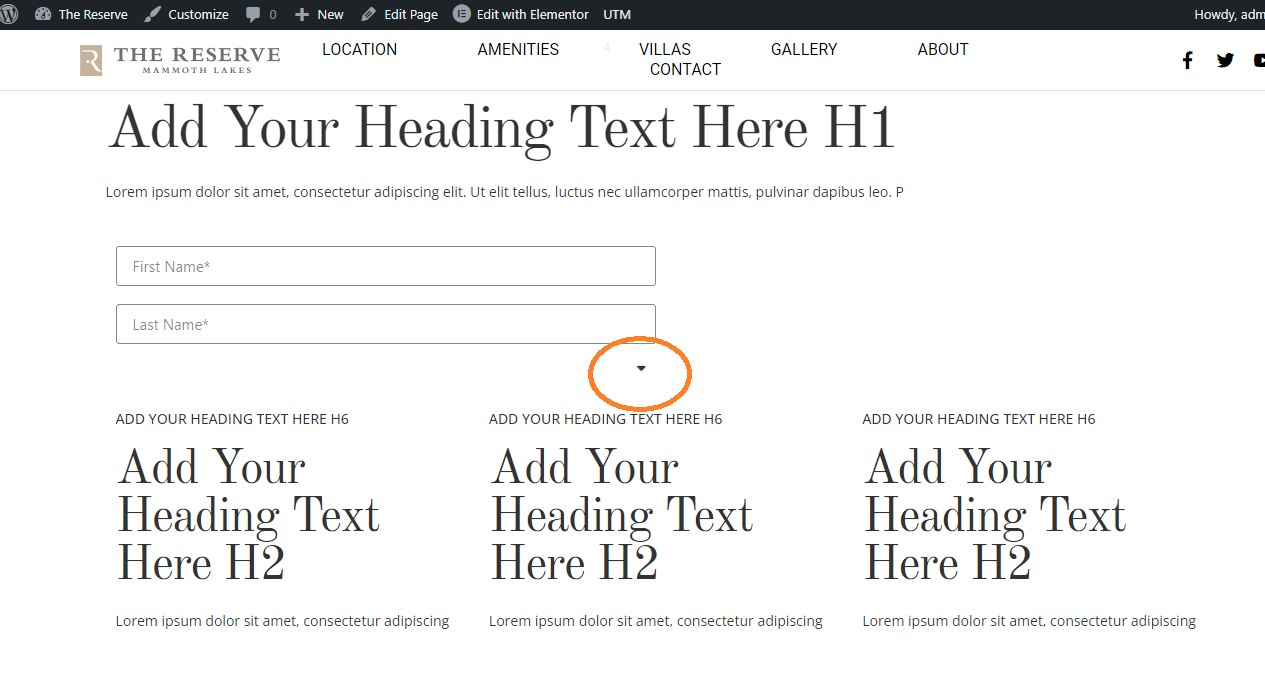
I'm using display: none; in the style sheet to hide a number of form fields. When the user clicks the visible First Name or Last Name fields, the rest of the fields display using JavaScript getElementById to display block.
Everything works except the down arrow still displays from the select element when it should be hidden with everything else. I tried CSS:
select {
appearance: none;
}
but that did not work. Image below of the problem and link here to the test page: 
CodePudding user response:
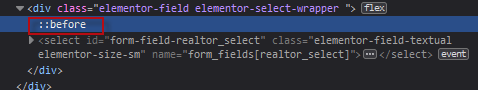
There is a :before psedo-element inside the select parent div. This is the arrow and not the select.

CodePudding user response:
Should be able to just set
.elementor-select-wrapper::before { display: none }
CodePudding user response:
You have three main options:
CSS
i) display: none;
ii) visibility: hidden;
HTML
iii) hidden
Working Example:
select.b {
display: none;
}
select.c {
visibility: hidden;
}<select >
<option>Option A1</option>
<option>Option A2</option>
<option>Option A3</option>
<option>Option A4</option>
<option>Option A5</option>
</select>
<select >
<option>Option B1</option>
<option>Option B2</option>
<option>Option B3</option>
<option>Option B4</option>
<option>Option B5</option>
</select>
<select >
<option>Option C1</option>
<option>Option C2</option>
<option>Option C3</option>
<option>Option C4</option>
<option>Option C5</option>
</select>
<select hidden>
<option>Option D1</option>
<option>Option D2</option>
<option>Option D3</option>
<option>Option D4</option>
<option>Option D5</option>
</select>Further Reading:
