottom: 100px;
}
.login-center {
height: 100%;
flex-basis: 41%;
background: #ffffff;
padding: 35px 5px 0px 5px;
box-sizing: border-box;
box-shadow: 0 0 50px 0px #e1e1e1;
}
.text h2 {
text-align: center;
font-size: 35px;
font-weight: 600;
color: #000;
}
.links {
text-align: center;
margin-left: -20px;
margin-right: -20px;
margin: 0 auto;
padding-top: 50px;
}
.app-button {
color: #c4c4c4;
background-color: #ffffff;
border: 1px solid #000;
font-weight: bold;
font-size: 17px;
width: 200px;
margin: 0 20px;
display: inline-block;
line-height: 40px;
padding: 5px;
cursor: pointer;
}
.app-button:hover {
background: #c4c4c4;
color: #000000;
transition: 0.5s;
}
/* ACTIVE STATE */
.links .active,
.app-button:hover {
border: 1px solid #c4c4c4;
background-color: #c4c4c4;
color: #000;
}
/* FORM */
.form input::placeholder {
font-size: 14px;
color: #000;
}
.form label {
color: #000;
margin: 20px 0;
font-size: 17px;
}
.form-u {
margin: 70px 0;
padding: 0px 100px;
}
.form input {
width: 100%;
padding: 20px;
margin: 20px 0;
box-sizing: border-box;
border: none;
outline: none;
background: #ffffff;
border: 1.7px solid #e1e1e1;
}
.form input:focus {
border-color: #c4c4c4;
box-shadow: 0 0 15px 0px #e1e1e1;
}
.button-u {
color: #c4c4c4;
background-color: #000;
border: 1px solid rg#c4c4c4;
font-weight: bold;
font-size: 17px;
width: 100%;
margin: 40px 0;
display: inline-block;
line-height: 40px;
padding: 5px;
cursor: pointer;
}
/* DROPDOWN FOR LOCATION*/
.form input {
font-size: 15px;
color: #000;
}
.selector {
width: 100%;
padding-top: 20px;
margin-bottom: 25px;
position: relative;
}
#selectField p {
font-size: 15px;
}
#selectField {
width: 100%;
background: #ffffff;
box-sizing: border-box;
border: 1px solid #c4c4c4;
padding: 20px 20px;
color: #000;
font-size: 15px;
display: flex;
align-items: center;
justify-content: space-between;
cursor: pointer;
position: relative;
}<!--Form-->
<section >
<div >
<div >
<h2>CREATE</h2>
</div>
<div >
<button type="button" >Distribute</button>
<button type="button" >Buy</button>
<button type="button" >Sell</button>
</div>
<div >
<form action="" >
<label for="uname"><b>Full Name:</b></label>
<input type="text" name="name=" Enter full name "required">
<label for="psw "><b>Password:</b></label>
<input type="password " name="password " placeholder="Enter password " required>
<label for="sem "><b>Location:</b></label>
<div >
<div id="selectField ">
<p id="selectText ">Select a Location</p>
<img src="logo/arrow_down.png " alt=" " id="arrowIcon ">
</div>
</div>
<button type="submit " >SUBMIT</button>
</form>
</div>
</div>
</section>In summary, I want to be able to click all buttons and each button clicked should have different content as seen from the images. Hope I was clear enough. Thank you
CodePudding user response:
Place each forms inside seperate div elements and show only the first one as default. Then assign an id to each button and reference IDs to div elements containing forms. Then upon clicking each button, show the respective div elements and hide all the sibling div elements
CodePudding user response:
You could check snippet below, Do note that there's some HTML that I remove from your example, but I achieve this request "I want to be able to click all buttons and each button clicked should have different content as seen from the images"
On the snippet below I use javascript to achieve it, and some update on the form. Note you could achieve this using JQuery or other ways, this is just one of them.
This is my approach
- I add new attribute to the Button[for] and Form[id], to connect them, I used this because it gives more clarity, which button for which form.
- from there just need to code a few lines of javascript.
- Create function to switch form
- use javascript to add click event to the button, so the button will call the switch form function.
- Using the javascript you'll be able to remove "active" class on any div that has both "app-button" and "active" class, and add the class to the current caller
- Using the "for" attribute of those button, we can find the paired form to hide and show.
This code is not that optimized, and not that Good as it doesn't have any animation, you could approach it with CSS transition and toggle the class, and timer, or if you want simplicity you can just add a jquery there and use Fade function.
(function() {
const switchForm = (element) => {
const oldActive = document.querySelector(".app-button.active");
oldActive.classList.remove("active");
document.querySelector(`#${oldActive.getAttribute("for")}`).style.display = "none";
element.classList.add("active")
document.querySelector(`#${element.getAttribute("for")}`).style.display = "";
}
document.querySelectorAll(".app-button").forEach(btn => {
btn.addEventListener("click", () => switchForm(btn));
});
})()* {
box-sizing: border-box;
list-style: none;
text-decoration: none;
padding: 0;
margin: 0;
}
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Open Sans", "Helvetica Neue", sans-serif;
display: flex;
font-size: 16px;
user-select: none;
}
/* APPLICATION */
.applicant {
width: 60%;
margin: auto;
text-align: left;
margin: 90px auto;
padding-top: 100px;
padding-bottom: 100px;
}
.login-center {
height: 100%;
flex-basis: 41%;
background: #ffffff;
padding: 35px 5px 0px 5px;
box-sizing: border-box;
box-shadow: 0 0 50px 0px #e1e1e1;
}
.text h2 {
text-align: center;
font-size: 35px;
font-weight: 600;
color: #000;
}
.links {
text-align: center;
margin-left: -20px;
margin-right: -20px;
margin: 0 auto;
padding-top: 50px;
}
.app-button {
color: #c4c4c4;
background-color: #ffffff;
border: 1px solid #000;
font-weight: bold;
font-size: 17px;
width: 200px;
margin: 0 20px;
display: inline-block;
line-height: 40px;
padding: 5px;
cursor: pointer;
}
.app-button:hover {
background: #c4c4c4;
color: #000000;
transition: 0.5s;
}
/* ACTIVE STATE */
.links .active,
.app-button:hover {
border: 1px solid #c4c4c4;
background-color: #c4c4c4;
color: #000;
}
/* FORM */
.form input::placeholder {
font-size: 14px;
color: #000;
}
.form label {
color: #000;
margin: 20px 0;
font-size: 17px;
}
.form-u {
margin: 70px 0;
padding: 0px 100px;
}
.form input {
width: 100%;
padding: 20px;
margin: 20px 0;
box-sizing: border-box;
border: none;
outline: none;
background: #ffffff;
border: 1.7px solid #e1e1e1;
}
.form input:focus {
border-color: #c4c4c4;
box-shadow: 0 0 15px 0px #e1e1e1;
}
.button-u {
color: #c4c4c4;
background-color: #000;
border: 1px solid rg#c4c4c4;
font-weight: bold;
font-size: 17px;
width: 100%;
margin: 40px 0;
display: inline-block;
line-height: 40px;
padding: 5px;
cursor: pointer;
}
/* DROPDOWN FOR LOCATION*/
.form input {
font-size: 15px;
color: #000;
}
.selector {
width: 100%;
padding-top: 20px;
margin-bottom: 25px;
position: relative;
}
#selectField p {
font-size: 15px;
}
#selectField {
width: 100%;
background: #ffffff;
box-sizing: border-box;
border: 1px solid #c4c4c4;
padding: 20px 20px;
color: #000;
font-size: 15px;
display: flex;
align-items: center;
justify-content: space-between;
cursor: pointer;
position: relative;
}<!--Form-->
<section >
<div >
<div >
<h2>CREATE</h2>
</div>
<div >
<button type="button" for="distribute" >Distribute</button>
<button type="button" for="buy" >Buy</button>
<button type="button" for="sell" >Sell</button>
</div>
<div >
<form action="" id="distribute">
<label for="uname"><b>Distribute Inputs:</b></label>
<input type="text" name="name=" Enter full name "required">
<button type="submit " >SUBMIT DISTRIBUTE</button>
</form>
<form action="" style="display:none;" id="buy">
<label for="uname"><b>Buy Inputs:</b></label>
<input type="text" name="name=" Enter full name "required">
<button type="submit " >SUBMIT BUY</button>
</form>
<form action="" style="display:none;" id="sell">
<label for="uname"><b>Sell Inputs:</b></label>
<input type="text" name="name=" Enter full name "required">
<button type="submit " >SUBMIT SELL</button>
</form>
</div>
</div>
</section>CodePudding user response:
I needed to do the same thing a few days ago and this video helped me a lot: https://youtu.be/V8PU_geaCCU?t=912
The video shows how to add a 50% margin to the content once the button is clicked.