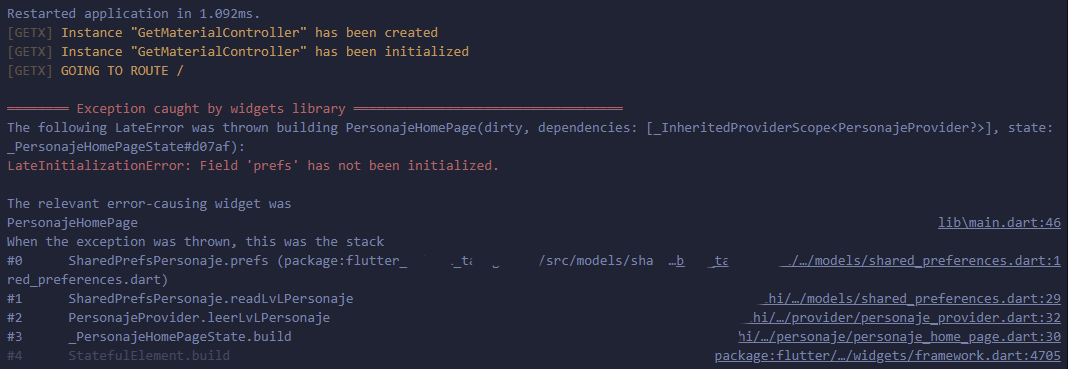
I am trying to make a singleton of sharedpreferences, but I get a failure of not initialized
(LateError (LateInitializationError: Field 'prefs' has not been initialized.)).
I don't know what could be wrong. I suppose that it could be for the late of SharedPreferences.dart, or it lacks somewhere to define the initialization?
Personaje_home.dart
class PersonajeHomePage extends StatefulWidget {
const PersonajeHomePage({Key? key}) : super(key: key);
@override
State<PersonajeHomePage> createState() => _PersonajeHomePageState();
}
class _PersonajeHomePageState extends State<PersonajeHomePage> {
@override
Widget build(BuildContext context) {
var estiloTexto = EstiloTextos();
final proPersonaje = Provider.of<PersonajeProvider>(context);
return Scaffold(
backgroundColor: Colors.grey.shade300,
body: SafeArea(
child: SingleChildScrollView(
child: Column(
children: [
Text(proPersonaje.leerLvLPersonaje.toString()),
],
),
),
),
);
}
}
SharedPreferences.dart
class SharedPrefsPersonaje {
static final SharedPrefsPersonaje _instancia = SharedPrefsPersonaje._internal();
factory SharedPrefsPersonaje() {
return _instancia;
}
SharedPrefsPersonaje._internal();
late SharedPreferences prefs;
initPrefs() async {
prefs = await SharedPreferences.getInstance();
}
int get readExpPersonaje {
return prefs.getInt("experiencia_personaje") ?? 0;
}
set saveExpPersonaje(int value) {
prefs.setInt("experiencia_personaje", value);
}
int get readLvLPersonaje {
return prefs.getInt("nivel_personaje") ?? 0;
}
set saveLvLPersonaje(int value) {
prefs.setInt("nivel_personaje", value);
}
void eliminar() {
prefs.clear();
}
}
main.dart
void main() {
inicializamosCargaDatos();
runApp(AppState());
}
class AppState extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MultiProvider(
providers: [
//Cargamos datos del JSON, servidor
ChangeNotifierProvider(
create: (_) => PersonajeProvider(),
lazy: false,
),
],
child: MyApp(),
);
}
}
class MyApp extends StatefulWidget {
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return GetMaterialApp(
debugShowCheckedModeBanner: false,
title: "My APP",
initialRoute: "/",
getPages: [
GetPage(
name: "/",
page: () => const PersonajeHomePage(),
),
],
);
}
}
Future<void> inicializamosCargaDatos() async {
WidgetsFlutterBinding.ensureInitialized();
final prefs = SharedPrefsPersonaje();
await prefs.initPrefs();
}
Provider_personajes.dart
class PersonajeProvider with ChangeNotifier {
final prefs = SharedPrefsPersonaje();
int xpPersonaje = 0;
int lvlPersonaje = 0;
get leerXPPersonaje {
if (prefs.readExpPersonaje != 0) {
return xpPersonaje = prefs.readExpPersonaje;
}
return xpPersonaje;
}
set guardarXPPersonaje(int xp) {
xpPersonaje = xp xpPersonaje;
prefs.saveExpPersonaje = xpPersonaje;
notifyListeners();
}
get leerLvLPersonaje {
if (prefs.readLvLPersonaje != 0) {
return lvlPersonaje = prefs.readLvLPersonaje;
}
return lvlPersonaje;
}
set guardarLvLPersonaje(int lvl) {
lvlPersonaje = lvl lvlPersonaje;
prefs.saveLvLPersonaje = lvlPersonaje;
notifyListeners();
}
void borrarDatos() {
prefs.eliminar();
}
}
CodePudding user response:
You need to do something similar to what you do when using firebase:
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
await inicializamosCargaDeDatos();
runApp(const MyApp());
}
This way, you're making sure that nothing in your app is executed before your instance is initialized.